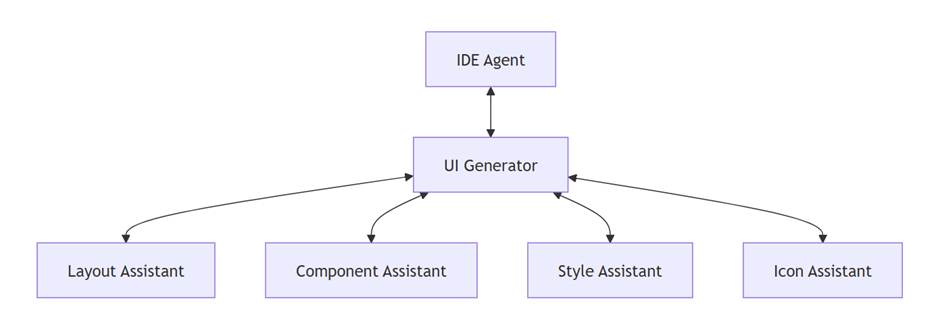
Accélérez la fourniture de l’interface utilisateur d’entreprise avec des outils orchestrés et pilotés par invites. Dans le cadre du Sortie du quatrième trimestre 2025nous venons d’annoncer la disponibilité de Progress Telerik AI Agentic Generator dans Blazer, Réagir et Angulaire. Cet article décrit ce qu’il fait d’un point de vue technique. […]
La sélection d’une boîte à outils n’est pas une décision de conception – elle est stratégique. Voici quatre choses à considérer avant de choisir une boîte à outils du système de conception, même si elle est gratuite. Nous avons passé deux ans à le construire. Avec l’une des meilleures agences. […]
S’appuyant sur nos deux parties précédentes, nous continuons notre série sur le thèse angulaire – cette fois avec Kendo UI pour Angular et Themebuilder. Dans nos articles précédents, nous avons exploré le thème personnalisé avec du sass et des matériaux angulaires dans une application angulaire existante. Pendant ce voyage, nous […]
Dans cet article, nous passerons de la création de tous nos propres styles dans Sass à l’utilisation de matériaux angulaires. C’est définitivement un pas vers un développement angulaire plus rapide et plus évolutif. Comme les développeurs aiment coder et faire tout par nous-mêmes, nous pouvons parfois oublier les réalités d’un […]
L’une des options pour thème un cadre d’interface utilisateur est Sass. Explorons la création de couleurs, en utilisant des mixins et tous les coûts cachés avec Sass dans une application angulaire. Il y a quelques mois, nous avons construit un Bibliothèque d’interface utilisateur angulaire à partir de zéro. Mais parfois, […]
Le premier élément interactif que vous inclurez dans votre application est probablement un bouton. Jetons un coup d’œil aux composants du bouton Kendoreact. Boutons sont des blocs de construction fondamentaux dans les applications Web modernes. Ce sont les principaux éléments interactifs qui permettent aux utilisateurs de déclencher des actions, de […]
Les animations ne sont pas seulement destinées au spectacle : elles sont essentielles pour rendre les applications Web plus attrayantes et plus conviviales. Dans ce guide, nous explorerons comment ajouter facilement des transitions et des animations fluides à vos applications Vue.js. Qu’il s’agisse d’effets simples ou d’animations avancées avec des […]
Êtes-vous un développeur qui cherche à améliorer un peu son jeu de conception d’interface utilisateur ? Alors bonne nouvelle : vous êtes au bon endroit ! Nous avons une tonne d’introductions sur certains des termes et outils de base que vous rencontrerez régulièrement lorsque vous travaillez avec des interfaces utilisateur. Lisez […]
J’ai récemment travaillé avec un client qui souhaitait ajouter à Optimizely un sous-système raisonnablement important qui ajouterait une gestion automatisée à son contenu. En coupant le code pour cela, je me suis retrouvé à écrire un code similaire dans plusieurs classes. J’ai dû l’écrire de cette façon : 1) Le […]
Opinions exprimées par Chef d’entreprise les contributeurs sont les leurs. Lorsque interface utilisateur (UI) les designers s’engagent sur la voie d’un nouveau motif, atteindre un pôle central d’actifs ouvre la possibilité d’une navigation en douceur. Au cœur d’un design, sa cohésion et son homogénéité système de conception renforce l’apparence d’un […]