Comment déclarer, interagir et étendre des variables en JavaScript

Les variables sont l'un des blocs fondamentaux de tout langage de programmation, la façon dont chaque langage définit comment nous déclarons et interagissons avec les variables peut faire ou défaire un langage de programmation. Cela signifie que chaque développeur doit être capable de comprendre comment travailler efficacement avec les variables, leurs règles et leurs particularités. Dans le didacticiel d'aujourd'hui, nous allons apprendre à déclarer, interagir et définir des variables dans JavaScript. Nous présenterons de nouveaux concepts et des mots clés JavaScript importants tels que var let and const . Alors, commençons.
Déclaration de variables
De nos jours, JavaScript a trois mots clés différents pour déclarer une variable – var let and , const . Chacun a ses propres propriétés et particularités. Commençons par faire un simple tableau de comparaison des trois mots clés, puis plongeons dans les détails.
Ne vous inquiétez pas si, pour le moment, vous n'êtes pas tout à fait sûr de ce que nous entendons par portée, levage ou l'un des autres attributs. Nous allons les couvrir en détail ensuite.
Portée de la variable
La portée en JavaScript fait référence au contexte (ou à une partie) du code qui détermine l'accessibilité (visibilité) des variables. En JavaScript, nous avons deux types de portées, local et global . Bien que la portée locale puisse avoir des significations différentes.
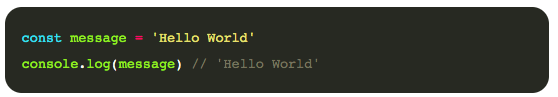
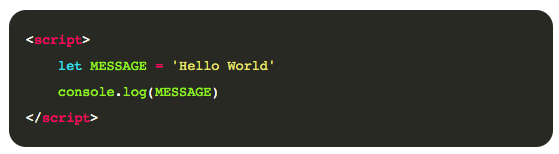
Explorons les définitions en donnant quelques exemples de la façon dont la portée fonctionne. Supposons que vous définissiez une variable message :

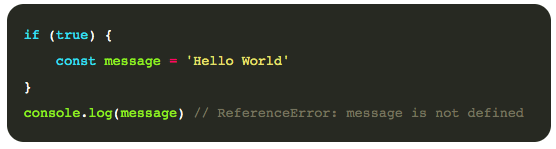
Comme vous pouvez vous y attendre, la variable message utilisée dans le [19659002] console.log existerait et aurait la valeur Hello World . Aucun doute là-bas, mais que se passe-t-il si nous changeons un peu l'endroit où nous déclarons la variable:

Oups, on dirait que nous l'avons cassée, mais pourquoi? Eh bien, l'instruction if crée une portée de bloc local, et comme nous avons utilisé 'const', la variable n'est déclarée que pour cette portée de bloc, et n'est pas accessible de l'extérieur.
Parlons un peu plus à propos des portées de bloc et de fonction.
Portée de bloc
Un bloc est essentiellement une section de code (zéro ou plusieurs instructions) qui est délimitée par une paire d'accolades et peut éventuellement être étiquetée.
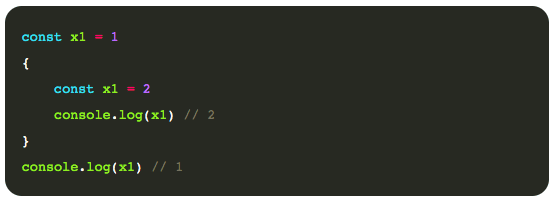
Comme nous l'avons déjà mentionné l'utilisation de let et const nous permet de définir des variables qui vivent dans la portée du bloc. Ensuite, nous allons créer des exemples très similaires en utilisant différents mots clés pour générer de nouvelles portées:

Expliquons celui-ci car il peut sembler un peu étrange au début. Dans notre champ extérieur, nous définissions la variable x1 avec une valeur de 1 . Ensuite, nous avons créé une nouvelle portée de bloc en utilisant simplement des accolades, c'est étrange, mais totalement légal dans JavaScript, et dans cette nouvelle portée, nous avons créé une nouvelle variable (distincte de celle de la portée externe) également nommée x1 . Mais ne vous y trompez pas, il s'agit d'une toute nouvelle variable, qui ne sera disponible que dans cette étendue.
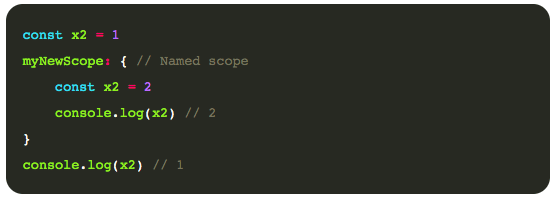
Même exemple maintenant avec une portée nommée:

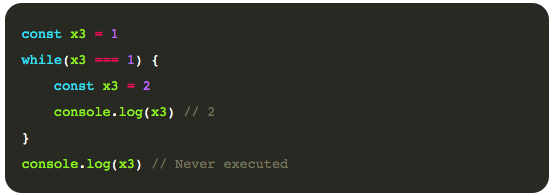
The «while», mais n'exécutez pas ce code ci-dessous. Je vous expliquerai pourquoi bientôt.

