Construire une interface de chat avec Kendoreact et AI – Partie 3

Maintenant que nous avons construit notre chatbot avec Kendoreact et Openai, nous le finaliserons avec le composant AipRompt pour une interaction polie.
Dans les articles précédents de cette série, nous avons exploré comment Créez une interface de chat à l’aide de Kendoreact et progressivement l’amélioration en intégrant l’API d’Openai pour fournir des réponses axées sur l’IA. Alors que notre chatbot est désormais capable de réponses dynamiques et intelligentes, Kendoreact a introduit un nouveau React AipRompont Pour simplifier les invites d’écriture, l’exécution des commandes prédéfinies et l’interaction avec les sorties générées par AI directement dans une interface de chat.
Dans cet article, nous intégrerons le composant AipRompt dans une interface de chat Kendoreact et montrerons comment il améliore l’expérience utilisateur.
Le composant Kendoreact AipRompt
Le React AipRompont Fournit un moyen structuré d’interagir avec les modèles d’IA. Il permet aux utilisateurs d’écrire et de soumettre des invites, d’exécuter des commandes prédéfinies et de visualiser et d’interagir avec les sorties générées par l’AI.
Le composant Kendoreact AipRompt est distribué à travers le @ Progress / kendo-react-conversation-UI package et peut être importé directement:
import { AIPrompt } from "@progress/kendo-react-conversational-ui";
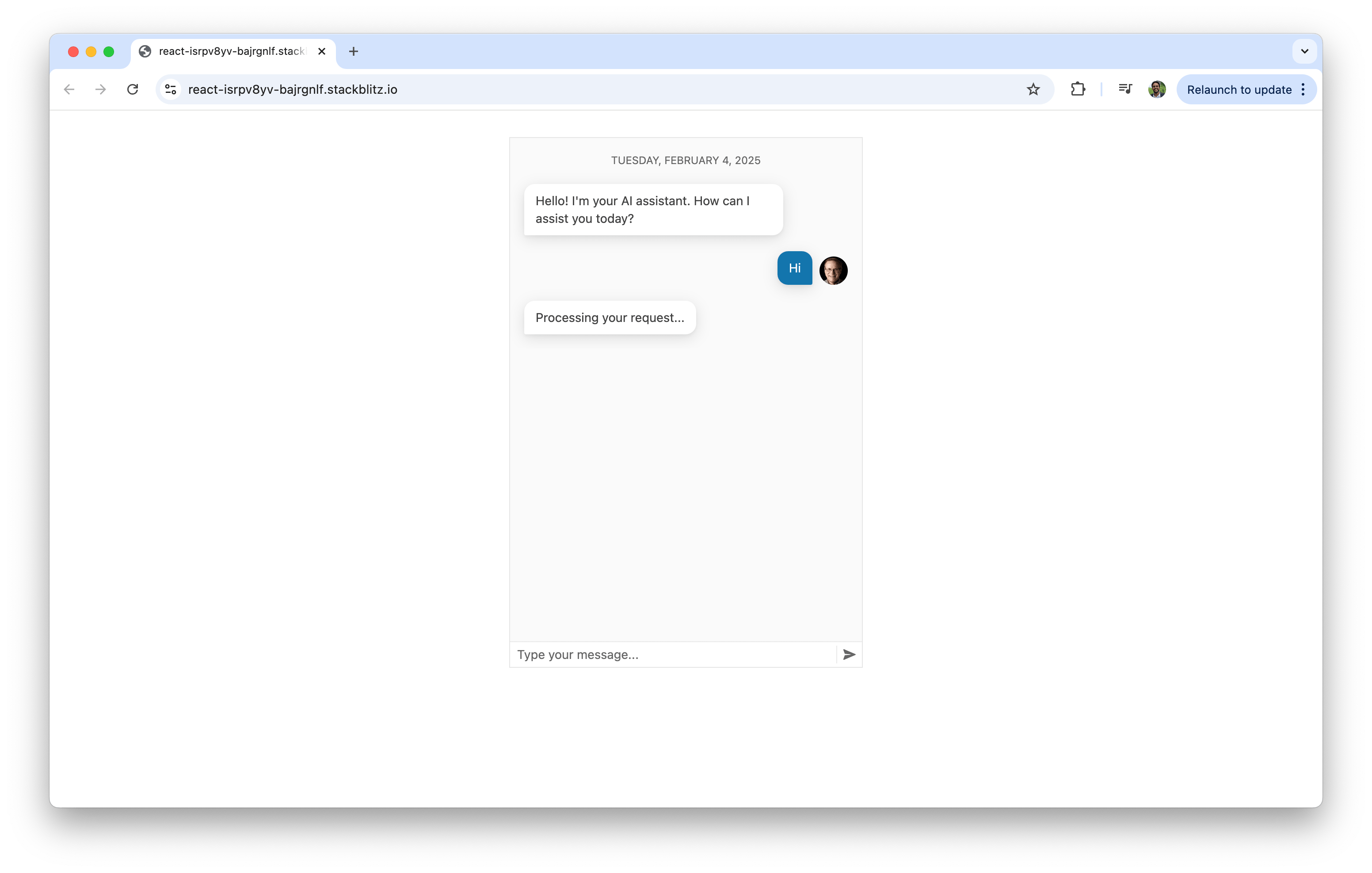
Avant d’introduire le composant AipRompt, reconstruisons notre composant de chat de base afin que nous ayons une interface utilisateur de chat fonctionnelle comme fondation.
import React, { useState } from "react";
import { Chat } from "@progress/kendo-react-conversational-ui";
const user = {
id: 1,
avatarUrl:
"https://demos.telerik.com/kendo-react-ui/assets/dropdowns/contacts/RICSU.jpg",
avatarAltText: "User Avatar",
};
const bot = { id: 0 };
const initialMessages = [
{
author: bot,
text: "Hello! I'm your AI assistant. How can I assist you today?",
timestamp: new Date(),
},
];
const App = () => {
const [messages, setMessages] = useState(initialMessages);
const handleSendMessage = (event) => {
setMessages((prev) => [...prev, event.message]);
const botResponse = {
author: bot,
text: "Processing your request...",
timestamp: new Date(),
};
setTimeout(() => {
setMessages((prev) => [...prev, botResponse]);
}, 1000);
};
return (
<Chat
user={user}
messages={messages}
onMessageSend={handleSendMessage}
placeholder="Type your message..."
width={400}
/>
);
};
export default App;
Dans l’exemple de code ci-dessus, le composant de chat fournit la structure de base de l’interaction utilisateur-bot. Il permet aux utilisateurs d’envoyer des messages et de recevoir des réponses d’espace réservé à partir du bot, simulant une interface de chat fonctionnelle.
Maintenant que notre interface utilisateur de chat standard fonctionne, nous présenterons le composant AipRompt. Pour intégrer AipRomppt, nous l’importons d’abord avec les composants de support:
import {
AIPrompt,
AIPromptView,
AIPromptOutputView,
AIPromptCommandsView,
} from "@progress/kendo-react-conversational-ui";
Chacun des composants sert un objectif spécifique:
Avant d’intégrer l’interface utilisateur de l’AipRomppt, nous allons mettre en place une gestion de l’État pour la manipulation:
- Vue active – suit si l’interface utilisateur affiche l’entrée invite ou la sortie générée par AI
- Sorties AI – stocke les réponses reçues de l’IA
- Statut de chargement – Empêche plusieurs demandes simultanées
const [activeView, setActiveView] = useState("prompt");
const [outputs, setOutputs] = useState([]);
const [loading, setLoading] = useState(false);
Nous allons également créer une fonction pour basculer entre l’invite d’entrée et la vue de sortie lorsqu’une demande est faite:
const handleActiveViewChange = (view) => {
setActiveView(view);
};
La fonction ci-dessus permettra à AipRomppt de changer de vue dynamiquement.
Lorsqu’un utilisateur entre dans une invite, nous l’enverrons à Openai et stockons la réponse. Dans cet article, nous supposerons que cela ne se fera que via l’interface AIPRomppt UI. Pour ce faire, nous créerons un handleOnRequest fonction responsable de ceci:
const handleOnRequest = async (prompt) => {
if (!prompt || loading) return;
setLoading(true);
setOutputs([
{
id: outputs.length + 1,
title: prompt,
responseContent: "Thinking...",
},
...outputs,
]);
try {
const API_KEY = "YOUR_OPENAI_API_KEY";
const API_URL = "https://api.openai.com/v1/chat/completions";
const response = await fetch(API_URL, {
method: "POST",
headers: {
Authorization: `Bearer ${API_KEY}`,
"Content-Type": "application/json",
