Une plongée CSS profonde dans les dégradés radiaux et coniques

Dans cet article, nous examinerons de plus près deux gradients : conic-gradient et radial-gradient. Vous verrez comment chacun d'eux fonctionne en détail, quelles sont les différences et les similitudes entre eux, comment et où les utiliser, et quelques cas d'utilisation pour chacun.
Les dégradés CSS sont une fonctionnalité CSS utile qui peut être utilisée pour créer des effets d'interface utilisateur intéressants ou même nous aider à dessiner quelque chose sans avoir besoin de créer des éléments HTML pour cela. Deux gradients sur lesquels je voudrais me concentrer dans cet article sont conic-gradient et radial-gradient. Chacun fonctionne différemment (les dégradés coniques sont courbes, tandis que les dégradés radiaux sont une ligne droite). dégradé. Je ferai de mon mieux pour les expliquer de manière satisfaisante.
Plongeons-nous dedans !
Qu'est-ce qu'un gradient radial ?
De leur nom, les radial-gradients nous fournissent le possibilité de dessiner des éléments radiaux comme un cercle ou une ellipse.
Regardons la syntaxe la plus basique.
L'exemple le plus basique
Dans cet exemple, nous avons un radial-gradient avec deux arrêts de couleur. Cela a résulté en un gradient en forme d'ellipse.
.element {
arrière-plan : radial-gradient(#9c27b0, #ff9800);
} 
Ce qui précède est le radial-gradient le plus basique que nous puissions faire en CSS. Vous vous demandez peut-être pourquoi il s'agit d'une ellipse par défaut ? Eh bien, laissez-moi vous expliquer.
S'il n'y a pas de nom de forme défini dans le dégradé (cercle ou ellipse), il s'agira par défaut d'une ellipse au cas où :
- Il n'y a pas de taille déterminée ;
- Ou, il y a deux valeurs (pour la largeur et la hauteur).
Comment fonctionne un dégradé radial ?
Je vais parcourir une série de visuels qui montreront comment fonctionne un dégradé en incrémentant différents mots-clés et ajouts.
Tout d'abord, revenons à l'exemple initial.
.element {
arrière-plan : radial-gradient(#9c27b0, #ff9800);
}Lorsqu'il y a deux couleurs sans identifier la forme, le dégradé sera par défaut une ellipse, comme ceci :

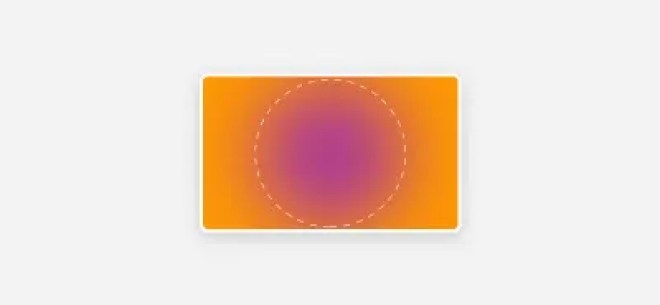
L'ellipse remplit la largeur et la hauteur de son conteneur. Il semble flou car le navigateur a supposé que les points de départ et d'arrêt sont respectivement 0% et 100%.
Voici comment le navigateur voit le dégradé :
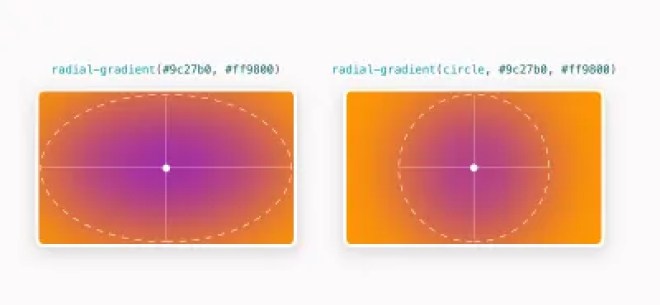
. élément {
arrière-plan : radial-gradient(#9c27b0 0%, #ff9800 100%);
}Si nous ajoutons cercle avant le premier arrêt de couleur, voici à quoi cela ressemble :
.element {
arrière-plan : radial-gradient(cercle, #9c27b0, #ff9800);
} 
Maintenant que vous avez une idée de l'apparence par défaut du cercle et de l'ellipse, passons au positionnement.
Par défaut, les deux sont centrés horizontalement et verticalement dans leur conteneur. En d'autres termes, à 50% 50% :

