Pendant des années, la mesure d’engagement standard sur laquelle s’appuyaient la plupart des spécialistes du marketing était pages par visite. Il s’intègre parfaitement dans les premiers modèles d’analyse basés sur les sessions, dans lesquels le comportement des utilisateurs était relativement linéaire : quelqu’un arrivait, cliquait un peu et partait. Cependant, à […]
.NET 10 pour .NET MAUI apporte plusieurs améliorations aux contrôles existants (et même quelques dépréciations) que vous devez garder à l’esprit. Chaque changement qui se produit dans les outils que nous utilisons quotidiennement est une opportunité de travailler plus facilement, plus rapidement et plus efficacement. C’est pourquoi il est important […]
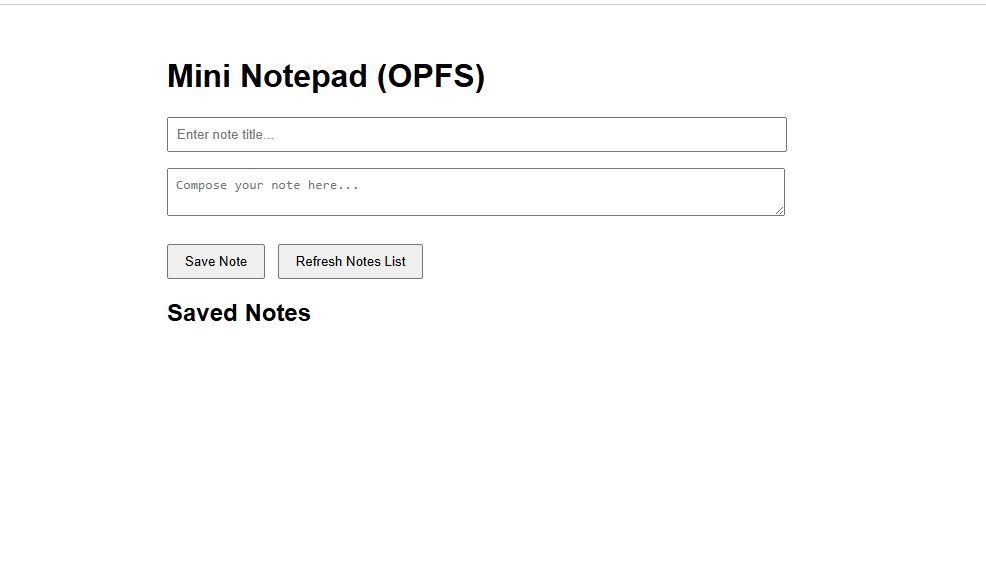
Dans cet article, nous explorerons comment utiliser OPFS pour stocker des fichiers directement sur l’appareil de l’utilisateur et pourquoi il est idéal pour la confidentialité et de bonnes expériences hors ligne sur les sites Web. Aux débuts du Web, les cookies étaient le seul moyen permettant aux sites Web de […]
