CSS Wrapped 2025 est sorti ! Nous entrons dans un monde où CSS peut de plus en plus gérer la logique, les états et les interactions complexes autrefois réservées à JavaScript. Il ne s’agit plus seulement de styliser des documents, mais de créer des applications dynamiques, ergonomiques et robustes avec une […]
SVG fait partie de ces technologies Web à la fois élégantes et parfois exaspérantes. Dans cet article, auteur pionnier et concepteur de sites Web Andy Clarke explique sa technique d’animation des éléments SVG cachés dans le Shadow DOM. J’ai expliqué récemment comment j’utilise <symbol>, <use>et CSS Media Queries pour développer […]
SVGS, ils évoluent, oui, mais comment pouvez-vous les rendre autrement mieux à plusieurs tailles d’écran? Pionnier de la conception Web Andy Clarke explique comment il construit ce qu’il appelle des «SVG adaptatifs» en utilisant <symbol>, <use>et CSS Media Queries. J’ai beaucoup écrit récemment sur la façon dont je préparer et […]
Avec les modèles CSS de vent arrière, vous pouvez créer et positionner un élément. TL; Dr Le vent arrière n’est que CSS, mais Tailwind a ses propres modèles pour créer des éléments. Un élément n’est qu’un bloc de base avec des marges, un rembourrage et un alignement. Vous pouvez créer […]
Les sites Web statiques ont souvent du mal à engager les visiteurs lorsque les attentes d’expériences interactives et dynamiques continuent de croître. Les animations peuvent attirer l’attention, guider la concentration des utilisateurs et injecter un sentiment de plaisir, mais beaucoup WordPress Les propriétaires de sites évitent les plugins d’animation gonflés, […]
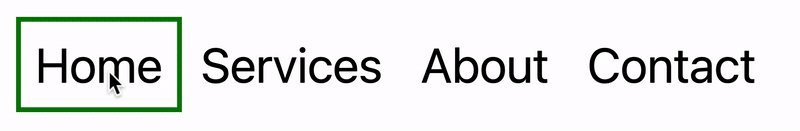
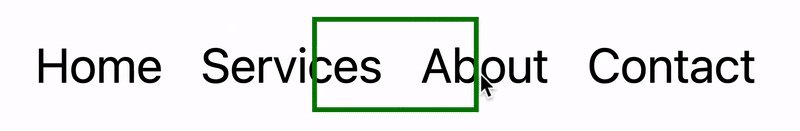
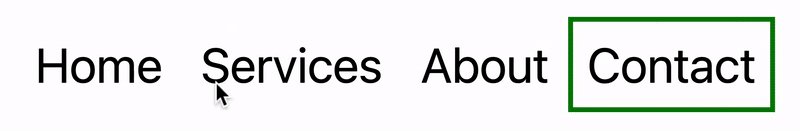
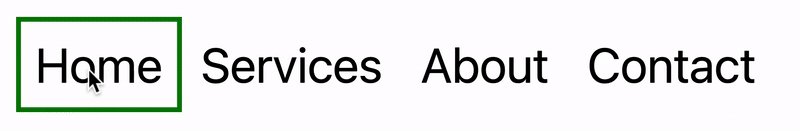
Dans ce tutoriel, Blake Lundquist nous guide à travers deux méthodes de création du modèle de navigation «mobile-highlight» en utilisant uniquement JavaScript et CSS. La première technique utilise le getBoundingClientRect Méthode pour animer explicitement la bordure entre les éléments de la barre de navigation lorsqu’ils sont cliqués. La deuxième approche […]
L’incorporation de commutateurs de bascule dans les formulaires Web est devenue répandue, améliorant l’expérience utilisateur (Ux) en fournissant des contrôles intuitifs sur les commandes. Cet article plonge dans l’historique des commutateurs à bascule et leur intégration dans les formulaires Web et propose un guide complet sur les implémentations en utilisant […]
Tirez parti du contrôle granulaire des classes d’utilité CSS du vent arrière et des avantages de développement accélérés de Kendoreact avec le mode non style. CSS du vent arrière est devenu un outil populaire dans le développement du frontend moderne en raison de son approche de l’utilité d’abord du style. […]
Développer pour le Web de nos jours peut sembler écrasant. Il y a un choix presque infiniment riche de bibliothèques et de cadres à choisir. Vous devrez probablement également implémenter une étape de génération, un contrôle de version et un pipeline de déploiement. Tout avant d’avoir écrit une seule ligne […]
CSS La minification est un processus d’optimisation crucial qui améliore les performances du site Web en réduisant la taille du fichier sans modifier les fonctionnalités. En supprimant les caractères inutiles, les espaces et le code redondant, la minification améliore considérablement les vitesses de charge, améliore l’efficacité de mise en cache […]