La chose importante à noter ici est que le positionnement se fait à partir du centre du cercle ou de l'ellipse, donc nous positionnons un cercle en en haut à gauchece qui sera positionné est le point central .
Regardons de plus près quelques exemples.
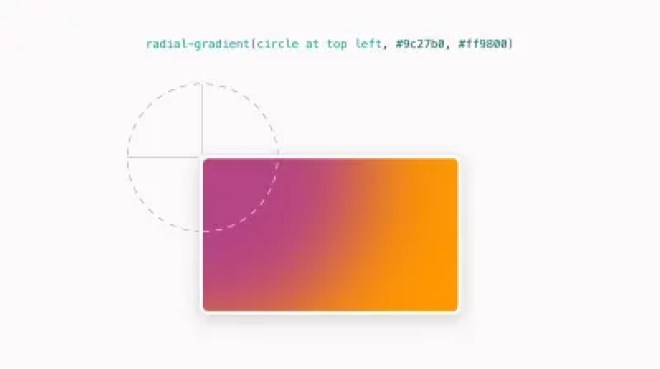
.element {
arrière-plan : radial-gradient(cercle en haut à gauche, #9c27b0, #ff9800);
} 
On pourrait aussi le centrer sur le côté droit. Ajouter uniquement right centrera le cercle sur right 50%:
.element {
arrière-plan : radial-gradient(cercle à droite, #9c27b0, #ff9800);
}Voici à quoi cela ressemble :

Qu'est-ce qu'un dégradé conique ?
La fonction CSS conic-gradient() crée un dégradé qui est tourné autour du centre de l'élément. Voyons un exemple de base.
.element {
arrière-plan : conique-gradient(#9c27b0, #ff9800);
} 
Regardez comment le dégradé commence à partir du point central de l'élément. Il tourne de 0deg à 360 par défaut.
Voyons ce qui se passe lorsque nous ajoutons une valeur d'arrêt dur pour la première couleur.
.element {
arrière-plan : gradient conique (#9c27b0 50 %, #ff9800);
} 
Maintenant, la première couleur remplit 50 % de l'élément, tandis que la seconde sera progressivement affichée jusqu'à 100%.
Que se passe-t-il si nous appliquons un arrêt dur sur la deuxième couleur aussi ? Dans l'extrait ci-dessous, la première couleur remplira 50% de l'élément, la seconde commencera à partir de 50% jusqu'à la fin (100%).
.élément {
arrière-plan : conique-gradient(#9c27b0 50%, #ff9800 0);
} 
L'augmentation de la première valeur d'arrêt de couleur créera un remplissage en angle :
.element {
arrière-plan : gradient conique(#9c27b0 65%, #ff9800 0);
} 
Non seulement cela, mais nous pouvons également créer un dégradé répétitif à l'aide de la fonction CSS repeating-conic-gradient() comme indiqué ci-dessous.
.element {
arrière-plan : répétition-conique-gradient(
#9c27b0 0 15deg,
#ff9800 15deg 30deg
);
}Les extraits ci-dessus remplissent la première couleur de 0deg à 15degpuis la deuxième couleur est remplie de 15deg à 30deg . Avec la répétition, cela ressemblera à la figure ci-dessous :

Cas d'utilisation pour les dégradés radiaux
Souvent, nous devons ajouter une illustration ou un motif en arrière-plan. S'il y a un titre et/ou un texte secondaire, il peut être difficile de les lire, bien sûr. peut aider à faire ressortir le contenu. Dans l'exemple suivant, notez comment le contenu se chevauche avec l'arrière-plan. Il est un peu difficile de se concentrer sur la lecture plutôt que sur le motif :

Une solution courante consiste à ajouter une ellipse de la même couleur que l'arrière-plan en dessous (pour qu'elle se fonde avec elle).
Voici la section des héros avec l'ellipse (colorée en gris, juste à des fins de démonstration ):

