.NET 10 pour .NET MAUI apporte plusieurs améliorations aux contrôles existants (et même quelques dépréciations) que vous devez garder à l’esprit. Chaque changement qui se produit dans les outils que nous utilisons quotidiennement est une opportunité de travailler plus facilement, plus rapidement et plus efficacement. C’est pourquoi il est important […]
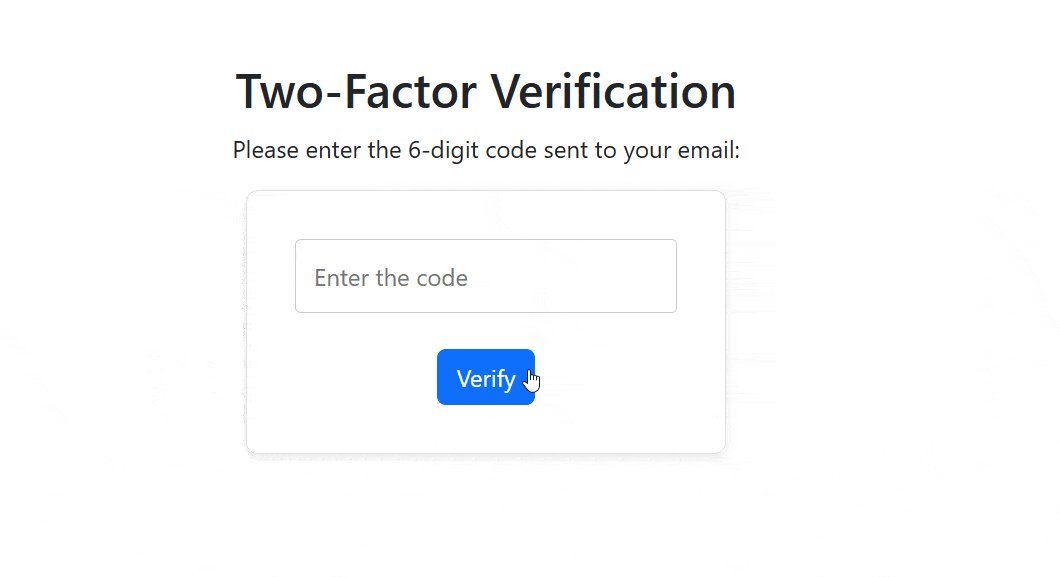
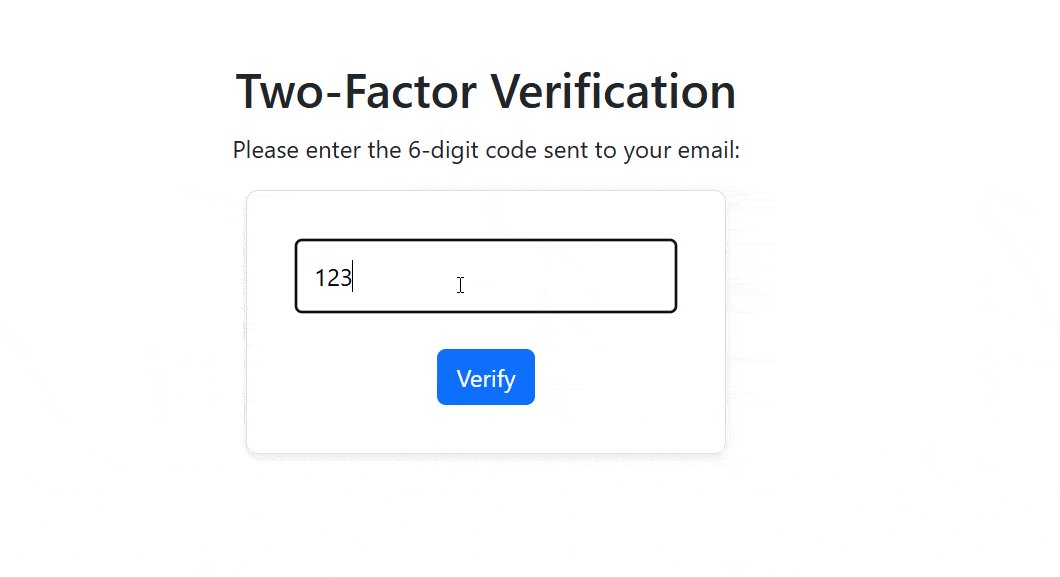
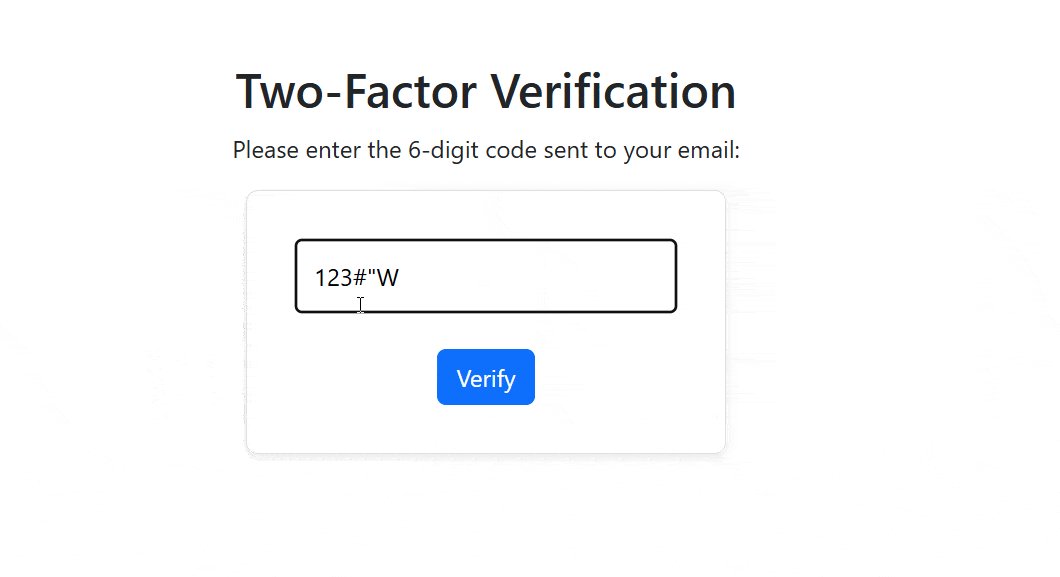
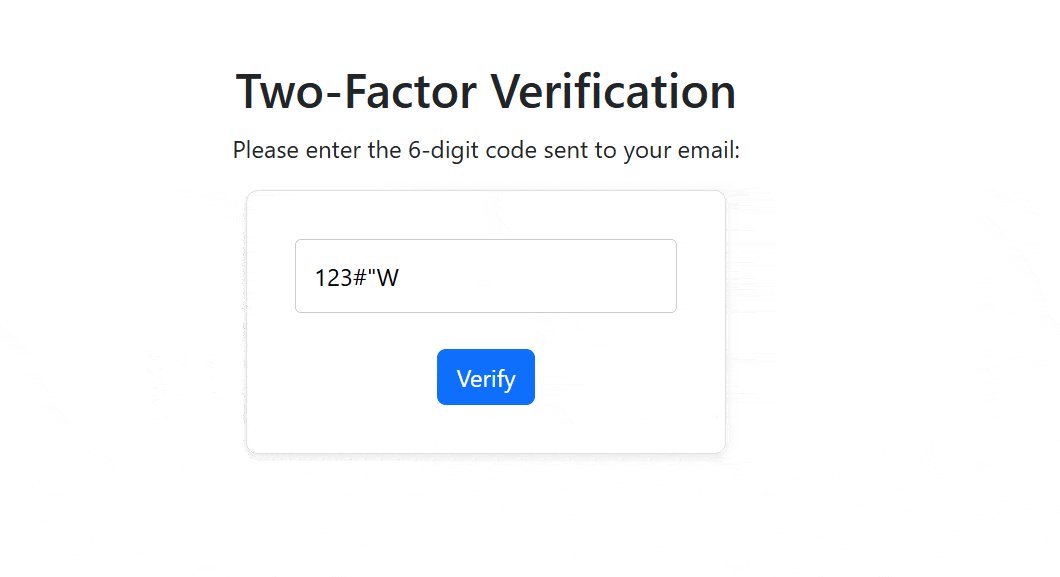
Dans cet article, nous analyserons comment utiliser l’interface utilisateur de Telerik pour Entrée OTP