Ce composant simple peut améliorer l’expérience utilisateur de votre application Blazor, en fournissant une indication qu’ils n’attendent pas en vain. Créer des expériences fluides dans les applications Blazor pour une meilleure interaction devrait toujours être un point à considérer lors de leur développement. L’une de ces expériences est le retour […]
Explorez le composant Blazor Inline AI Prompt, qui permet d’interroger facilement les modèles d’IA sans interrompre les flux de travail des utilisateurs. L’idée d’équiper nos applications Blazor d’intelligence artificielle est tentante ; cependant, nous devons réfléchir aux moyens d’empêcher l’utilisateur d’interrompre son flux de travail. Heureusement, l’interface utilisateur Progress Telerik […]
Introduction Traditionnellement, nous utilisions des opérateurs ternaires ou des attributs de style CSS (affichage et visibilité) pour implémenter le rendu conditionnel dans un composant React, mais le problème avec cette approche était qu’elle entraînait une perte d’état interne ou n’était pas favorable aux performances. Avec React 19, un nouveau composant […]
Besoin d’intégrer une fonctionnalité de chat dans une application basée sur Blazor ? L’interface utilisateur Telerik pour Blazor Chat est peut-être le composant qu’il vous faut ! À une époque où offrir la meilleure expérience Web grâce à une attention immédiate à l’aide de conversations de chat, que ce soit en utilisant […]
