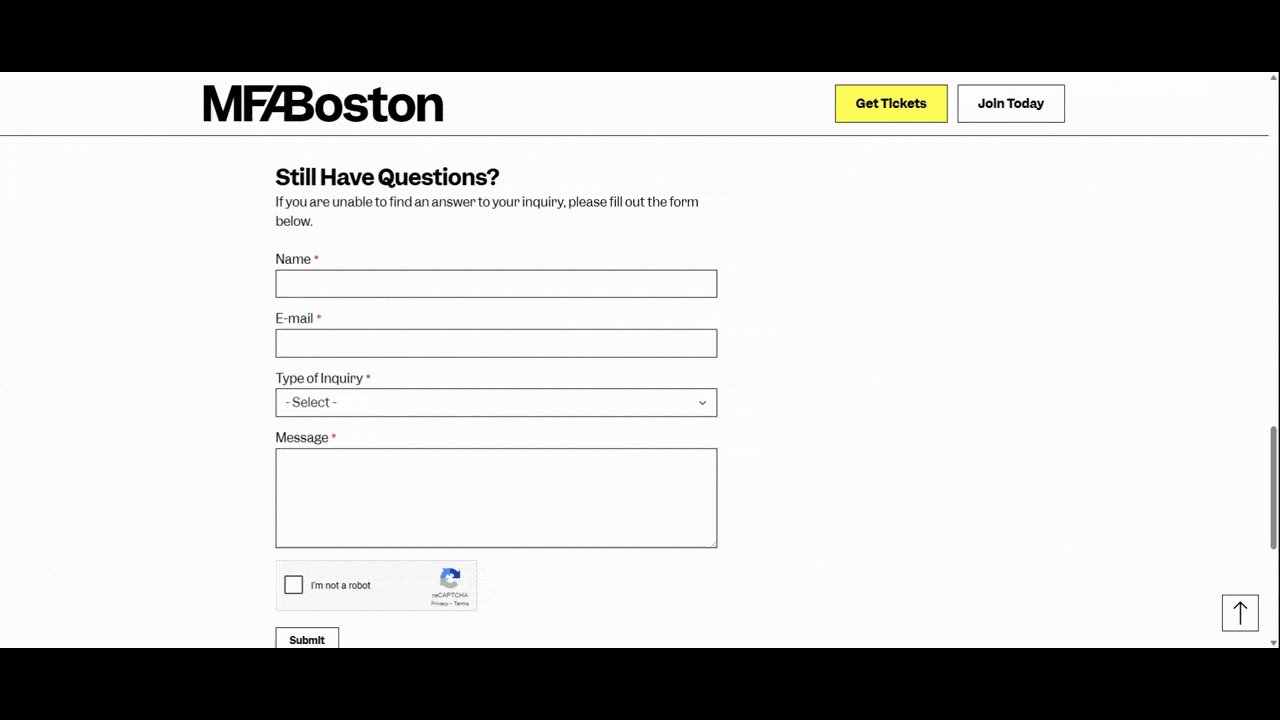
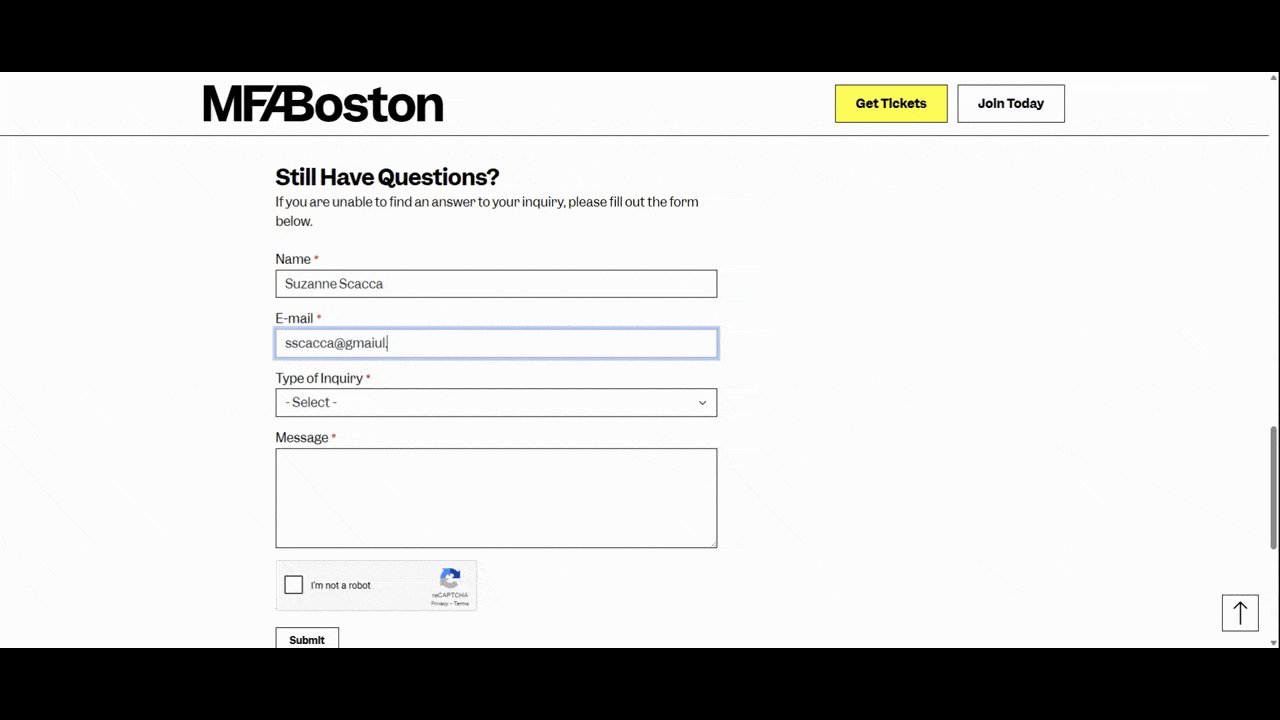
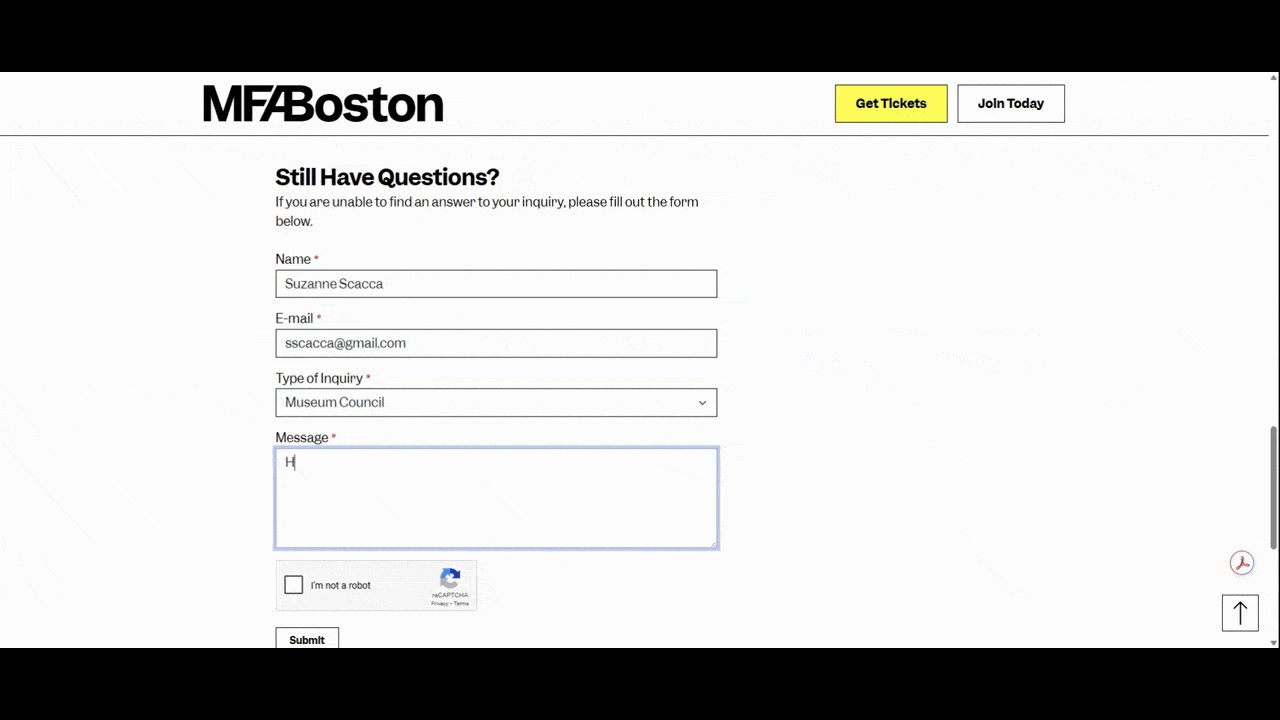
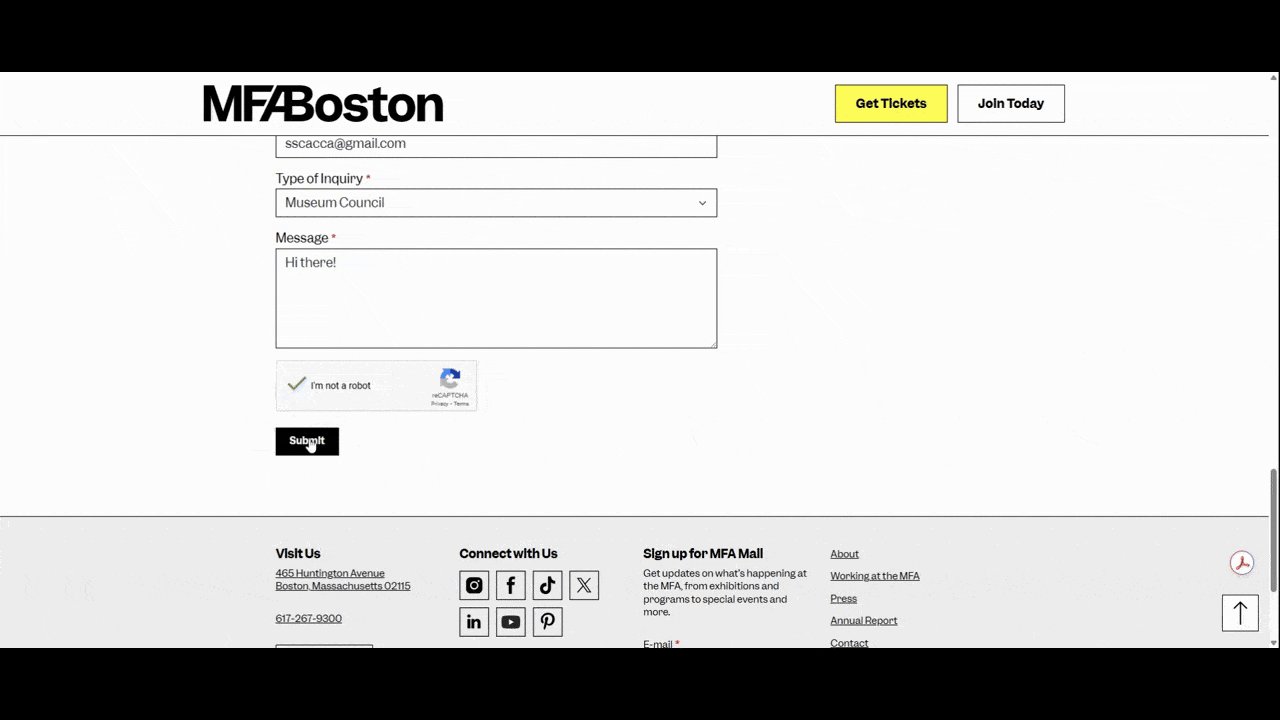
Les formulaires de contact très performants doivent être concis et intuitifs à utiliser tout en facilitant la tâche des représentants de la marque à l’autre bout du formulaire. De nos jours, de nombreuses personnes préfèrent ne pas décrocher le téléphone pour appeler un vendeur ou une entreprise. Au lieu de […]
Créer et gérer des formulaires en ligne sur votre WordPress Le site peut rapidement devenir frustrant, surtout lorsque vous jonglez avec plusieurs outils, plugins ou code personnalisé pour bien faire les choses. Que vous collectez des prospects, que vous traduisez des paiements ou que vous exécutiez des enquêtes aux clients, […]
Gagnez du temps et des frappes avec les composants de la forme complète de Blazor. Si vous créez des applications Web, vous devrez probablement capturer des informations auprès de vos utilisateurs. Une façon courante (toujours) courante est d’utiliser un formulaire. Mais comment utilisez-vous des formulaires dans Blazor, et que change […]