ASP.NET Core contrôle, qui permet aux utilisateurs de saisir un mot de passe à usage unique (OTP) lors de l’authentification multifacteur de manière intuitive. Commençons ! Qu’est-ce que le contrôle OTPInput ASP.NET Core ? L’objectif de ce […]
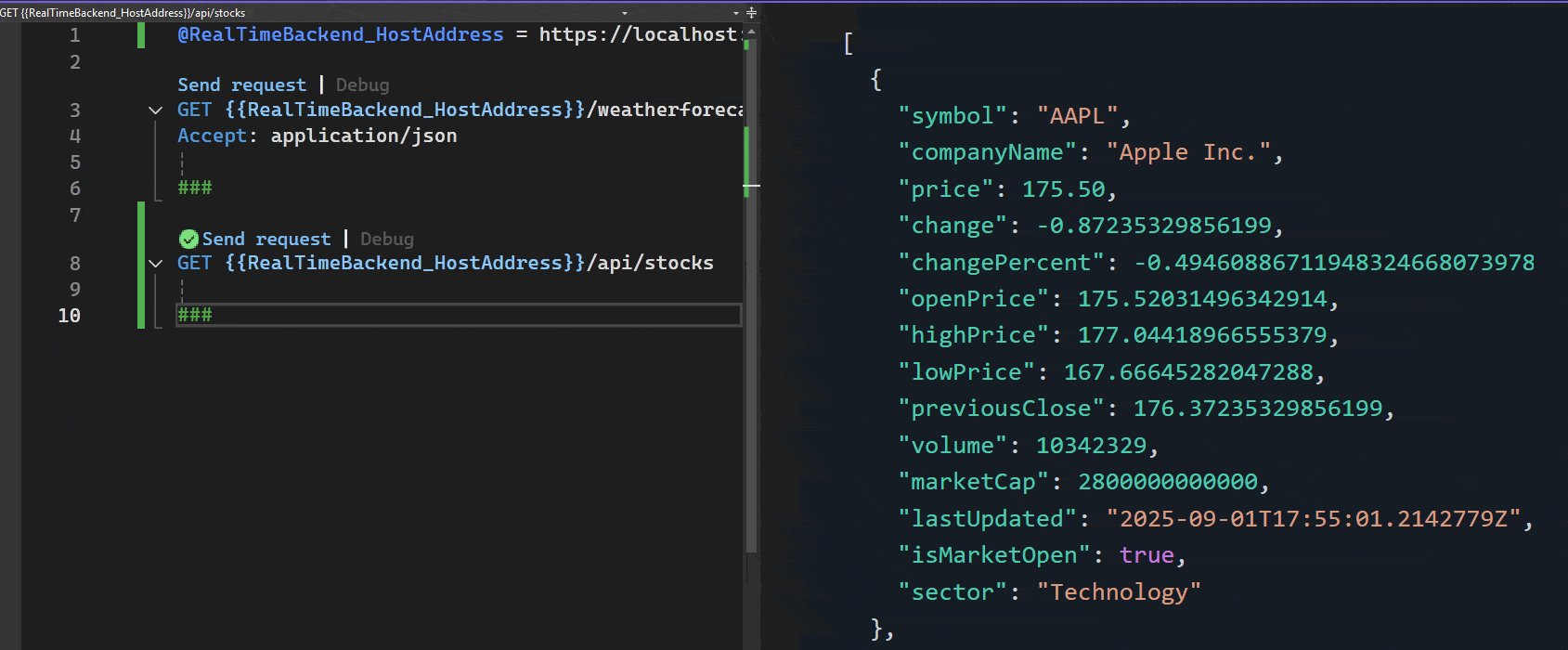
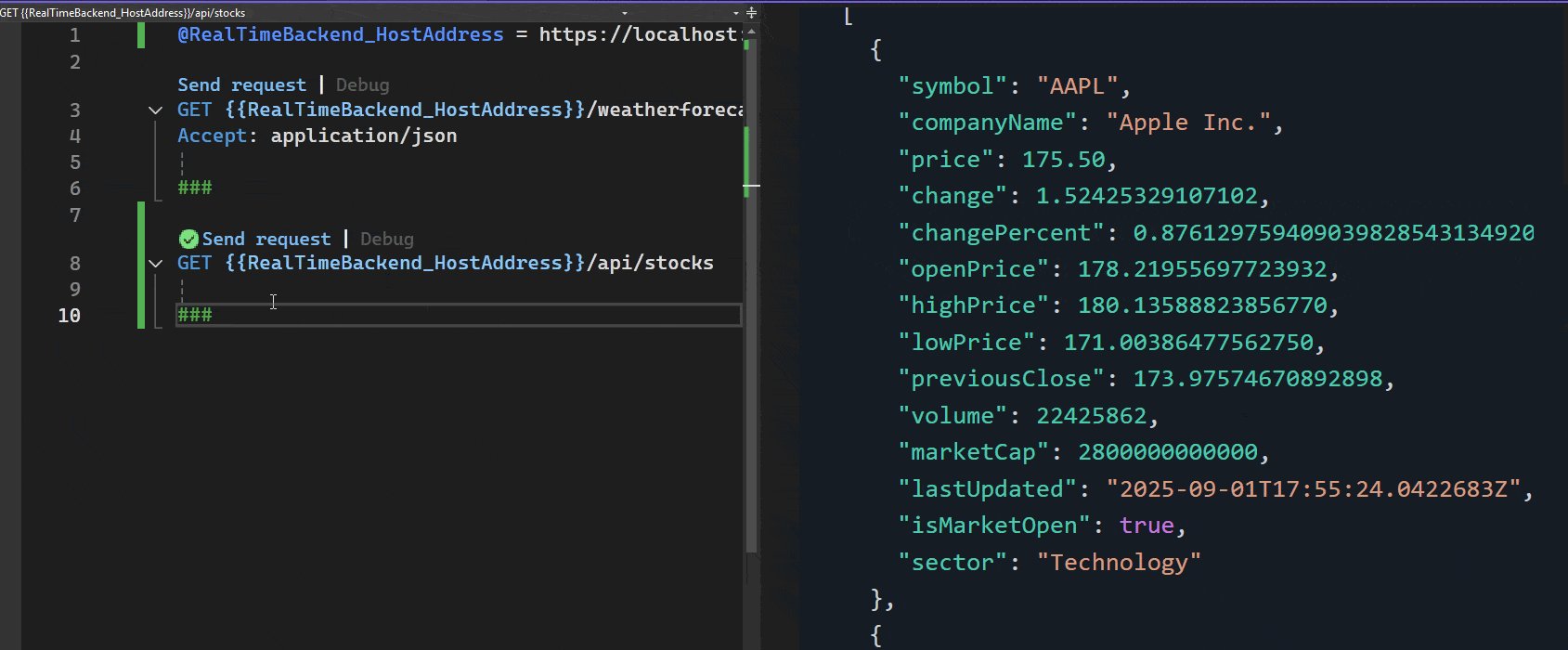
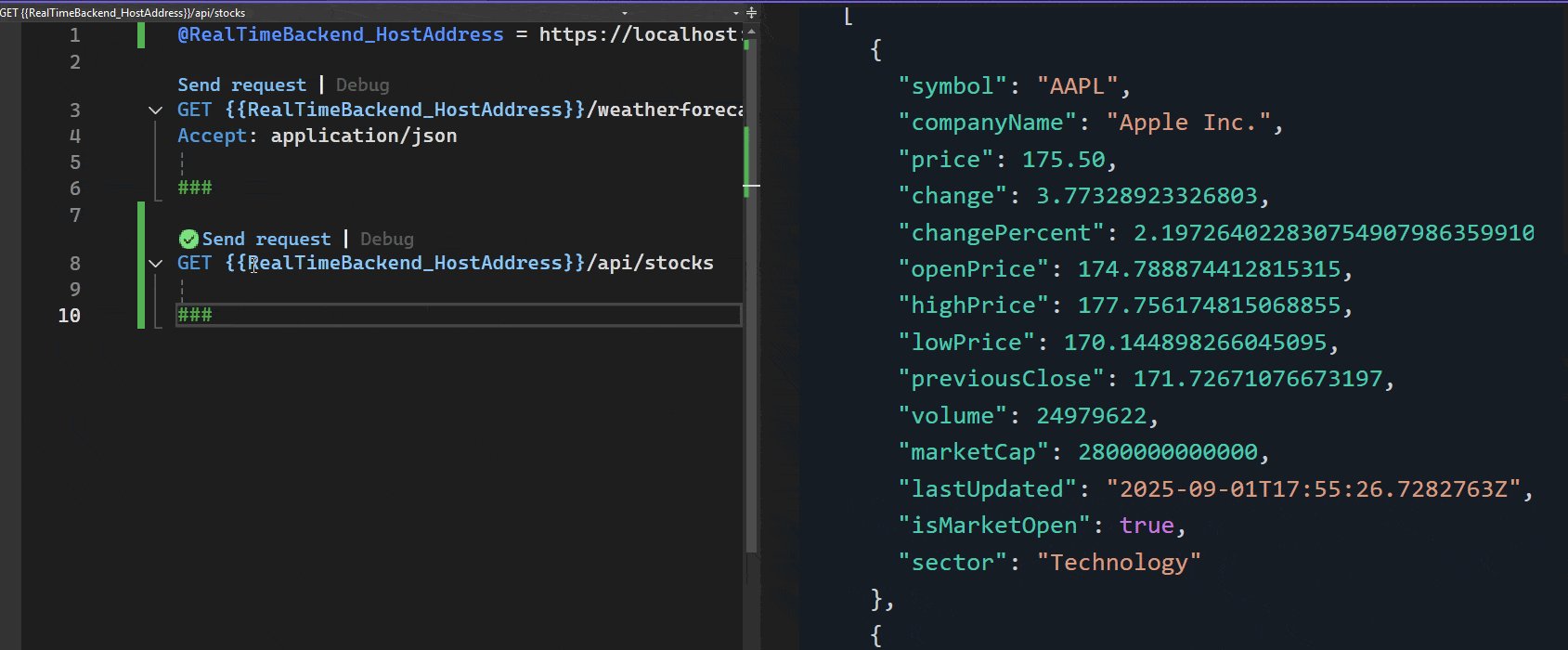
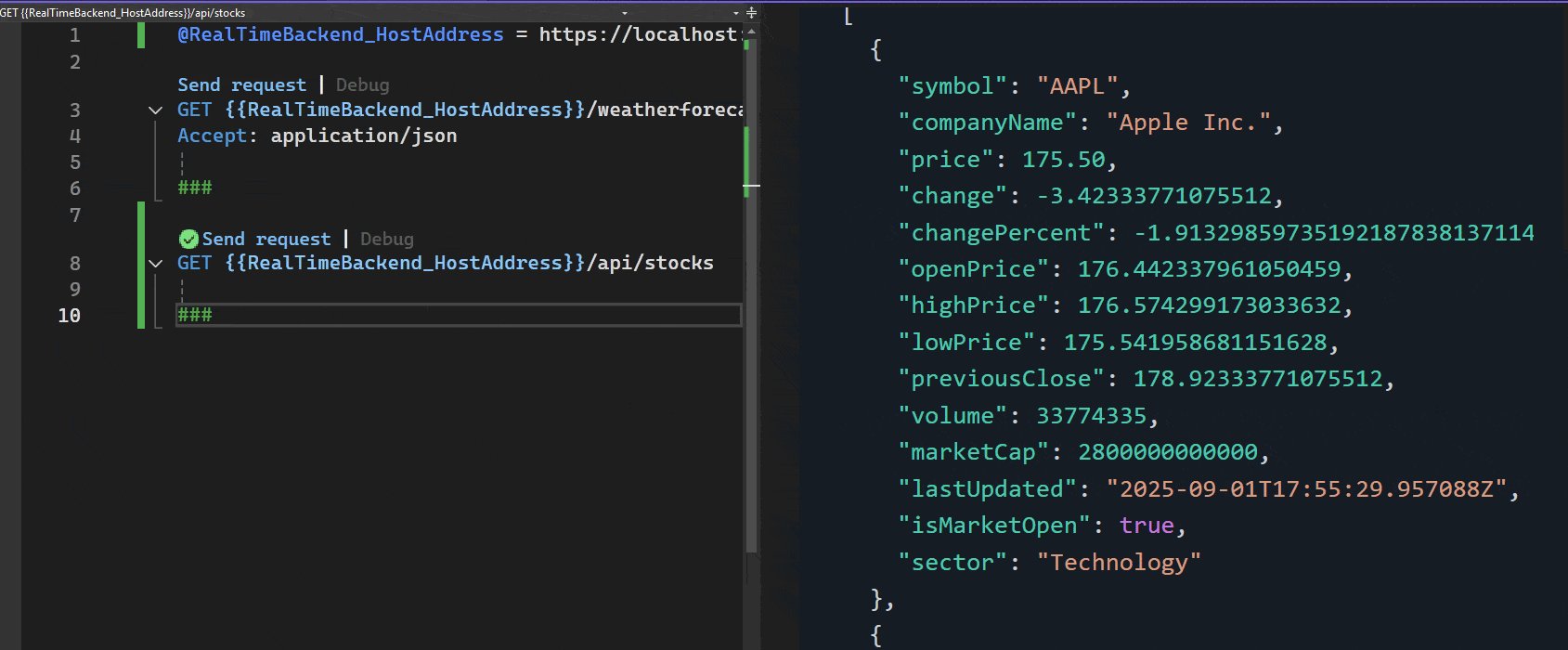
Apprenez à effectuer des mises à jour en temps réel dans vos applications .NET MAUI avec SignalR, courantes dans les scénarios d’actions ou de crypto-monnaie. Dans cet article, vous apprendrez à effectuer des mises à jour en temps réel dans vos applications basées sur .NET MAUI grâce à la puissance […]
