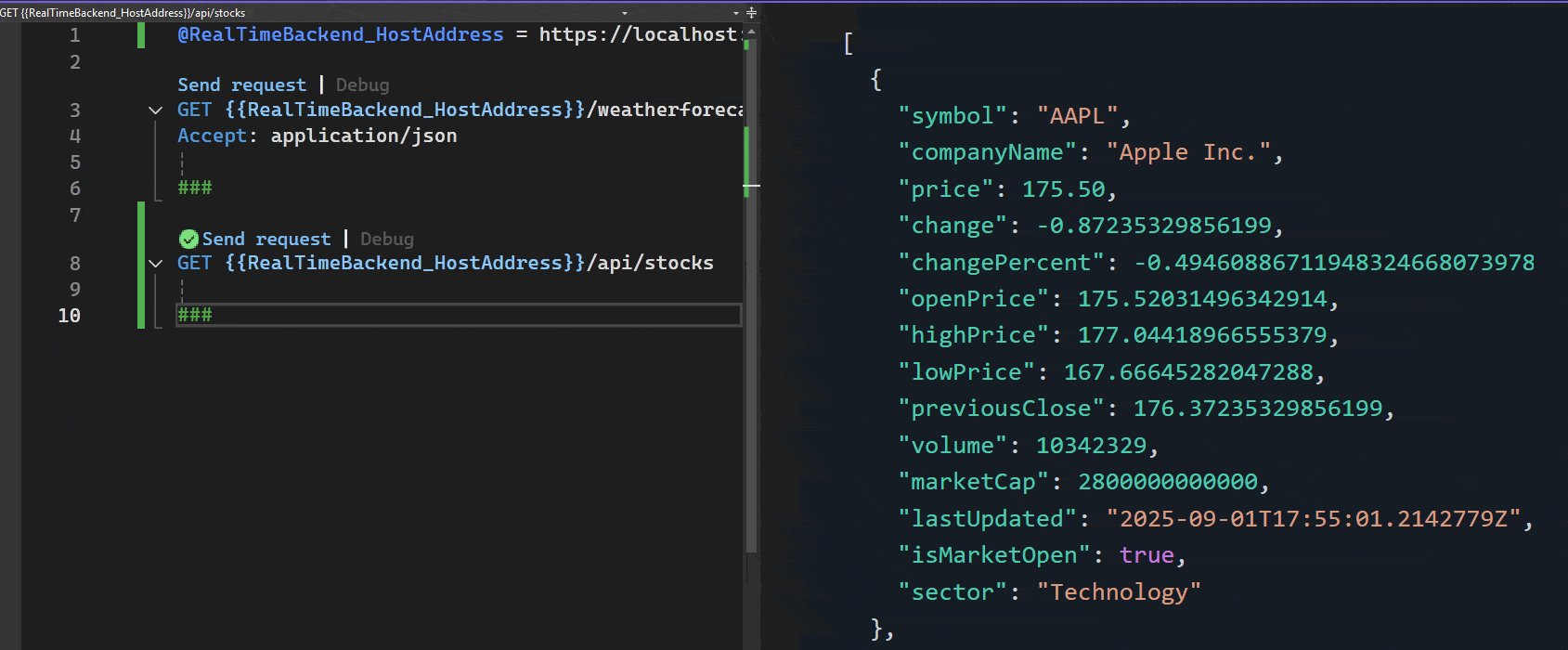
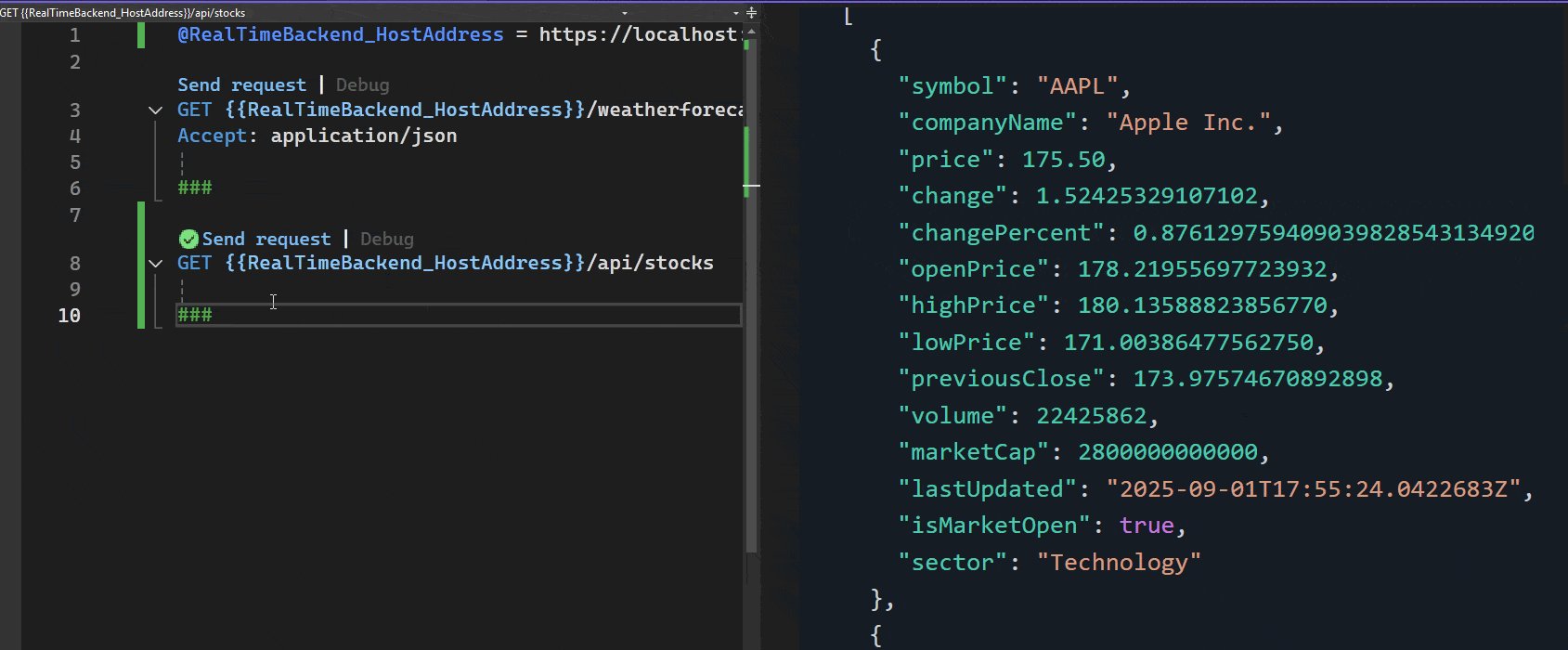
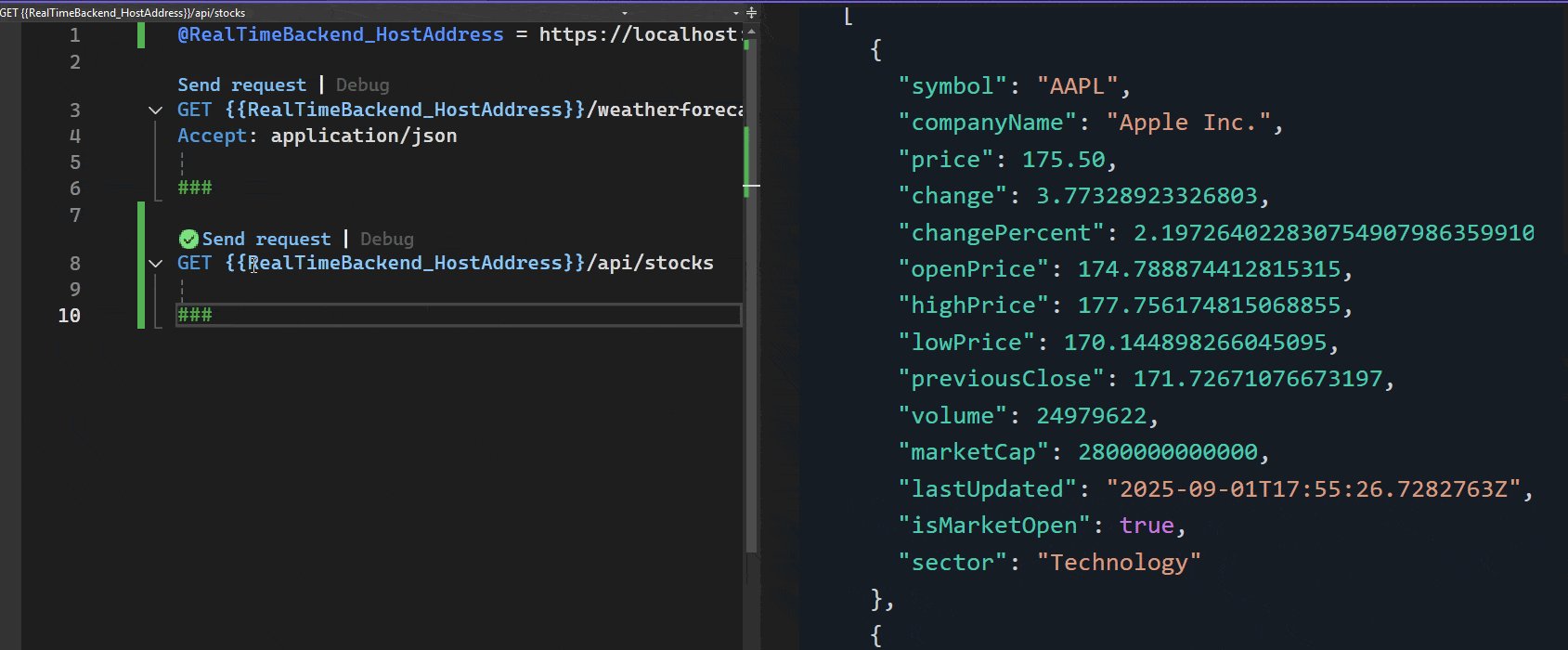
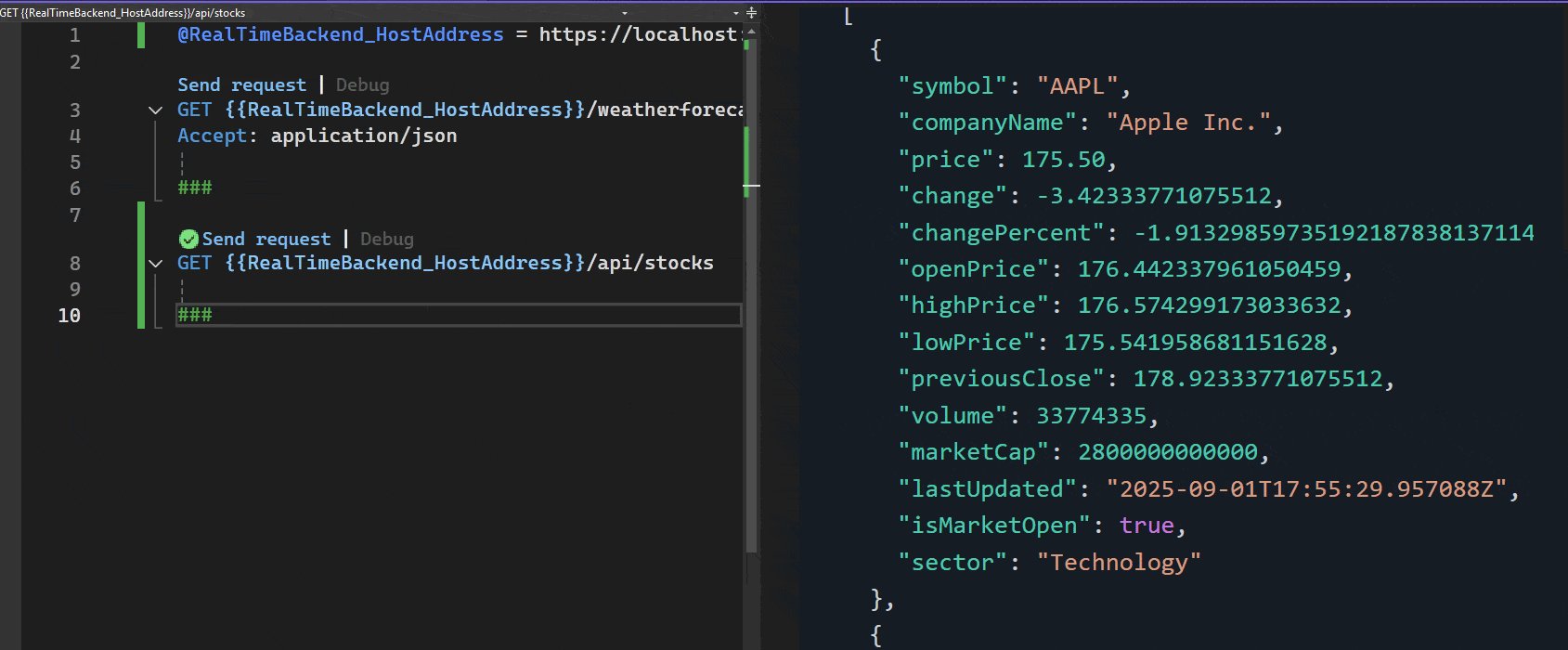
Apprenez à effectuer des mises à jour en temps réel dans vos applications .NET MAUI avec SignalR, courantes dans les scénarios d’actions ou de crypto-monnaie. Dans cet article, vous apprendrez à effectuer des mises à jour en temps réel dans vos applications basées sur .NET MAUI grâce à la puissance […]