},
body: JSON.stringify({
model: "gpt-4",
messages: [{ role: "user", content: prompt }],
}),
});
if (!response.ok) {
throw new Error(`HTTP error! Status: ${response.status}`);
}
const data = await response.json();
const aiResponse =
data.choices[0]?.message?.content || "Unable to process request.";
setOutputs((prevOutputs) =>
prevOutputs.map((output, index) =>
index === 0 ? { ...output, responseContent: aiResponse } : output
)
);
} catch (error) {
setOutputs([
{
id: outputs.length + 1,
title: prompt,
responseContent: "Error processing request.",
},
...outputs,
]);
} finally {
setLoading(false);
setActiveView("output");
}
};
Dans le handleOnRequest fonction, nous utilisons / v1 / chat / complétions Point de terminaison pour générer une réponse alimentée par AI. Ce point de terminaison nous permet d’envoyer des messages utilisateur au modèle et de recevoir une réponse contextuelle. Il prend un historique de conversation structuré comme un tableau de messages, chacun marqué par un rôle (utilisateur ou assistant).
Maintenant que nos fonctions et notre état sont en place, nous pouvons intégrer AipRomppt dans notre application. Nous allons l’ajouter sous le composant de chat afin qu’il gère la saisie de l’utilisateur séparément des messages standard:
<AIPrompt
style={{ width: "400px", height: "400px" }}
activeView={activeView}
onActiveViewChange={handleActiveViewChange}
onPromptRequest={handleOnRequest}
disabled={loading}
>
{}
<AIPromptView
promptSuggestions={["Out of office", "Write a LinkedIn post"]}
/>
{}
<AIPromptOutputView outputs={outputs} showOutputRating={true} />
{}
<AIPromptCommandsView
commands={[
{ id: "1", text: "Simplify", disabled: loading },
{ id: "2", text: "Expand", disabled: loading },
]}
/>
</AIPrompt>
Cela fera que notre exemple de code complet ressemble à ce qui suit:
import React, { useState } from "react";
import {
AIPrompt,
AIPromptView,
AIPromptOutputView,
AIPromptCommandsView,
} from "@progress/kendo-react-conversational-ui";
import { Chat } from "@progress/kendo-react-conversational-ui";
const user = {
id: 1,
avatarUrl:
"https://demos.telerik.com/kendo-react-ui/assets/dropdowns/contacts/RICSU.jpg",
avatarAltText: "User Avatar",
};
const bot = { id: 0 };
const App = () => {
const [activeView, setActiveView] = useState("prompt");
const [outputs, setOutputs] = useState([]);
const [loading, setLoading] = useState(false);
const handleActiveViewChange = (view) => {
setActiveView(view);
};
const handleOnRequest = async (prompt) => {
if (!prompt || loading) return;
setLoading(true);
const API_KEY = "YOUR_OPENAI_API_KEY";
const API_URL = "https://api.openai.com/v1/chat/completions";
try {
setOutputs([
{
id: outputs.length + 1,
title: prompt,
responseContent: "Thinking...",
},
...outputs,
]);
const response = await fetch(API_URL, {
method: "POST",
headers: {
Authorization: `Bearer ${API_KEY}`,
"Content-Type": "application/json",
},
body: JSON.stringify({
model: "gpt-4",
messages: [{ role: "user", content: prompt }],
}),
});
if (!response.ok) {
throw new Error(`HTTP error! Status: ${response.status}`);
}
const data = await response.json();
const aiResponse =
data.choices[0]?.message?.content || "Unable to process request.";
setOutputs((prevOutputs) =>
prevOutputs.map((output, index) =>
index === 0 ? { ...output, responseContent: aiResponse } : output
)
);
} catch (error) {
setOutputs([
{
id: outputs.length + 1,
title: prompt,
responseContent: "Error processing request.",
},
...outputs,
]);
} finally {
setLoading(false);
setActiveView("output");
}
};
return (
<div
style={{ display: "flex", flexDirection: "column", alignItems: "center" }}
>
<Chat
user={user}
messages={outputs.map((output) => ({
author: bot,
text: output.responseContent,
}))}
width={400}
/>
<AIPrompt
style={{ width: "400px", height: "400px" }}
activeView={activeView}
onActiveViewChange={handleActiveViewChange}
onPromptRequest={handleOnRequest}
disabled={loading}
>
<AIPromptView
promptSuggestions={["Out of office", "Write a LinkedIn post"]}
/>
<AIPromptOutputView outputs={outputs} showOutputRating={true} />
<AIPromptCommandsView
commands={[
{ id: "1", text: "Simplify", disabled: loading },
{ id: "2", text: "Expand", disabled: loading },
]}
/>
</AIPrompt>
</div>
);
};
export default App;
Vous pouvez également voir l’exemple de code complet dans ce qui suit Aire de jeux Stackblitz lien.
Avec ces modifications, l’application finale combine les composants CHAT et AIPROMPT pour créer une expérience de chat plus interactive sur l’IA. Les utilisateurs peuvent saisir leurs invites à l’aide de «AipRomptView» ou sélectionner parmi les suggestions rapides fournies dans l’interface.