La montée des grands modèles de langue (LLMS) dans IA Change non seulement la façon dont nous recherchons des informations, mais aussi comment nous interagissons avec les produits numériques. Des expériences traditionnelles sur le Web et les applications ont été construites autour de pages et de dispositions structurées où les […]
Nous partageons notre amour pour l’écosystème React – dites bonjour à Kendoreact gratuitement. Avec les composants de l’interface utilisateur de réaction professionnelle gratuits, les développeurs peuvent créer des expériences Web convaincantes et se mettre au défi de gagner de gros prix. Réagir est devenu un cadre frontal populaire et dominant […]
Lorsque nous devons créer une discussion, la gestion manuelle de plusieurs discussions peut s’avérer fastidieuse, notamment l’ajout de fonctionnalités telles que l’édition, la suppression et la mise en favoris. Découvrez comment procéder en utilisant Kendo UI pour Angular avec des signaux angulaires. De nos jours, avec la course à l’IA, […]
Que se passe-t-il si vous devez permettre à vos utilisateurs de modifier certaines données dans leur grille ? Ce contrôle fini est facile avec Telerik UI pour ASP.NET Core. Dans un message précédentj’ai regardé toutes les options de l’interface utilisateur Progress Telerik pour Grille de données ASP.NET Core vous permet de […]
La promesse initiale du logiciel était de permettre aux utilisateurs de programmer des applications existantes ou de créer ce dont ils avaient besoin à la volée. Cependant, les applications semblent aujourd’hui plus rigides que jamais, deviennent de plus en plus complexes et s’écartent des principes avec lesquels elles ont commencé. […]
Bienvenue dans le nouvel épisode du podcast TNW – l’émission dans laquelle nous discutons des derniers développements de l’écosystème technologique européen et proposons des entretiens avec certaines des personnes les plus intéressantes du secteur. Dans l’épisode d’aujourd’hui, Linnea et Ioanna parlent de l’entrée en vigueur de la loi européenne […]
Découvrez comment utiliser le composant Telerik UI pour ASP.NET AJAX Map pour créer une carte étiquetée. Progress Telerik est un brillant exemple de qualité. Ils fabriquent constamment des composants de haute qualité qui améliorent l’apparence de nos applications Web et les rendent plus intelligentes. Progrès Telerik Interface utilisateur pour ASP.NET […]