Le composant KendoReact SpeechToTextButton rationalise l’apport de capacités de reconnaissance vocale aux applications React. Apprenez à l’implémenter et à le configurer pour différentes langues, et intégrez-le dans d’autres composants tels que les formulaires. L’interaction vocale peut parfois constituer un élément crucial des applications Web modernes, offrant aux utilisateurs un moyen […]
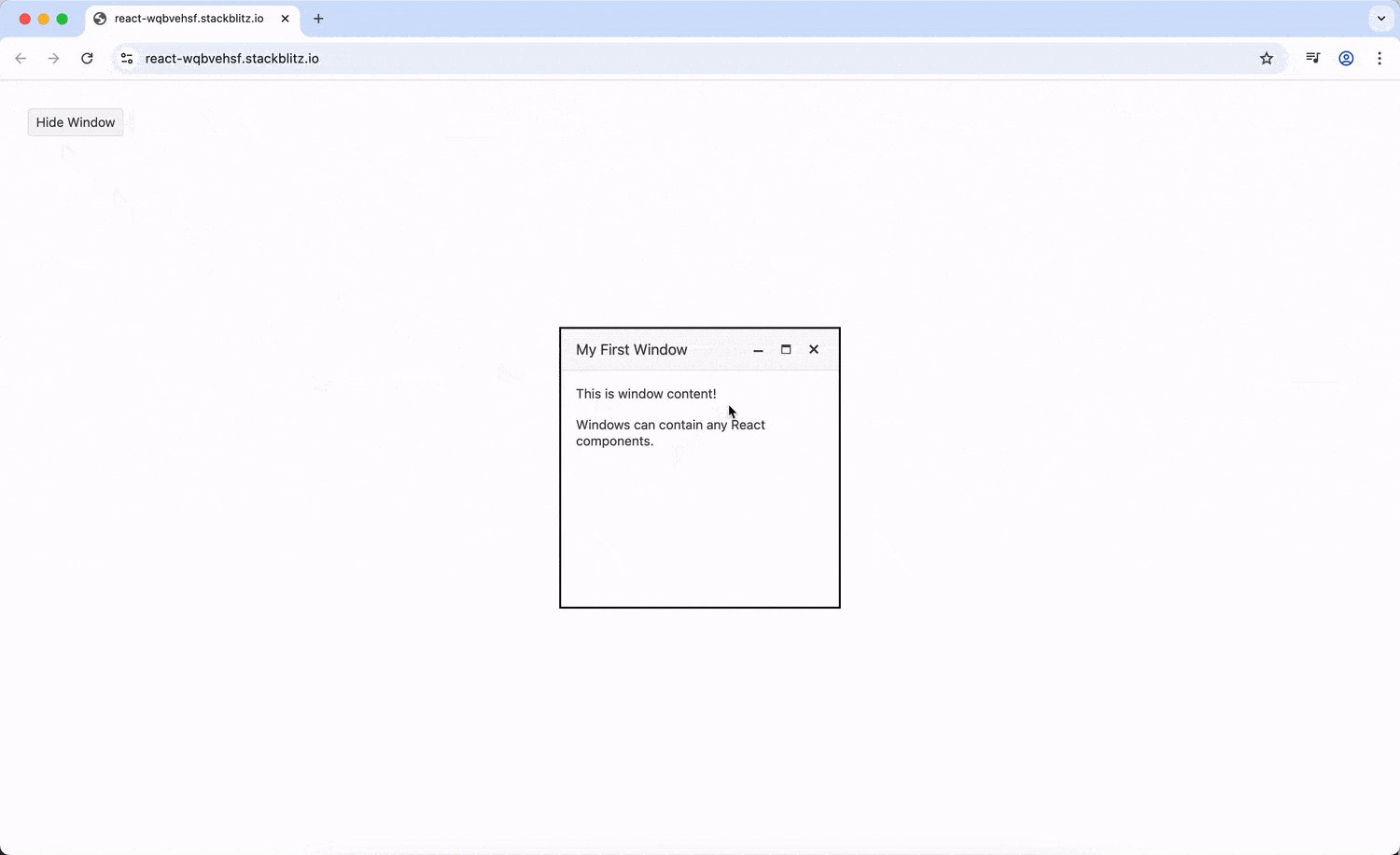
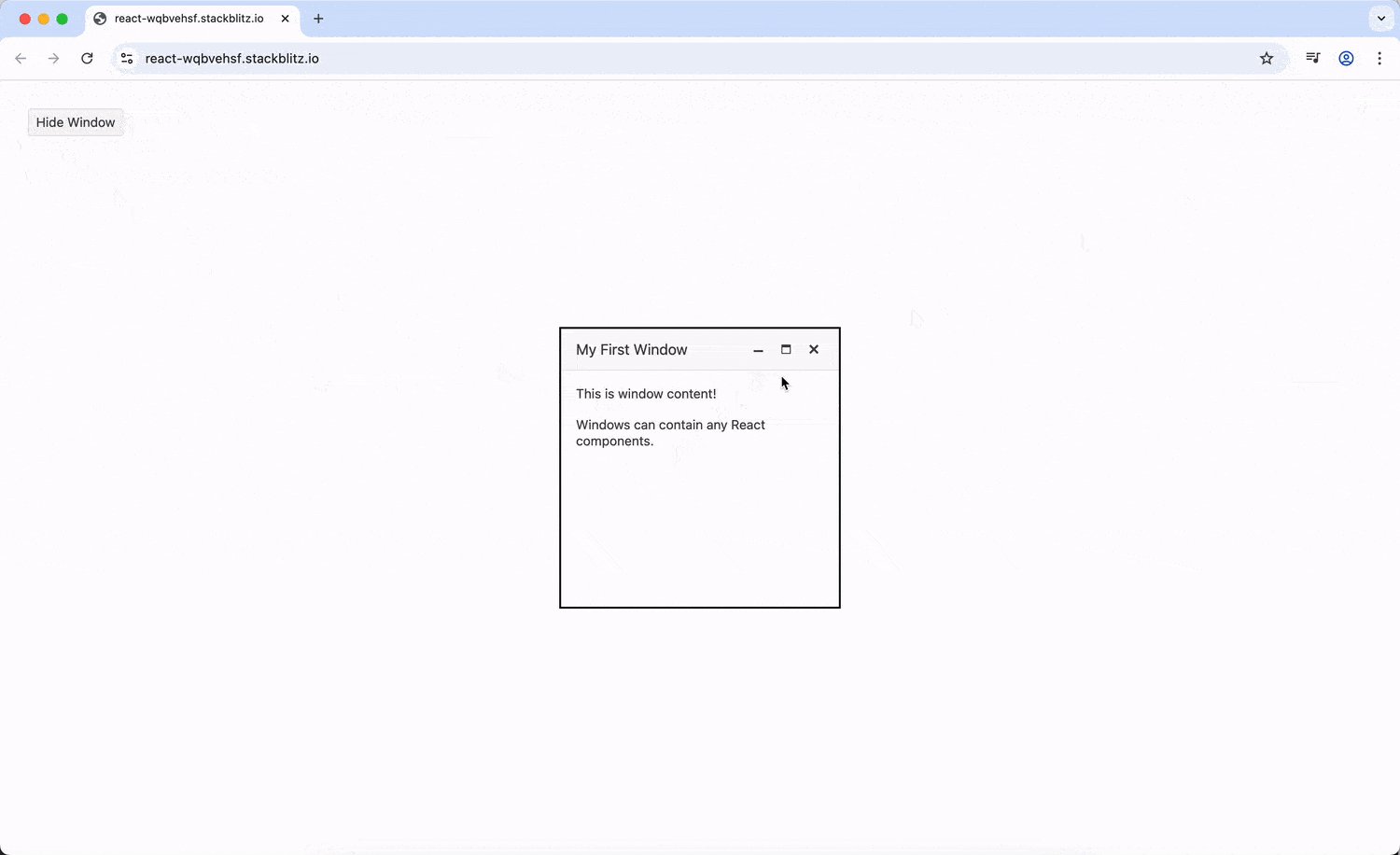
Équipez votre application React de fenêtres conteneurs flottantes et redimensionnables pour des fonctionnalités telles que les panneaux d’outils et les listes de configuration de propriétés. Les fenêtres sont des composants d’interface utilisateur qui affichent le contenu dans des conteneurs mobiles et redimensionnables qui flottent au-dessus de l’application principale. Ils sont […]
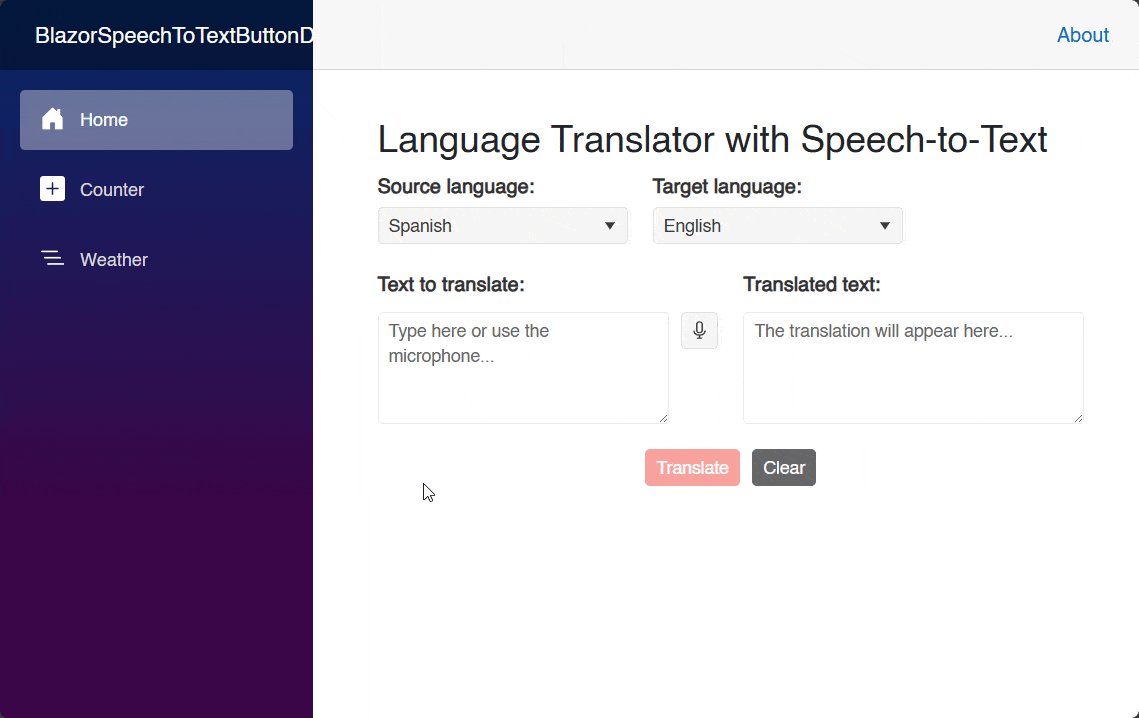