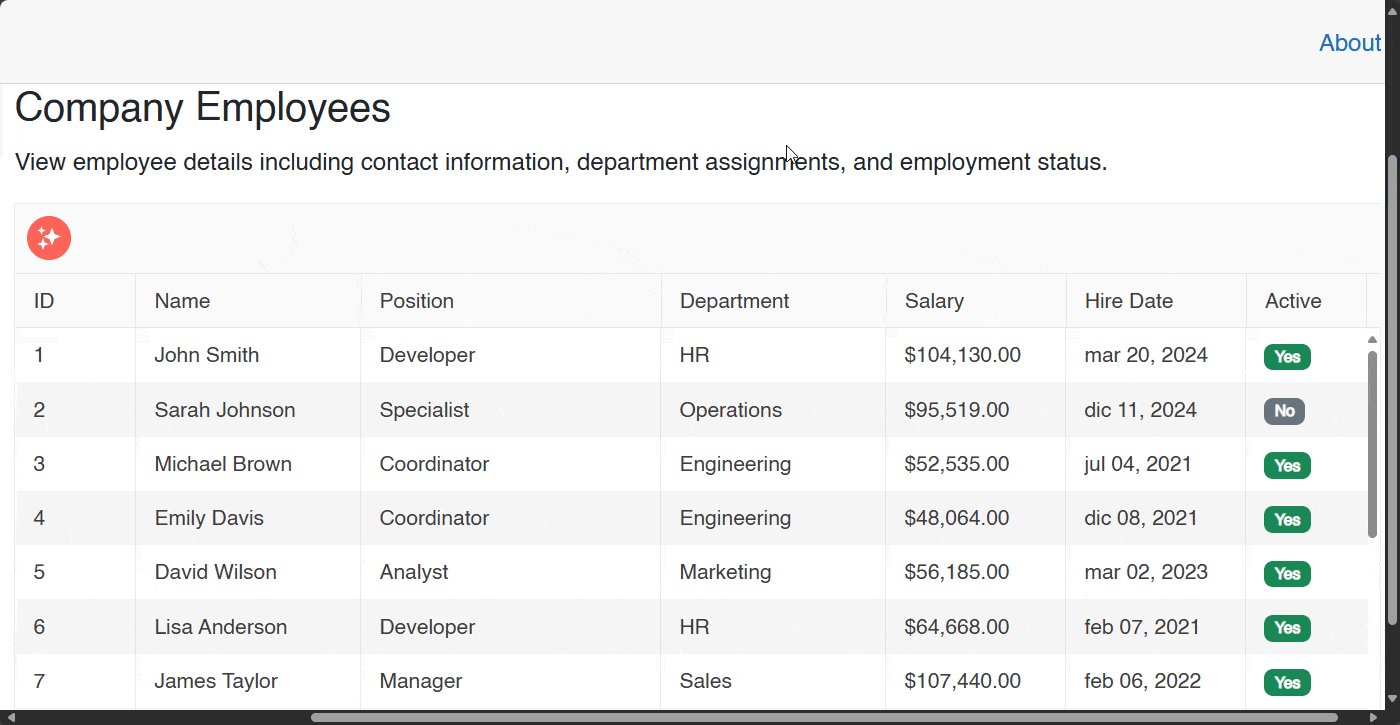
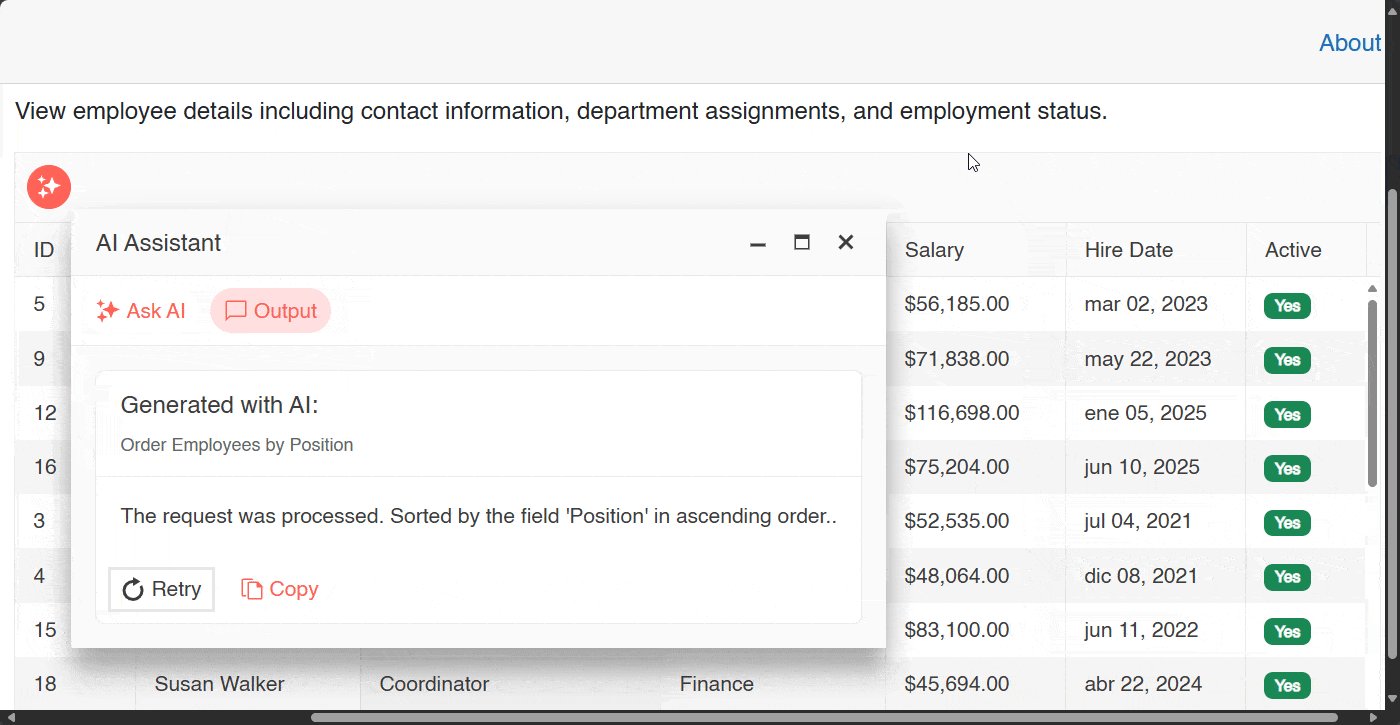
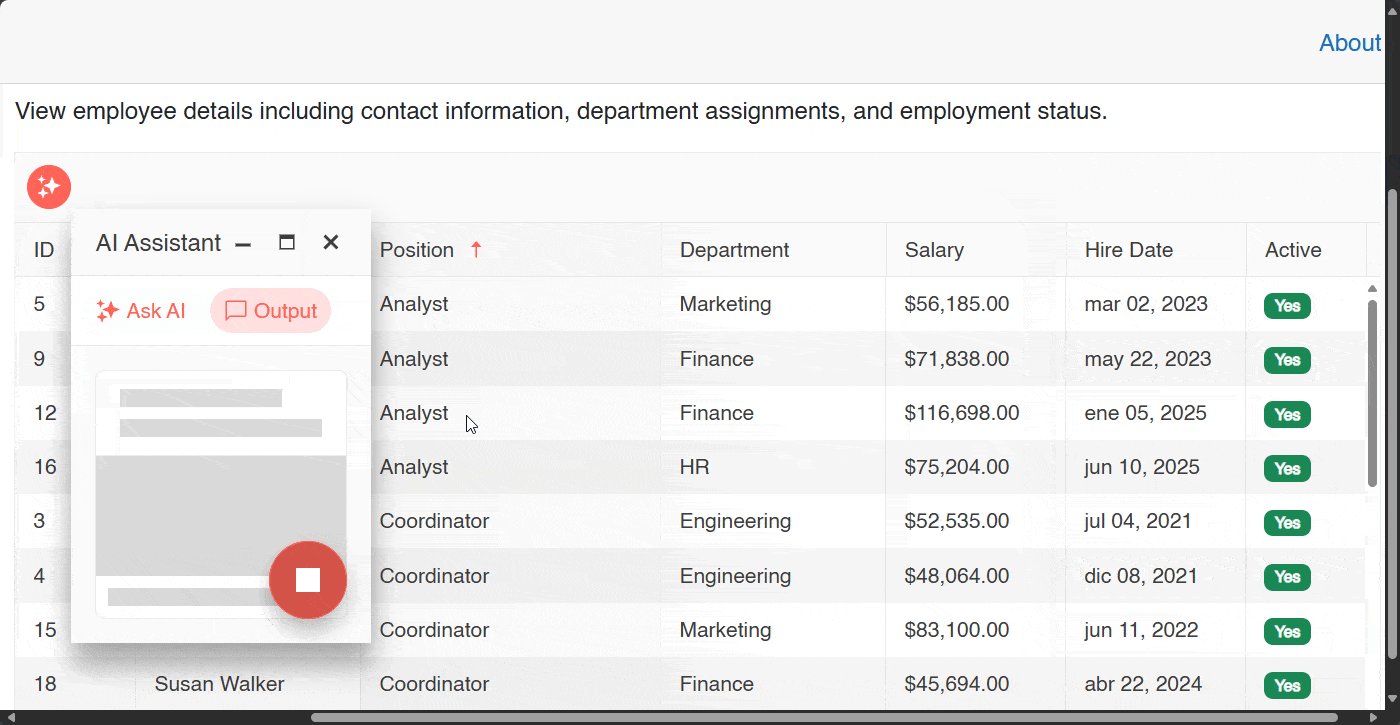
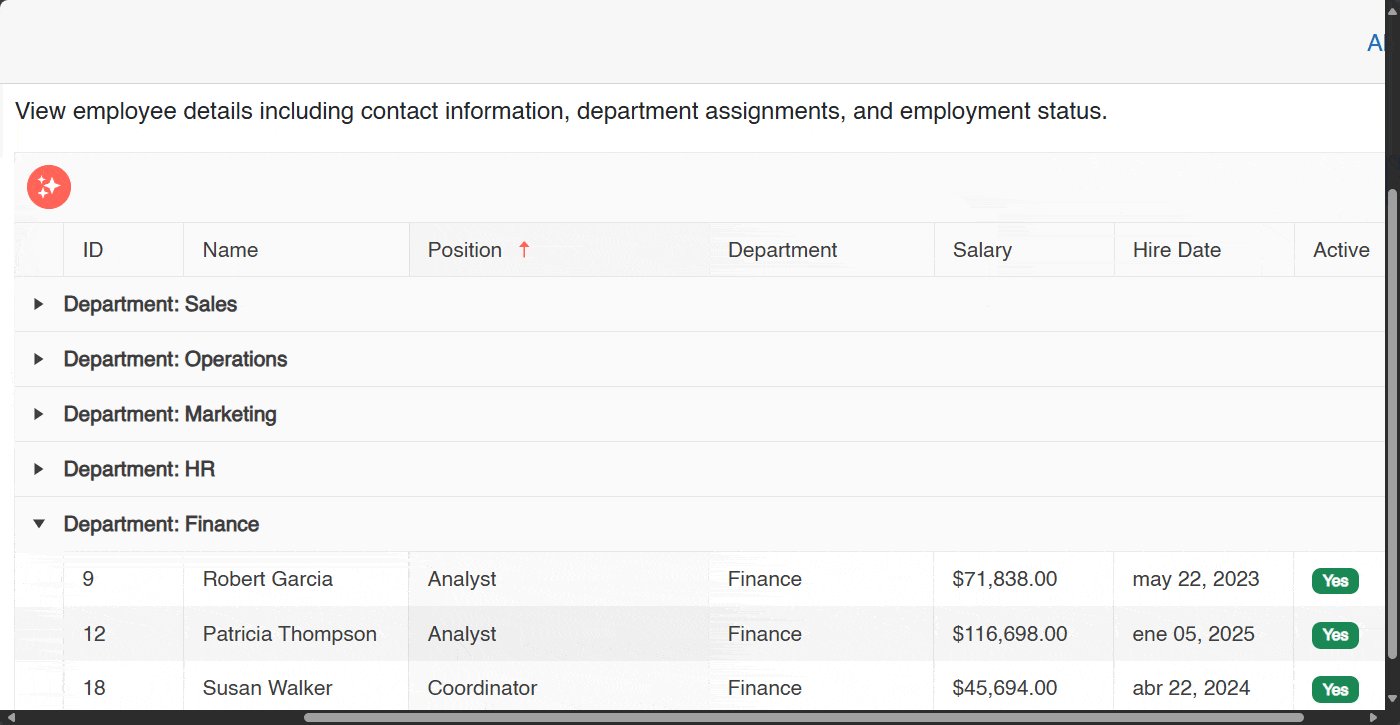
Un développeur partage ses cinq fonctionnalités préférées de l’interface utilisateur Telerik pour Blazor Grid. Les grilles sont l’un des composants les plus importants dans le monde du développement Web, vous permettant de travailler avec