Voici comment refléter cela dans CSS :
.hero {
couleur d'arrière-plan : #fbfafa ;
image d'arrière-plan : radial-gradient(#fbfafa, rgba(0,0,0,0) center/70% 70% no-repeat, url("hero-bg.svg");
position d'arrière-plan : centre ;
taille du fond : 70 % 70 %, couverture ;
background-repeat : pas de répétition ;
} 
De cette façon, nous avons couvert le motif sous le contenu, il est maintenant beaucoup plus facile de le lire.
Effet de motif en pointillé
Afin de créer un effet de motif en pointillé, nous pouvons utiliser radial- dégradé. Voici à quoi cela ressemble :

Pour y parvenir, nous pouvons créer un petit cercle et le reste du dégradé sera transparent.
Voici à quoi il ressemble tout seul :

Lorsque ce motif est répété, voici à quoi il ressemble :

Pour refléter cela dans CSS, nous devons ajouter une largeur et une hauteur pour le dégradé. Étant donné que les dégradés se répètent par défaut, il en résultera le motif ci-dessus.
.dot-pattern {
--color-1 : #9c27b0 ;
--color-2: rgba(0,0,0,0);
image d'arrière-plan : radial-gradient(cercle à 2px 2px, var(--color-1) 1px, var(--color-2) 0);
taille de l'arrière-plan : 15px 15px ;
}Effets d'image
Combinés avec mix-blend-modeles dégradés radiaux peuvent créer des effets d'interface utilisateur intéressants pour les images. Dans l'exemple suivant, notez comment le cercle est positionné dans le coin supérieur gauche. Nous pouvons en profiter en jouant avec les modes de fusion pour obtenir un effet spécifique.

.pouce:après {
contenu: "";
position : absolue ;
encart : 0 ;
arrière-plan : radial-gradient(cercle en haut à gauche, #9c27b0, #ff9800);
mix-blend-mode : lumière dure ;
opacité : 0,4 ;
}Cas d'utilisation pour les dégradés coniques
Pie Charts
Le premier cas d'utilisation auquel je peux penser pour les dégradés coniques est de simples camemberts. C'était une chose que nous voulions faire en CSS il y a quelque temps, et maintenant c'est possible avec facilité.

.pie-chart {
largeur : 100 pixels ;
hauteur : 100px ;
arrière-plan : gradient conique (à partir de 0deg, #b2daf9 128deg, #2096f3 0);
rayon de bordure : 50 % ;
}Arrière-plans et motifs
Il existe des tonnes de possibilités pour créer un motif avec des dégradés coniques. Pour cet exemple, je vais me concentrer sur le motif en damier.

conic-gradient(). ( Grand aperçu)Voici ce qui se passe dans le dégradé suivant :
- La couleur
#fffcouvre90degde l'élément ; - Ensuite elle est suivie de
#000jusqu'à180deg; - Ensuite, il est suivi de
#fffjusqu'à270deg; - Enfin, le
#000rempli jusqu'à l'angle final (360deg).
.damier {
--taille : 25px ;
largeur : 200px ;
hauteur : 100px ;
image d'arrière-plan : conic-gradient(#fff 90deg, #000 0 180deg, #fff 0 270deg, #000 0);
background-size: var(--size) var(--size);
}Lorsqu'il est répété et contrôlé via background-sizecela ressemblera à ceci :