Explorez les différences, les avantages et les cas d’utilisation de formulaires Web, MVC, ASP.NET Core et React / Next.js, afin que votre équipe puisse sélectionner la bonne technologie. Le choix du bon cadre Web peut être une décision importante qui a un impact sur la vitesse de développement, les performances […]
Les formulaires nous permettent de créer des pages interactives et de collecter des informations utilisateur. Voyons comment construire et gérer les formulaires dans SITEFINITY CMS. Progresser Sitefinity est un système de gestion de contenu polyvalent (CMS) conçu pour simplifier le développement Web tout en permettant des expériences numériques sophistiquées. Dans […]
Divulgation: Notre objectif est de présenter des produits et des services que nous pensons que vous trouverez intéressant et utile. Si vous les achetez, l’entrepreneur peut obtenir une petite part des revenus de la vente de nos partenaires de commerce. Les chefs d’entreprise savent que les données entraînent le succès, […]
Microsoft Outlook est un outil puissant pour organiser des e-mails, des calendriers, des contacts et des tâches. Bien qu’il propose une gamme de fonctionnalités intégrées, son plein potentiel est déverrouillé lorsque vous le personnalisez en fonction de vos besoins. L’un des moyens les plus efficaces d’y parvenir est via Visual […]
Formik est un excellent outil pour gérer les formulaires dans React, simplifiant la gestion et la validation des états. Cependant, à mesure que les formulaires deviennent plus complexes, vous devrez peut-être vous plonger dans certaines techniques avancées. Dans cet article, nous expliquerons comment gérer les champs dynamiques, créer des validations […]
Attirer du trafic vers votre site Web est une bonne chose, mais cela ne signifie pas toujours plus de clients et de ventes. Les visiteurs vont et viennent souvent, c’est donc aux spécialistes du marketing de les engager, de les convertir en acheteurs ou au moins de capturer leurs coordonnées […]
Divulgation : Notre objectif est de présenter des produits et services que nous pensons que vous trouverez intéressants et utiles. Si vous les achetez, l’Entrepreneur peut percevoir une petite part des revenus de la vente auprès de nos partenaires commerciaux. Selon une enquête récente menée par la société d’assistance virtuelle Time […]