Créons une interface utilisateur amusante pour l’application .NET MAUI sur le thème de Noël ! Joyeuses fêtes ! 🎄✨ La période de Noël est une période privilégiée à vivre avec nos proches, pleine de santé, d’amour et de joie. Alors que nous célébrons, c’est aussi l’occasion de maintenir nos compétences à […]
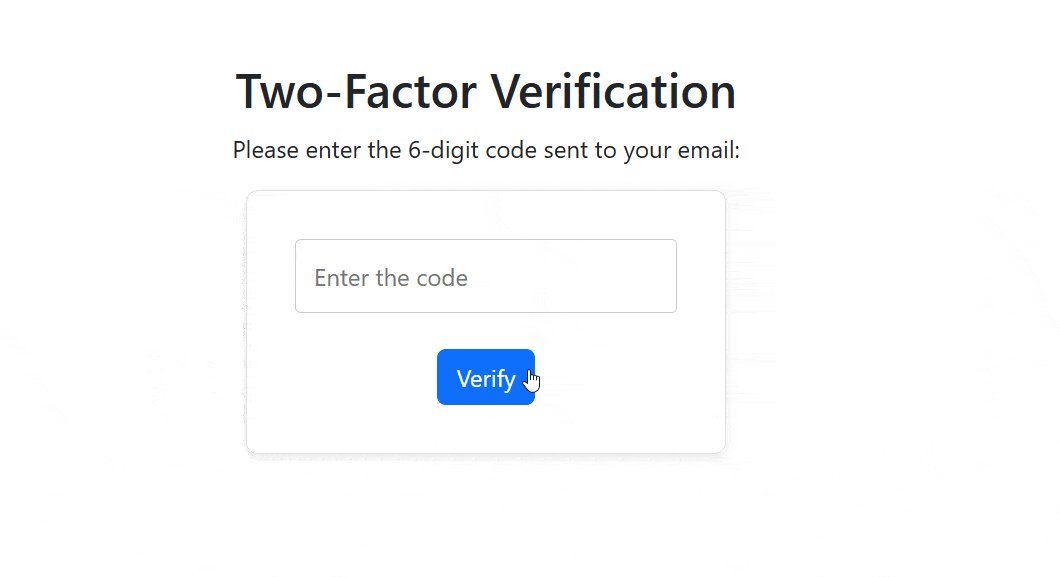
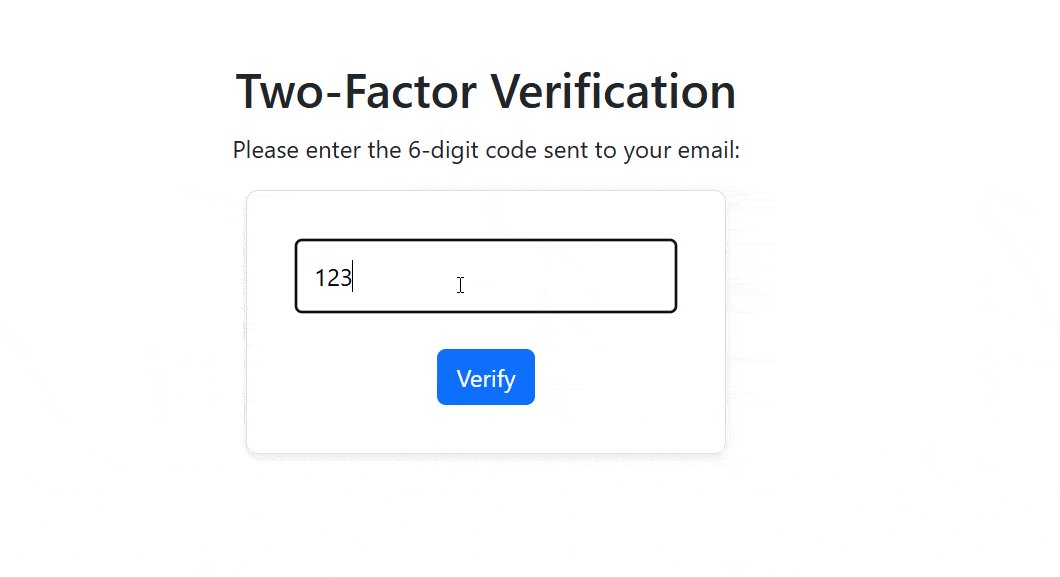
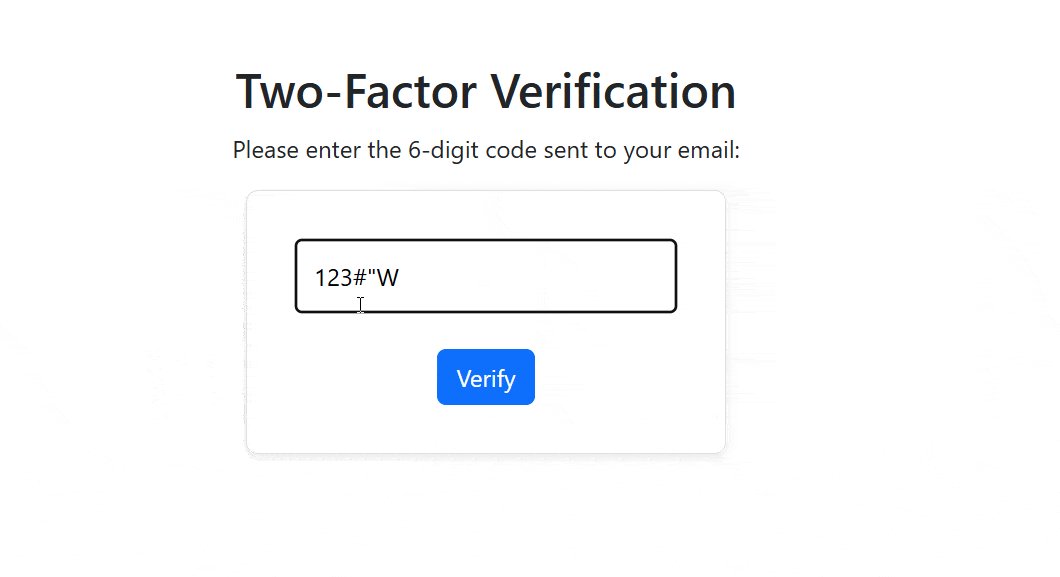
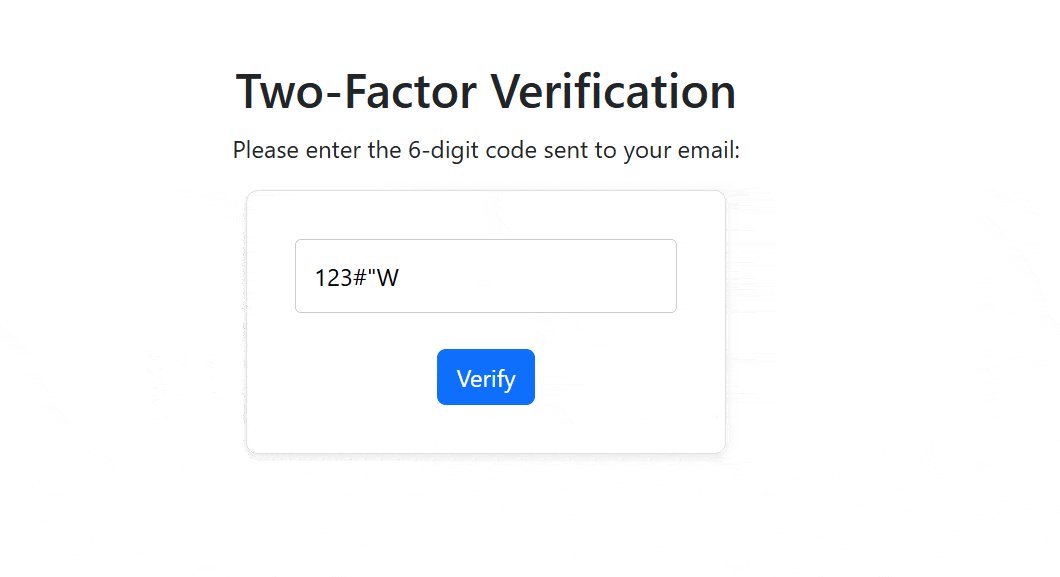