Non seulement cela, mais nous pouvons obtenir des effets vraiment intéressants en faisant pivoter certaines valeurs d'une manière différente. Voici un exemple :
.element {
image d'arrière-plan : conique-gradient(#fff 90deg, #000 0 136deg, #fff 0 313deg, #000 0);
} 
Modèles d'interface utilisateur
Parfois, nous pouvons avoir besoin de générer un modèle d'interface utilisateur aléatoire qui prend différentes formes. Nous pouvons utiliser conic-gradient pour y parvenir. L'idée est que nous contrôlons la taille du dégradé via background-sizepuis modifions l'angle conic-gradient pour obtenir différents effets.
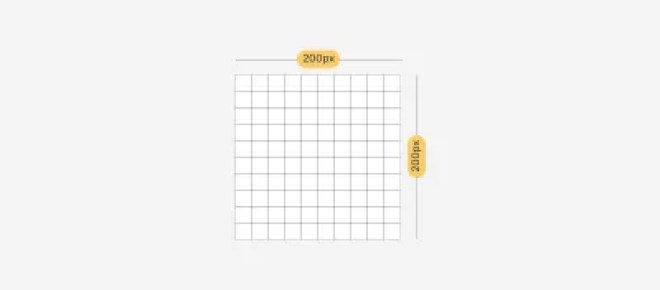
Nous avons un élément avec une largeur et hauteur de 200px. Dans cet élément, nous allons répéter l'arrière-plan.
.element {
--taille : 20 pixels ;
largeur : 200px ;
hauteur : 200px ;
background-size: var(--size) var(--size);
}Pour mieux l'imaginer, chaque arrière-plan aura une taille de 20px pour la largeur et la hauteur, et il sera répété horizontalement et verticalement.

Désormais, chaque carré que vous voyez contiendra un conic-gradient. Pour l'instant, je vais ajouter deux nuances de bleu pour mieux illustrer le concept.
.element {
--taille : 20 pixels ;
largeur : 200px ;
hauteur : 200px ;
arrière-plan : gradient conique (#2296F3 0,13 tour, rgba(255,255,255,0) 0) ;
background-size: var(--size) var(--size);
}Voici à quoi ressemble le dégradé conique sans le répéter :

En répétant, cela ressemble à ceci. Maintenant, le but est de rendre la deuxième couleur transparente, ce qui donnera une forme triangulaire.

En ayant un angle différent, nous pouvons randomiser la forme du motif pour obtenir des effets intéressants.

Animer des dégradés coniques avec @property
Nous pouvons créer des effets d'animation intéressants avec conic-gradient. Cependant, ce n'est pas possible par défaut. Nous devons utiliser la définition @property pour définir une propriété personnalisée que nous utiliserons pour l'animation.
@property --conic-mask {
syntaxe : '';
hérite : faux ;
valeur initiale : 0% ;
}
.conic-mask {
--conique-masque : 0% ;
-webkit-mask: conic-gradient(de 0deg à 50% 50%, #000 var(--conic-mask), #0000);
transition : --conic-mask 1s effacement ;
}
.conic-mask : survolez {
--conique-masque : 100 % ;
} conic-gradient.Cut Corners With Custom Shapes
Ceci est une démo de Temani Afif. L'idée est d'utiliser conic-gradient comme masque pour créer des effets de coins coupés :
Voir le stylo [Cut corners with custom shape [forked]](https://codepen.io/smashingmag/pen/jOGKjxQ) par Temani Afif.
Conic Gradients
Nous pouvons utiliser conic-gradient pour créer des effets de dégradé subtils qui ont des coins plus sombres ou des coins plus clairs avec d'autres couleurs. Conic.css est une petite bibliothèque CSS d'Adam Argyle qui propose de nombreux dégradés coniques.

Utilisation de dégradés coniques pour les arrière-plans de section
J'ai vu cela sur une démo partagée par Scott Kellum. J'ai vraiment aimé la façon dont fonctionne la technique pour ajouter une couleur partielle à un pied de page tout en lui donnant un aspect lisse.
.footer {
arrière-plan : gradient conique (à partir de 0,25 tour à 25 % 0 %, #FFD9CE, rgba (#FFD9CE, 0) 50 %);
} 
Conclusion
Comme vous l'avez vu, l'utilisation des fonctions CSS radial-gradient et conic-gradient peut générer des interfaces utilisateur très intéressantes (et utiles). Cependant, il n'y a pas de noir et blanc quand il s'agit de savoir quand utiliser chacun. La plupart du temps, cela dépend du cas d'utilisation considéré.
J'espère que vous trouverez l'article utile. Merci beaucoup d'avoir lu !
Autres lectures sur Smashing Magazine
 (vf, yk, il)[19659169]
(vf, yk, il)[19659169]Source link