des données tabulaires. Sans aucun doute, plus le composant que nous utilisons possède de fonctionnalités, plus […]
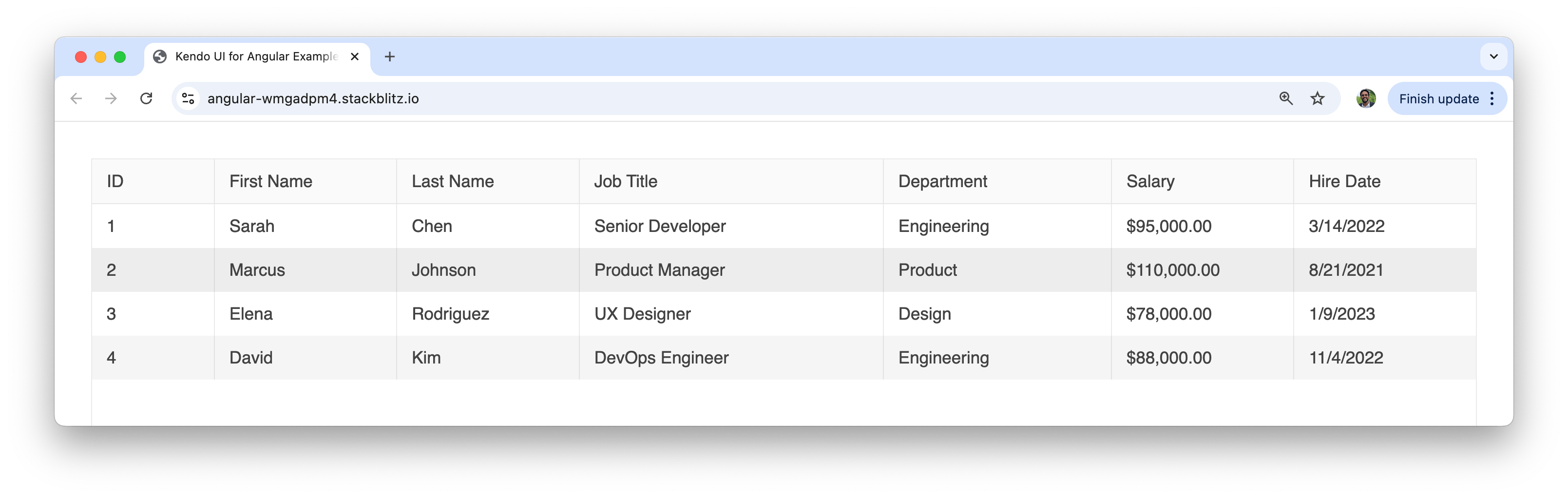
L’interface utilisateur Kendo pour la grille de données angulaires est une solution robuste pour afficher et gérer les données dans les applications angulaires, y compris des capacités avancées comme la virtualisation, l’accessibilité et l’intégration. La construction d’applications