Démarrez sur une application Angular agentique avec Genkit et Gemini. Nous allons développer la possibilité pour les utilisateurs de poser des questions sur l’état de leur commande. Les chatbots et l’IA sont présents dans pratiquement toutes les phrases qui sortent de notre bouche. La plupart des sites Web sont dotés […]
Découvrez comment la récupération de données a changé dans Angular 21 avec l’API de ressources et l’API httpResource. Au moment où j’écris cet article, Angular 21.0 a été publié et a changé la façon dont les données doivent être récupérées dans les applications Angular modernes. Habituellement, dans une application Angular, […]
Réutilisez les données ou l’état entre les interfaces en séparant vos composants angulaires en fonction de la responsabilité, c’est-à-dire le modèle de composant intelligent/dumb. Les données constituent un élément essentiel de toute application Web, et il existe souvent des scénarios dans lesquels les mêmes données doivent être présentées dans différents […]
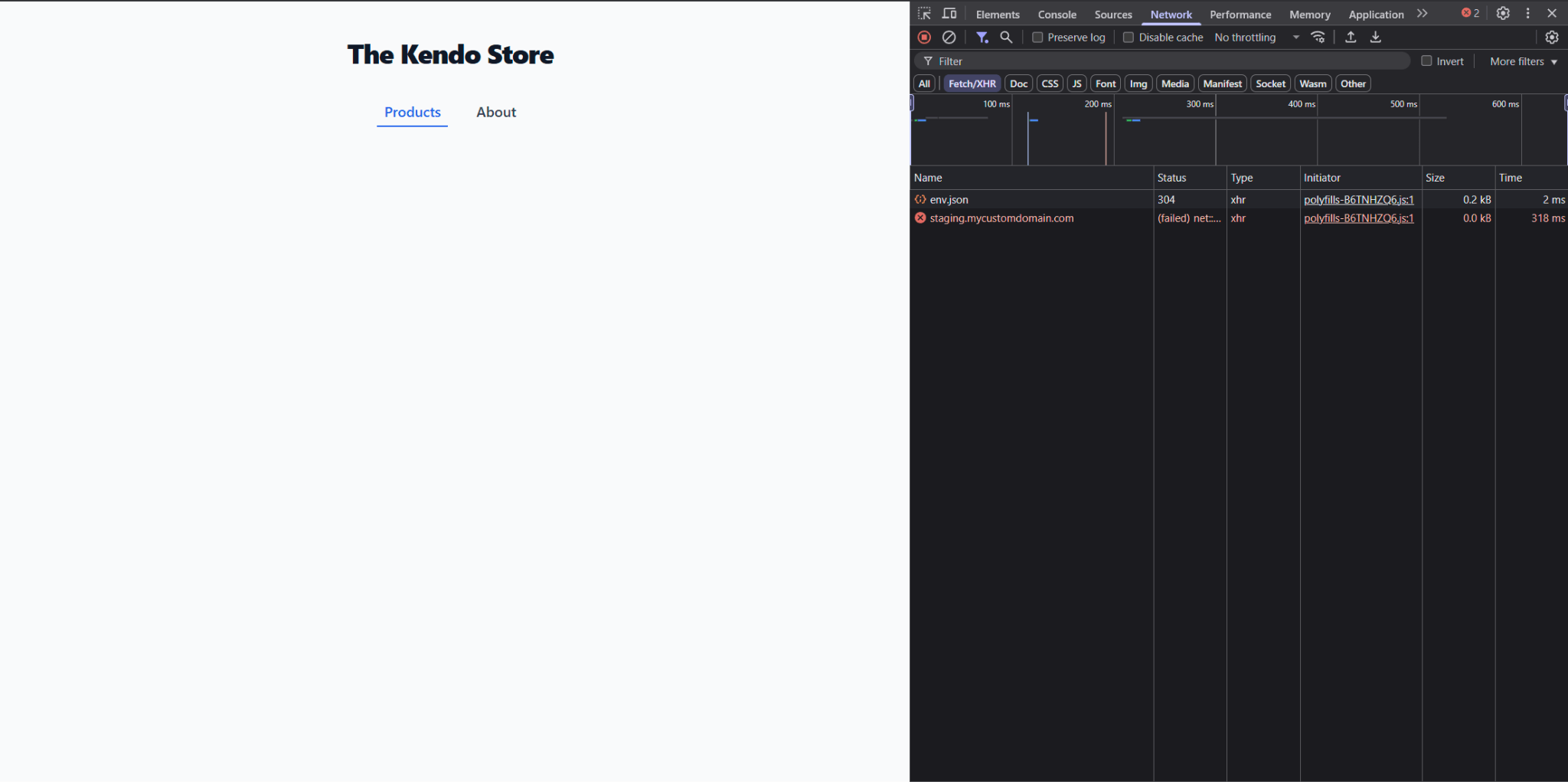
Apprenez à éviter de reconstruire des images Docker pour chaque environnement, à faciliter les variables dynamiques, à fournir une API environnement personnalisée et à partager des images avec des coéquipiers à l’aide de Docker Hub. Dans notre article précédent Comment accrocher les applications angulairesnous avons appris docker, images docker et […]
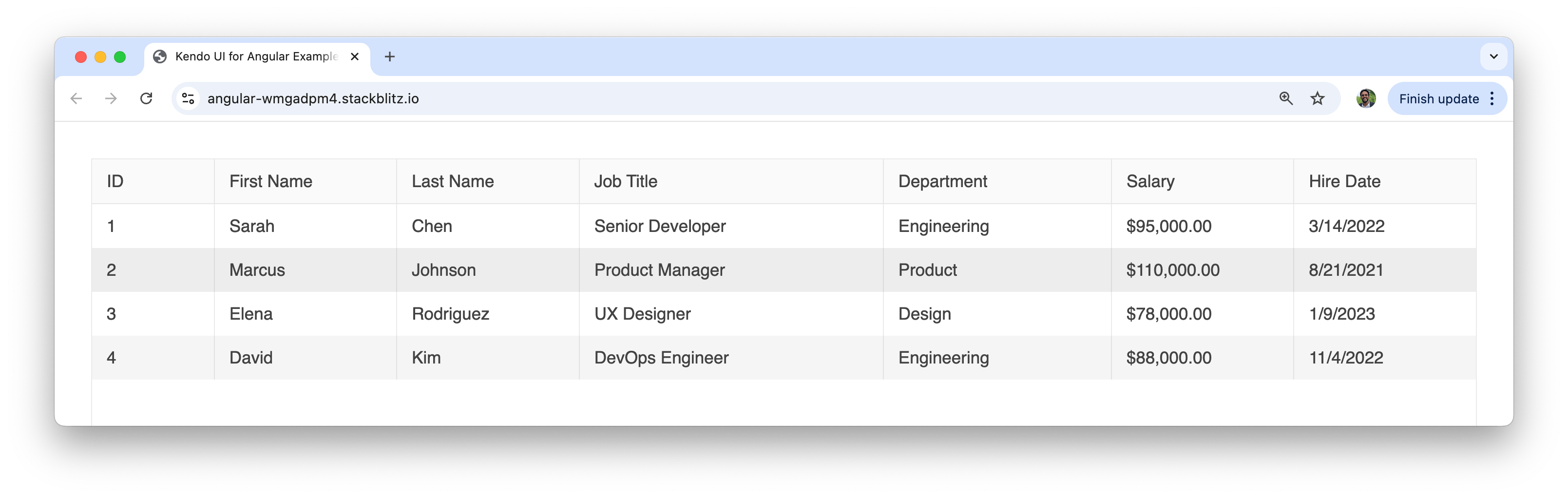
L’interface utilisateur Kendo pour la grille de données angulaires est une solution robuste pour afficher et gérer les données dans les applications angulaires, y compris des capacités avancées comme la virtualisation, l’accessibilité et l’intégration. La construction d’applications angulaires modernes nécessite souvent d’afficher et de gérer de grands ensembles de données […]