Dans cet article, nous analyserons comment utiliser l’interface utilisateur de Telerik pour Entrée OTP ASP.NET Core contrôle, qui permet aux utilisateurs de saisir un mot de passe à usage unique (OTP) lors de l’authentification multifacteur de manière intuitive. Commençons ! Qu’est-ce que le contrôle OTPInput ASP.NET Core ? L’objectif de ce […]
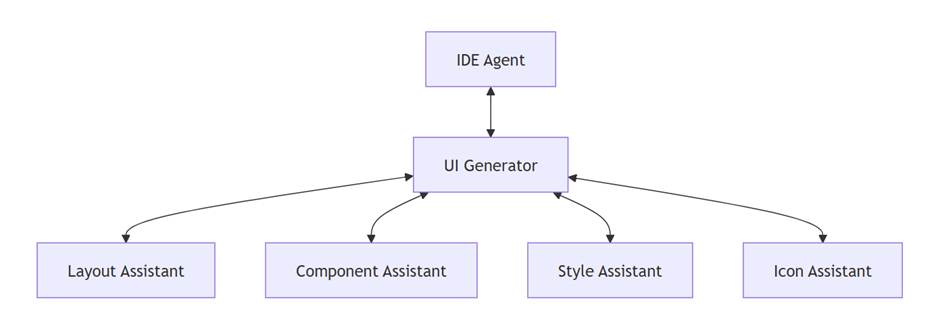
Accélérez la fourniture de l’interface utilisateur d’entreprise avec des outils orchestrés et pilotés par invites. Dans le cadre du Sortie du quatrième trimestre 2025nous venons