Les utilisateurs peuvent également afficher les réponses générées par l’AI dans «AipRomptoutputView» ou directement dans l’interface de chat.

Voici un visuel sur les suggestions rapides rationalise l’expérience utilisateur en fournissant des entrées faciles à accès et couramment utilisées.

De plus, les utilisateurs peuvent taper une invite personnalisée directement dans «AipRomptView».

Cela ne touche que la surface de ce que le composant AipRomppt offre. Au-delà de l’intégration de base démontrée dans cet article, le composant AipRompt fournit une gamme de fonctionnalités avancées et d’options de personnalisation, telles que Prise en charge des composants personnalisés, Commandes d’invites personnalisées et suivi des événements et est entièrement accessible.
Conclure
Cet article conclut la série en trois parties sur la construction d’un chatbot avec Kendoreact et AI! Nous avons introduit le kendoreact Chat composant dans Partie 1. Dans Partie 2nous avons intégré OpenAI pour permettre des réponses intelligentes et contextuelles.
Dans cet dernier article, nous avons introduit le Aiprompt Composant, qui élève l’expérience du chatbot en fournissant une interface structurée et interactive pour écrire des invites, en exécutant des commandes et en interagissant avec les sorties générées par l’AI.
Explorer le Documentation de Kendoreact et Docs API Openai Pour développer et personnaliser votre chatbot pour répondre à vos besoins uniques. Codage heureux!
Source link