Découvrez comment remplacer une disposition basée sur le flotteur par Flexbox pour un meilleur alignement et une meilleure flexibilité, et utilisez Angular Flex CDK pour réduire les requêtes multimédias CSS. Lorsque nous construisons une page, les éléments ont besoin d’une structure de mise en page pour les positionner. Dans les […]
Apprenez à intégrer le modèle OpenAI GPT dans une application angulaire et renvoyez une réponse de streaming du modèle Openai GPT-3.5-Turbo pour une invite donnée. Dans cet article, nous allons parcourir le processus étape par étape d’intégration du modèle Openai GPT dans une application angulaire. Pour commencer, créez un nouveau […]
Regardez un ajout expérimental à l’API du signal – likedSignal (). Il aide les développeurs à gérer les états dépendants. L’État fait référence aux données qui alimentent les applications. Une caractéristique des données avec état est la réactivité, ce qui signifie que chaque fois que l’état d’application change, il doit […]
Angular V20 nous amène l’API HTTPRESORCE, construite au-dessus du HTTPClient afin que les intercepteurs et les outils de test fonctionnent mieux qu’avec l’API de ressources. Angular 19 a introduit l’API de ressources aux fins suivantes: Recherchez les données de l’API Mettre à jour les données localement Chargez de manière asynchrone […]
Voyez ce qui est en magasin dans le Spellbook Angular version 20: une version axée sur la fiabilité de votre quotidien. Image générée par Chatgpt (Dall · E, par Openai). Invite et concept d’Alyssa Nicoll Angular V20 arrive en portant un sous-traitant raffiné d’API stabilisé, des modèles mentaux clarifiés et […]