d’annoncer la disponibilité de Progress Telerik AI Agentic Generator dans Blazer, Réagir et Angulaire. Cet article décrit ce qu’il fait d’un point de vue technique. […]
INTRODUCTION Vous vous souvenez de l’ancienne routine matinale ? Prenez un café, ouvrez l’ordinateur portable, et puis… le jeu d’attente. En regardant cette petite icône, en priant pour que le VPN d’entreprise se connecte enfin. Si tu vis toujours cette vie, nous devons en parler. Le monde dans lequel nous […]
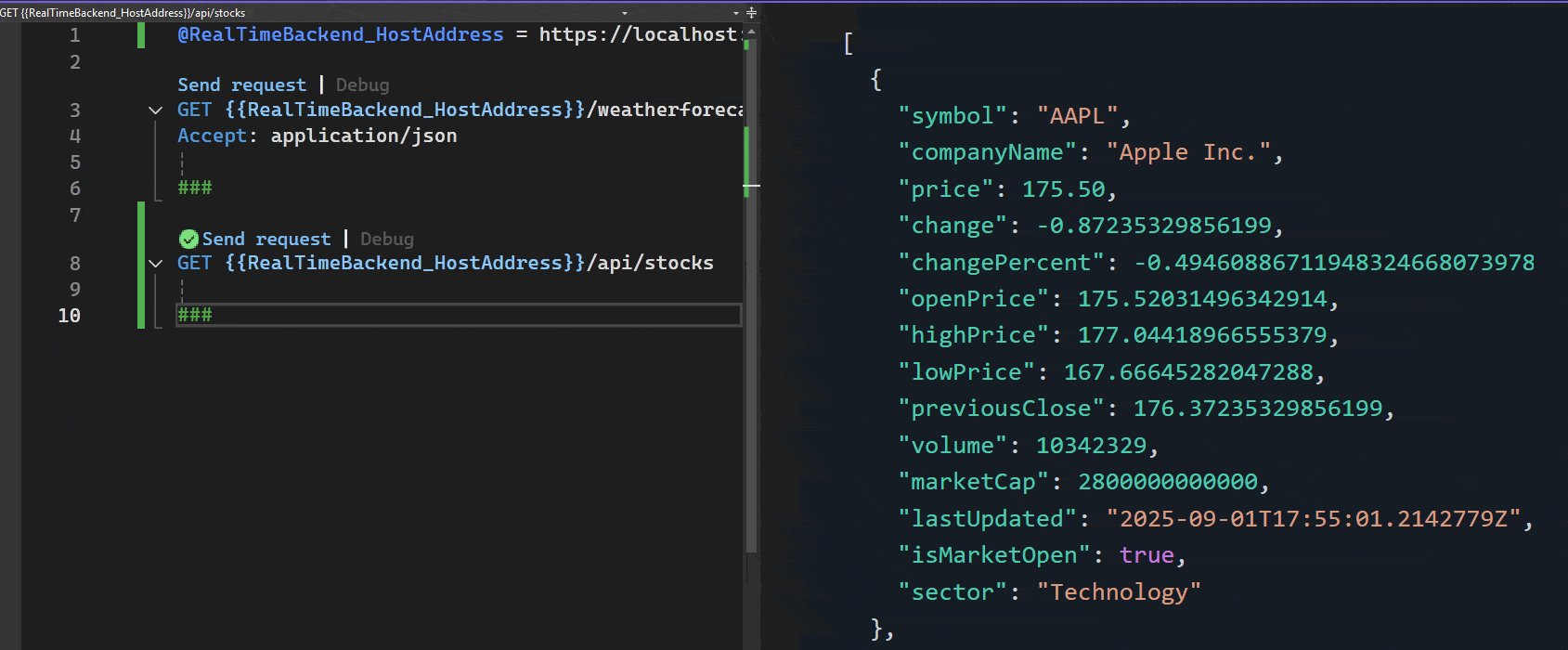