angulaires modernes nécessite souvent d’afficher et de gérer de grands ensembles de données […]
Apprenez à utiliser l’interface utilisateur Kendo pour la grille angulaire avec l’API Httpresource angulaire. Dans cet article, nous apprendrons à utiliser l’API Angular Httpresource avec les progrès Kendo Ui pour Composant de grille angulaire. Nous allons récupérer les données de l’API à l’aide de la nouvelle fonctionnalité angulaire httpresource, puis […]
Le contrôle .net Maui GridPlitter permet aux utilisateurs de redistribuer l’espace entre les lignes et les colonnes d’une grille pour améliorer l’expérience utilisateur et la personnalisation. Apprenez à implémenter le GridPlitter de Telerik UI pour .net Maui. Dans cet article, nous analyserons le nouveau .Net Maui GridPlitter Controlqui fait partie […]
Intro 📖 Tout en travaillant sur un projet récent pour migrer une solution Sitecore 9.1 à Sitecore XM Cloud, une situation intéressante est apparue avec les paramètres de la grille bootstrap. Plus précisément, avec des paramètres de rendu de grille configurés sur les rendus migrés de l’arborescence de contenu Legacy […]
Dans cet article, nous passerons en revue les subtilités de l’intégration des données relationnelles d’une base de données SQL Server dans une interface utilisateur Telerik pour le composant ASP.NET Core Grid. Progrès Interface utilisateur Telerik pour ASP.NET Core fournit des outils riches pour créer des vues de grille sophistiquées. Je […]
Ce composant Angular Grid peut permettre aux utilisateurs de visualiser et de modifier eux-mêmes les données. Voir par vous-même! Lorsqu’ils travaillent avec des données dans nos applications, les utilisateurs souhaitent souvent les visualiser et ont parfois besoin de les modifier. En tant que développeurs, nous devons créer une manière intuitive […]
Les menus contextuels vous permettent d’offrir des fonctionnalités et des options supplémentaires à l’utilisateur final de votre application, là où il se trouve. Voyons comment en utiliser un dans la grille ASP.NET Core. Le menu contextuel en cours Interface utilisateur Telerik pour ASP.NET Core Grid est une fonctionnalité bienvenue, vous […]