Notre nouveau référentiel KendoReact + ChatGPT facilite la création d’expériences SDK d’applications à l’aide de KendoReact Free, une collection de composants gratuits de niveau entreprise pour React. Le SDK d’applications OpenAI ouvre la porte à une nouvelle catégorie d’applications : les applications de chat natives qui combinent conversation, données et […]
Introduction Traditionnellement, nous utilisions des opérateurs ternaires ou des attributs de style CSS (affichage et visibilité) pour implémenter le rendu conditionnel dans un composant React, mais le problème avec cette approche était qu’elle entraînait une perte d’état interne ou n’était pas favorable aux performances. Avec React 19, un nouveau composant […]
State est le moyen intégré de React de stocker des données qui changent au fil du temps. Lorsque ces données changent, React restitue automatiquement le composant pour refléter les nouvelles valeurs. L’une des principales raisons pour lesquelles React est devenu si populaire est sa capacité à créer des interfaces utilisateur […]
L’extraction statique dans CSS-in-JS n’est pas universelle et vous n’avez pas nécessairement besoin de l’extraction statique traditionnelle pour créer des applications React performantes. La meilleure optimisation est souvent celle qui est réellement livrée en production ! Si vous avez travaillé avec React, il y a de fortes chances que vous ayez […]
Découvrez comment Vite et VS Code, avec son riche écosystème d’extensions comprenant des assistants de code IA, peuvent augmenter votre puissance et votre flexibilité de développement. React a parcouru un long chemin depuis l’époque où la création d’un nouveau projet signifiait exécuter une seule commande avec Créer une application React […]
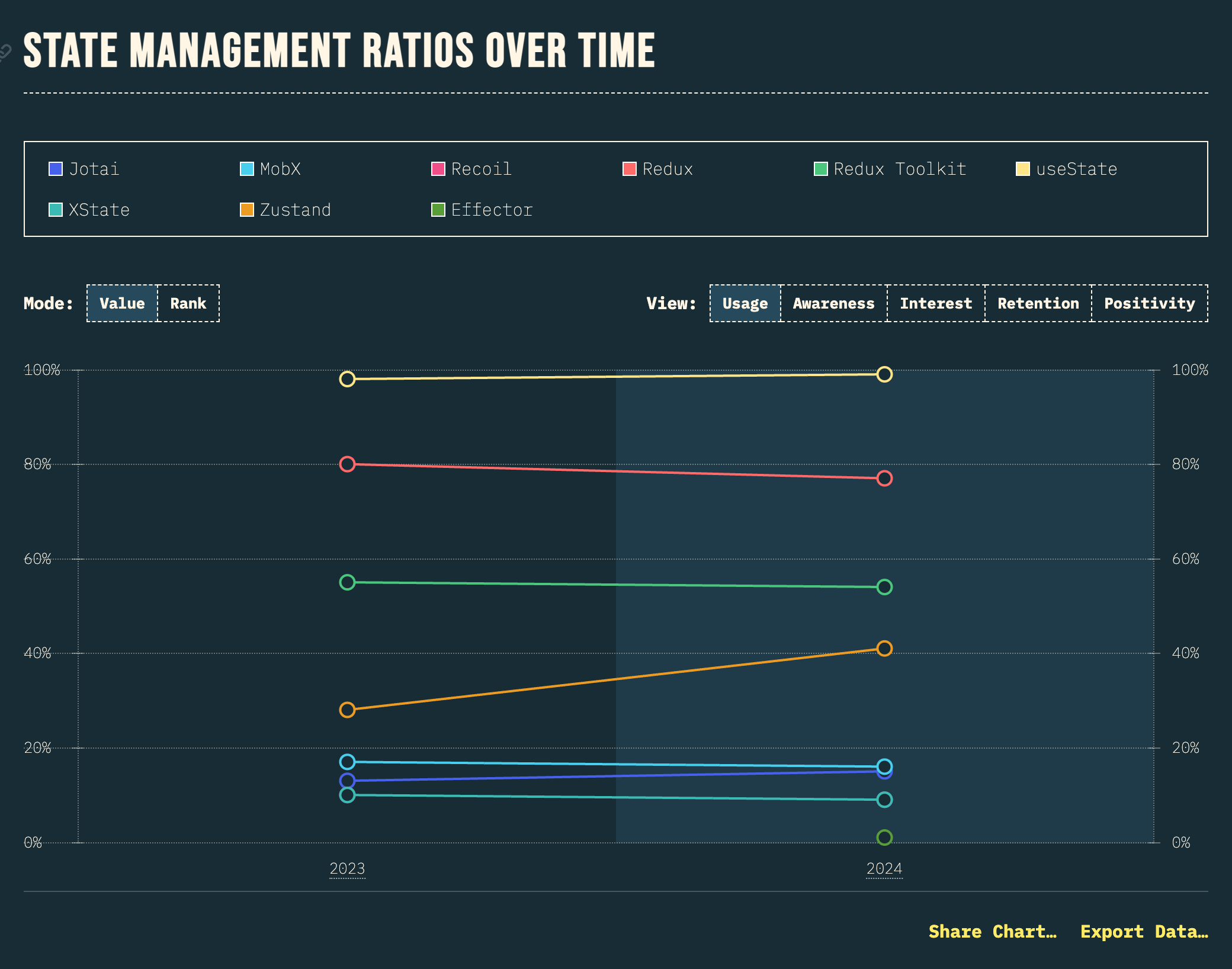
Quels outils les développeurs React sont-ils le plus excités? Explorons l’état de réagir pour voir s’il y a quelque chose que nous devons juste essayer. L’écosystème React continue d’évoluer avec de nouveaux outils et bibliothèques émergeant tandis que ceux établis mûrissent et s’adaptent. Comprendre les outils que les développeurs et […]
Si vous maintenez un monorepo natif de React et avez besoin d’un pipeline de construction iOS répétable et en clic, ce post vous guide à travers une configuration de Jenkins de qualité de production: Sélectionne les environnements, les schémas et les configurations au moment de la construction Installe les dépendances […]
Avec l’évolution de React Native, la nouvelle architecture apporte des performances significatives et des améliorations de maintenabilité à travers des fonctionnalités comme Turbomodules, Tissuet C ++ Logique partagée. La mise à niveau vers cette architecture peut sembler intimidante, mais avec la bonne stratégie, elle est réalisable. Dans ce blog, je […]
Dans React, les performances se résument souvent à éviter les redevances inutiles. Trop de redesseurs peuvent ralentir votre application et le rendre moins réactif. Jusqu’à présent, les méthodes ci-dessous utilisées pour éviter les redevances: React.memo pour envelopper les composants UseMemo et Usecallback pour mémoriser les valeurs et les fonctions Ces […]
Voir comment utiliser Bootstrap avec React Trois Ways: Bootstrap directement avec des classes de services publics, React-Bootstrap et Kendoreact avec Bootstrap Thary. La création d’applications Web modernes nécessite à la fois des fonctionnalités et une conception attrayante. Réagir excelle à créer des interfaces utilisateur dynamiques, tandis que Amorce Fournit un […]