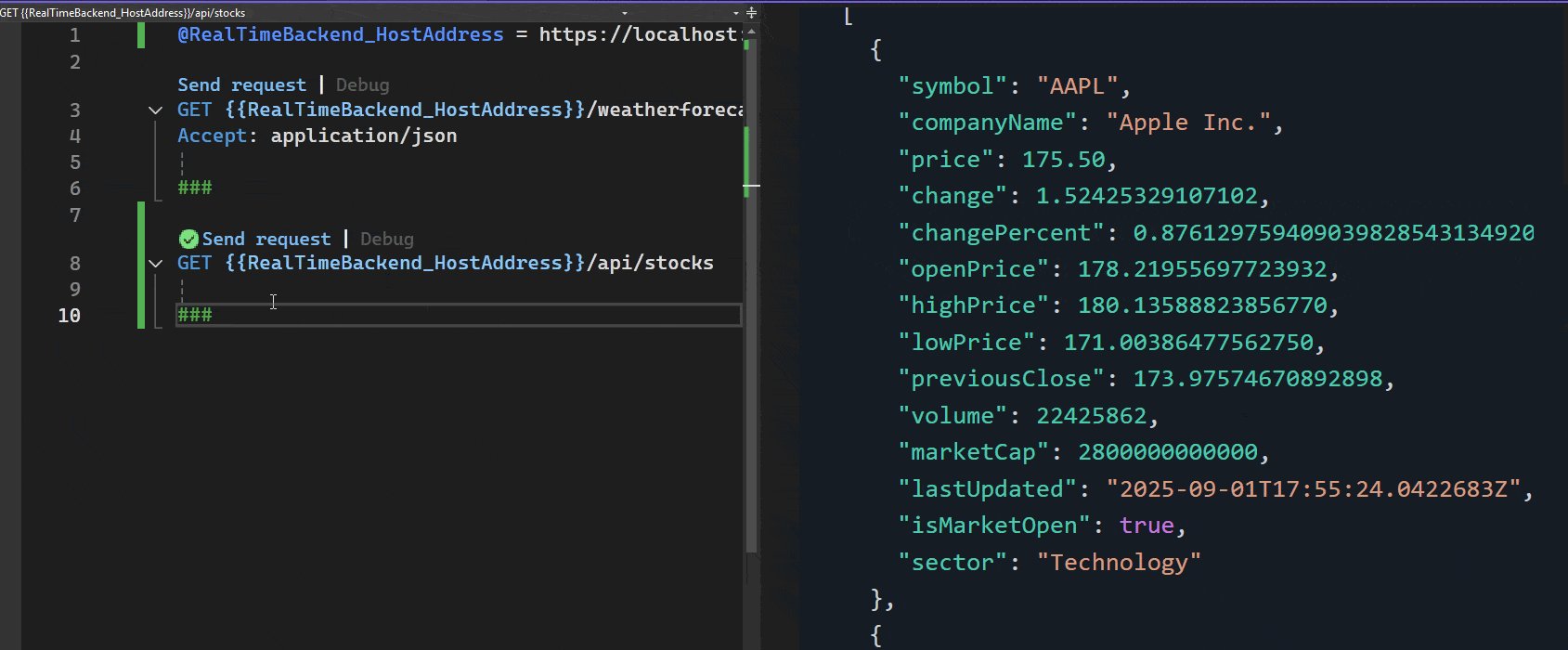
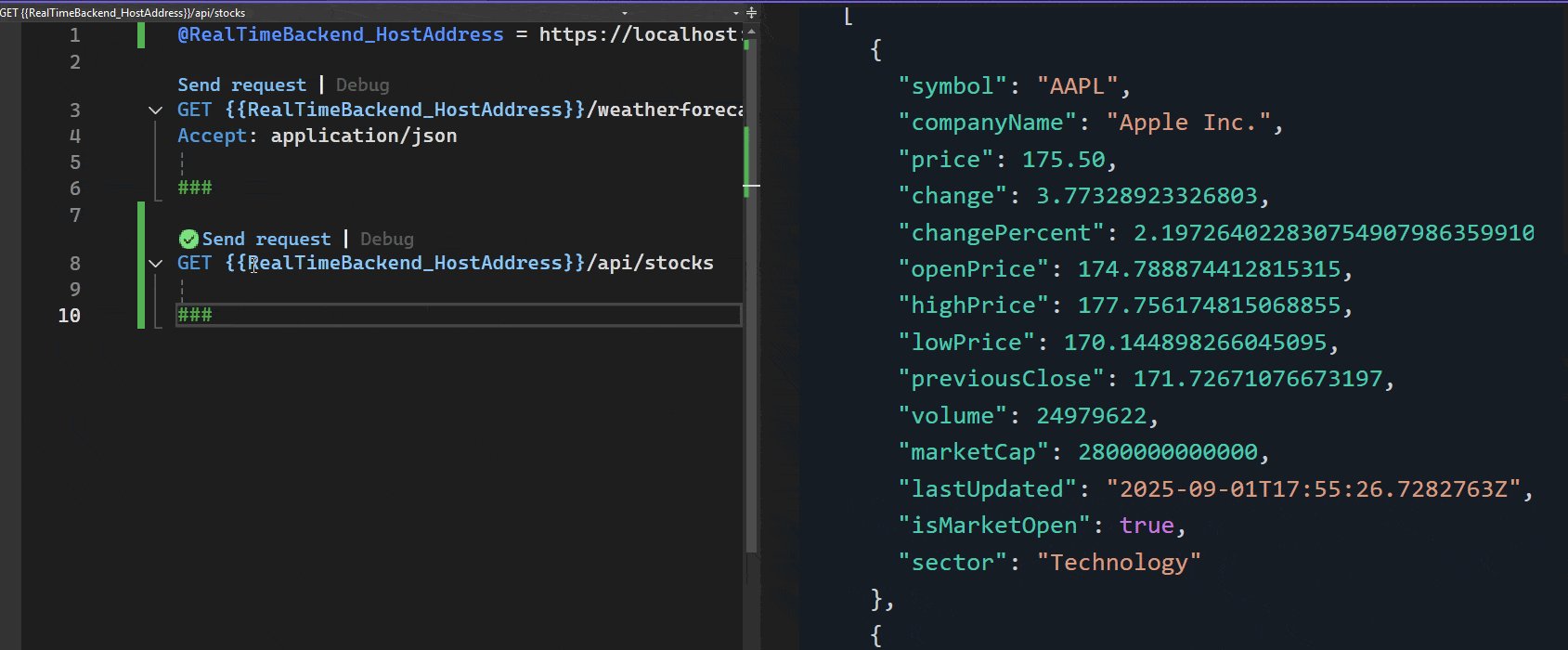
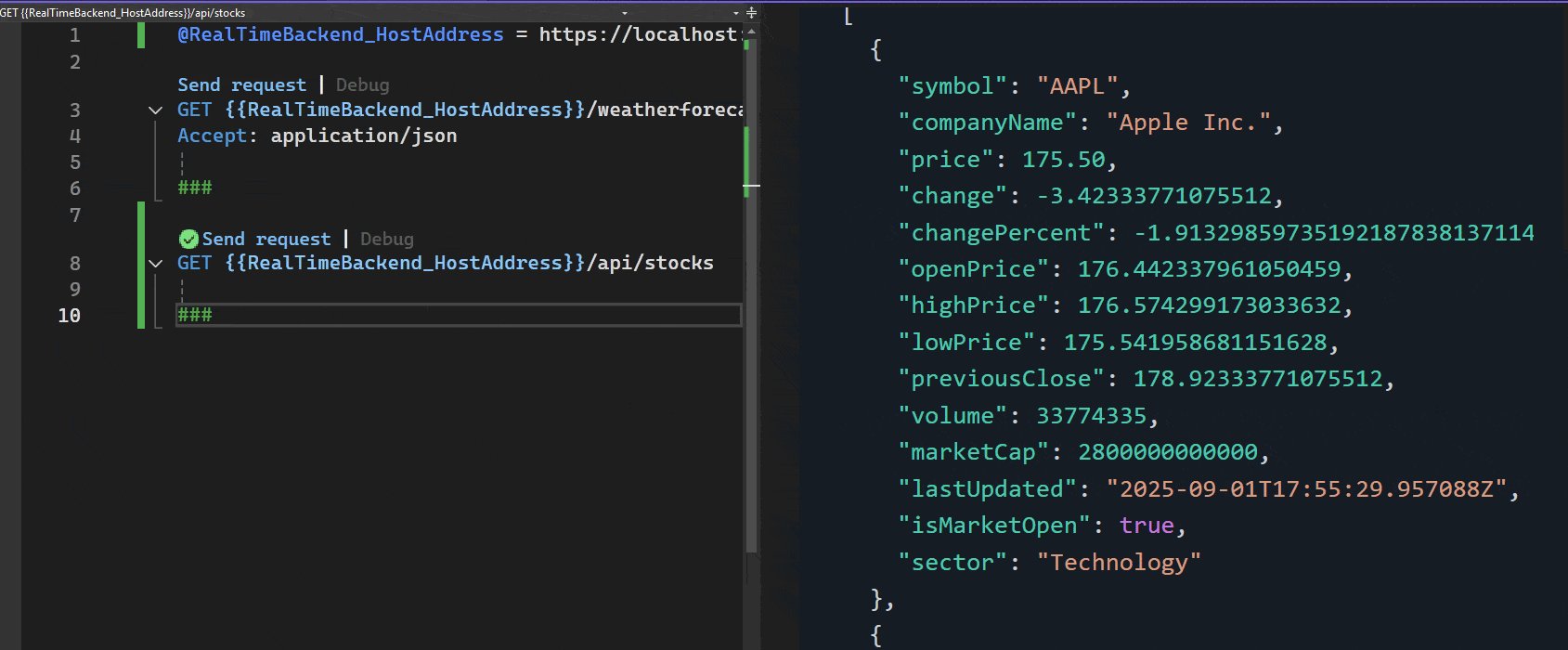
Apprenez à effectuer des mises à jour en temps réel dans vos applications .NET MAUI avec SignalR, courantes dans les scénarios d’actions ou de crypto-monnaie. Dans cet article, vous apprendrez à effectuer des mises à jour en temps réel dans vos applications basées sur .NET MAUI grâce à la puissance […]
Les moteurs de recherche existent pour une seule raison : offrir aux utilisateurs les résultats les plus pertinents et de haute qualité possibles. Leur survie dépend entièrement de la confiance des utilisateurs. Si les gens ne trouvent pas ce dont ils ont besoin (ou s’ils cliquent sur un résultat et ont […]
La montée des grands modèles de langue (LLMS) dans IA Change non seulement la façon dont nous recherchons des informations, mais aussi comment nous interagissons avec les produits numériques. Des expériences traditionnelles sur le Web et les applications ont été construites autour de pages et de dispositions structurées où les […]