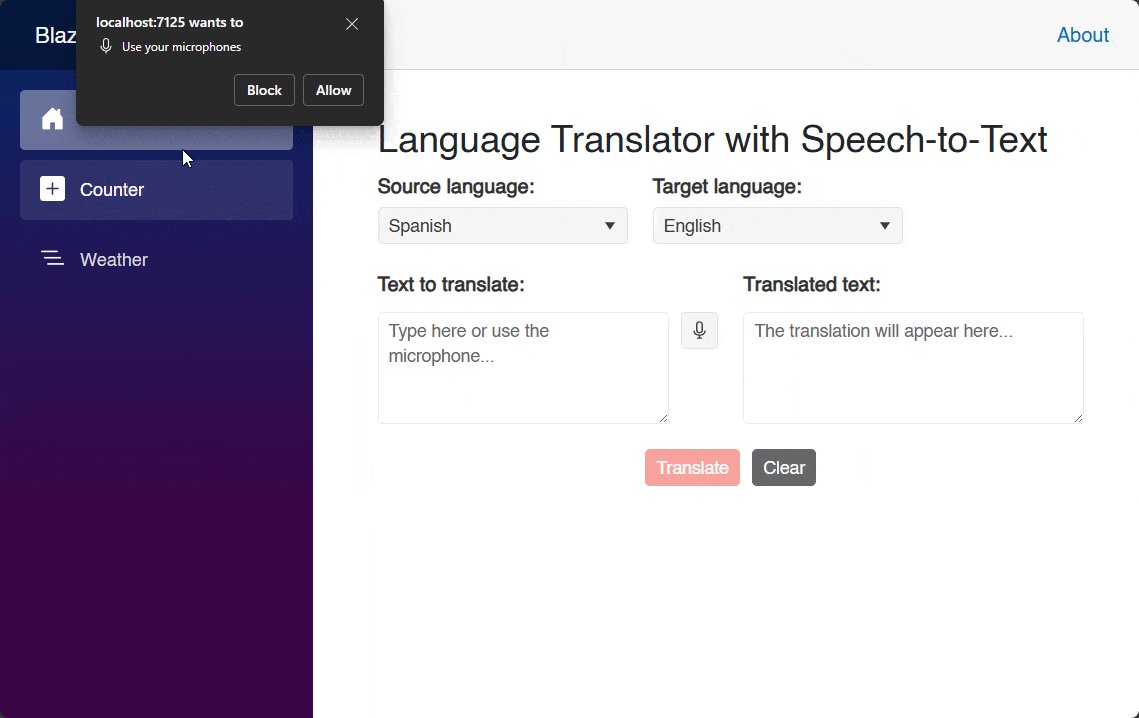
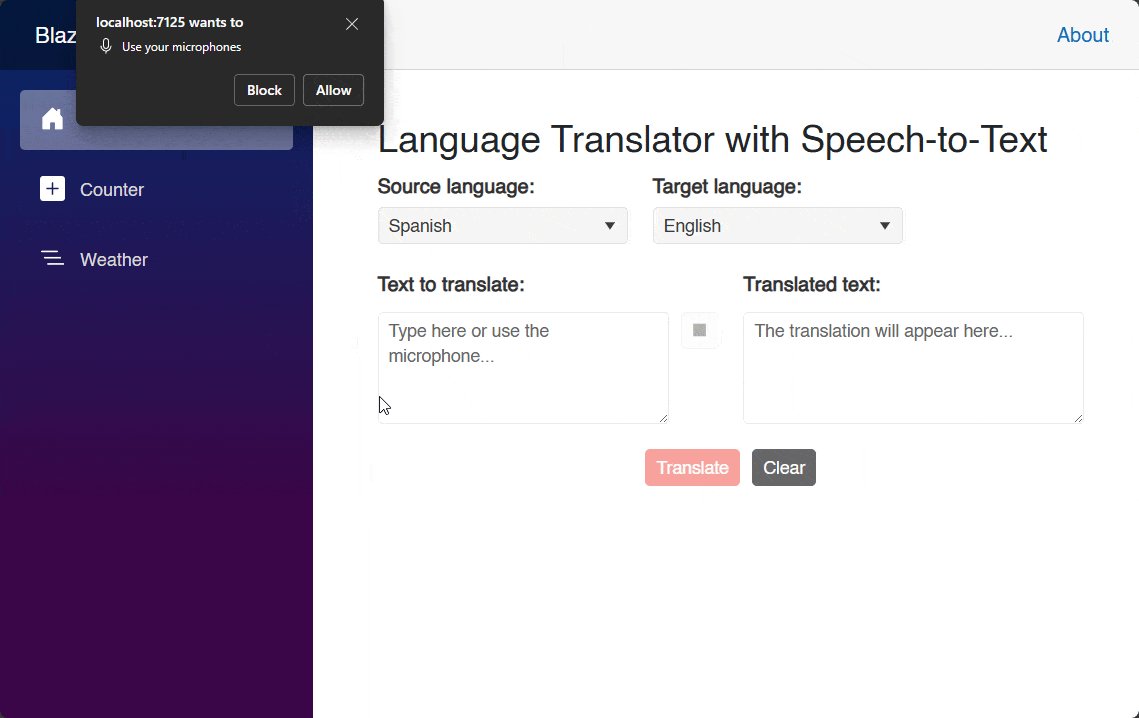
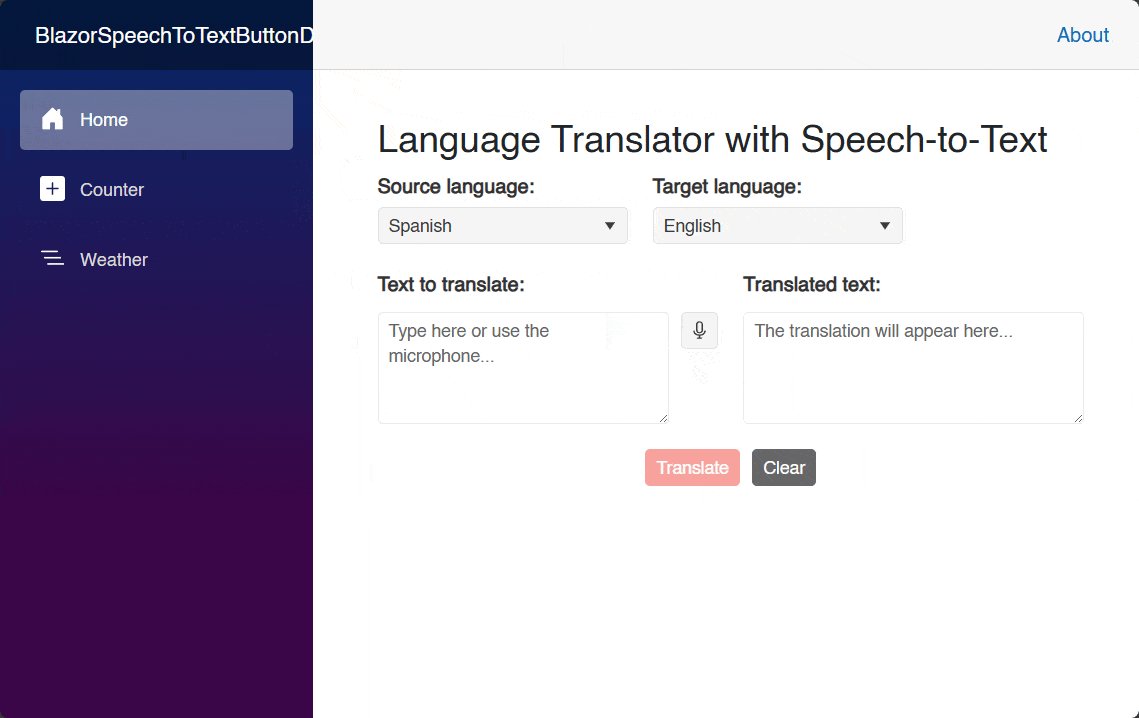
Ajoutez des fonctionnalités de synthèse vocale à votre application Blazor avec ce composant. Dans cet article, nous explorerons la nouvelle interface utilisateur Progress Telerik pour Composant Blazor SpeechToTextButtonqui permet une intégration facile de la reconnaissance vocale dans les applications Blazor grâce à la mise en œuvre de l’API Web Speech. […]
Apprenez à créer, positionner et personnaliser les fenêtres des fenêtres dans votre application React avec le composant popup Kendoreact. Les popups sont des éléments d’interface utilisateur qui affichent du contenu dans une couche flottante au-dessus de l’interface d’application principale. Ils sont couramment utilisés pour les info-bulles, les menus déroulants, les […]
Dans cet article, nous explorerons ce qu’est le composant invite de Telerik Blazor AI et comment vous pouvez l’intégrer dans vos propres projets basés sur Blazor, dans le but de fournir des expériences intelligentes à vos utilisateurs pour générer et améliorer rapidement le contenu. Qu’est-ce que le composant invite Blazor […]
Les opinions exprimées par les contributeurs entrepreneurs sont les leurs. Les conversations que j’ai avec les DSI ont radicalement changé au cours de la dernière année. La conversation était utilisée pour se concentrer transformation numérique jalons et délais de migration des nuages. Maintenant, il s’agit d’agents, de workflows multi-agents et […]