Pouvez-vous deviner ce qui ne va pas avec le code ci-dessus? Et que se passerait-il si vous l'exécutiez? Permettez-moi d'expliquer, x3 comme déclaré dans la portée externe est utilisé pour la comparaison while x3 === 1 normalement à l'intérieur de l'instruction while, je pourrais réaffecter x3 une nouvelle valeur et quittez la boucle. Cependant, comme nous déclarons un nouveau x3 dans la portée du bloc, nous ne pouvons plus changer x3 de la portée extérieure, et donc la condition «while» sera toujours évaluée à true produisant une boucle infinie qui bloquera votre navigateur, ou si vous utilisez un terminal pour l'exécuter sur NodeJS, vous imprimerez beaucoup de 2 .
La correction de ce code particulier pourrait être délicate à moins que vous ne renommez l'une ou l'autre des variables.
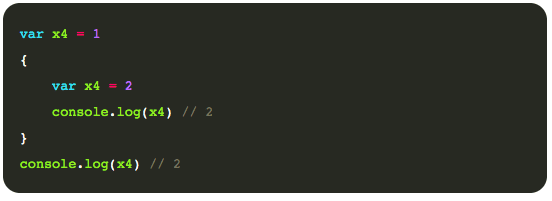
Jusqu'à présent, dans notre exemple, nous avons utilisé const mais exactement le même comportement se produirait avec let . Cependant, comme nous l'avons vu dans notre tableau de comparaison, le mot-clé var est en fait la portée de la fonction, alors qu'est-ce que cela signifie pour nos exemples? Eh bien, jetons un œil:

Incroyable! Même si nous avons de nouveau déclaré x4 à l'intérieur du scope, il a changé la valeur en 2 sur le scope interne ainsi que sur le scope externe. Et c'est l'une des différences les plus importantes entre let const et var et est généralement sujet (d'une manière ou d'une autre) pour les questions d'entrevue. [19659032] Portée de fonction
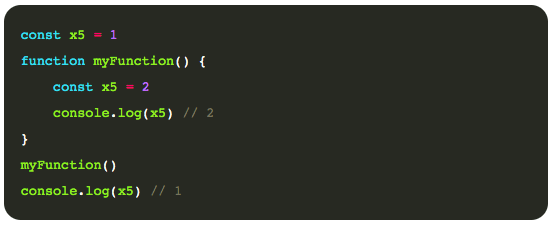
Une portée de fonction est en quelque sorte également une portée de bloc, donc let et const se comporteraient de la même manière que dans nos exemples précédents. Cependant, les portées de fonction encapsulent également des variables déclarées avec var . Mais voyons cela en continuant avec nos exemples xn :
const ou let exemple:

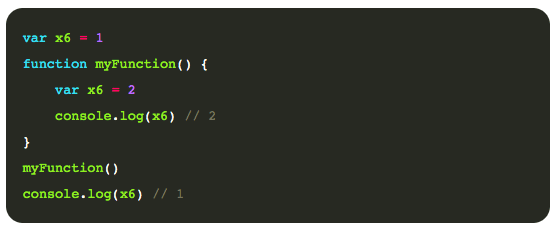
[19659015] Exactement comme nous l'attendions, et maintenant avec var:

Dans ce scénario, 'var' fonctionnait de la même manière que let et const . Aussi:

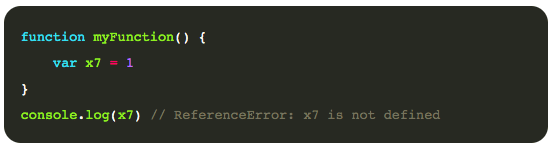
Comme nous pouvons le voir, les déclarations var n'existent que dans la fonction dans laquelle elles ont été créées et ne sont pas accessibles de l'extérieur. Mais il y a plus, comme toujours JS a évolué, et de nouveaux types de portées ont été créés.
Portée du module
Avec l'introduction des modules dans ES6, il était important que les variables d'un module n'affectent pas directement variables dans d'autres modules. Pouvez-vous imaginer un monde où l'importation de modules à partir d'une bibliothèque entrerait en conflit avec vos variables? Même JS n'est pas si compliqué. Ainsi, par définition, les modules créent leur propre portée qui encapsule toutes les variables créées avec var let ou const similaire à la portée de la fonction.
Il existe les moyens que les modules fournissent pour exporter des variables afin qu'elles soient accessibles de l'extérieur du module, et que j'ai déjà abordé dans un article précédent: An Intro To JavaScript Modules .
Jusqu'à présent, nous avons parlé de différents types des portées locales, plongeons maintenant dans les globalscopes.
Portée globale
Une variable définie en dehors de toute fonction, bloc ou module a une portée globale. Les variables de portée globale sont accessibles de partout dans l'application.
La portée globale peut parfois être confondue avec la portée du module, mais ce n'est pas le cas. Une variable de portée globale peut être utilisée dans tous les modules, bien que cela soit considéré comme une mauvaise pratique, et pour de bonnes raisons.
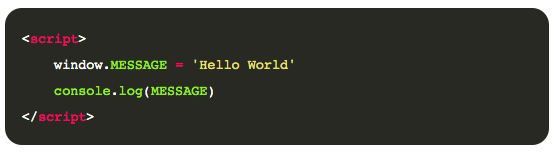
Comment déclareriez-vous une variable globale? Cela dépend du contexte, c'est différent sur un navigateur d'une application NodeJS. Dans le contexte du navigateur, vous pouvez faire quelque chose d'aussi simple que:

Ou en utilisant l'objet window:

Il y a quelques raisons pour lesquelles vous voulez faire quelque chose comme ça Cependant, soyez toujours prudent lorsque vous le faites.
Scopes d'imbrication
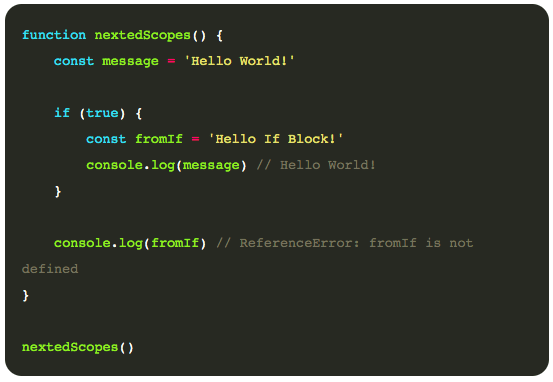
Comme vous l'avez probablement deviné maintenant, il est possible d'imbriquer des scopes, ce qui signifie que vous pouvez créer un scope dans un autre scope, et c'est une pratique très courante. Ajoutez simplement une instruction if à l'intérieur d'une fonction. Voyons donc un exemple:

Portée lexicale
D'une certaine manière, nous utilisions déjà la portée lexicale, même si nous n'en savions pas grand-chose. La portée lexicale signifie simplement que les autres portées ont accès aux variables définies dans les portées externes.
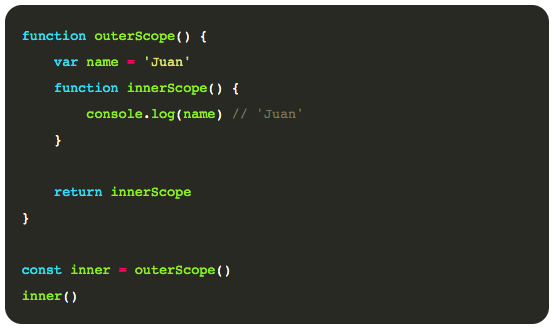
Voyons cela avec un exemple:

Cela semble plus étrange que ce que c'est, alors expliquons-le. La fonction externalScope déclare une variable nom avec la valeur Juan et une fonction nommée innerScope . Ce dernier ne déclare aucune variable pour sa propre portée mais utilise la variable name déclarée dans la portée de la fonction externe.
Lorsque outerScope () est appelé, il renvoie une référence à la fonction innerScope qui est appelée ultérieurement depuis la portée la plus externe. Lorsque vous lisez ce code pour la première fois, vous ne savez peut-être pas pourquoi innerScope console.log la valeur Juan comme nous l'appelons du global scope, ou module scope, où name n'est pas déclaré.
La raison pour laquelle cela fonctionne est grâce aux fermetures JavaScript. Les fermetures sont un sujet en soi et vous pouvez en savoir plus à ce sujet sur la documentation MDN .
Levage
Le levage en JavaScript signifie qu'une variable est créée en mémoire pendant la phase de compilation, et ils peuvent donc être utilisés avant d’être déclarés. Cela semble super déroutant, voyons mieux cela dans le code.
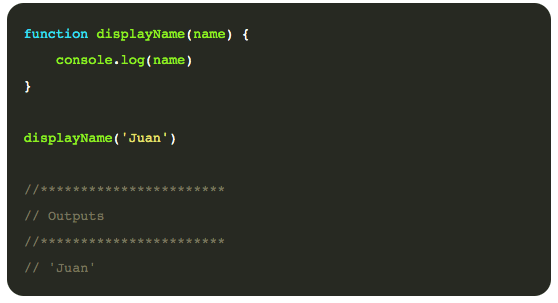
Voici à quoi ressemblerait un flux normal:

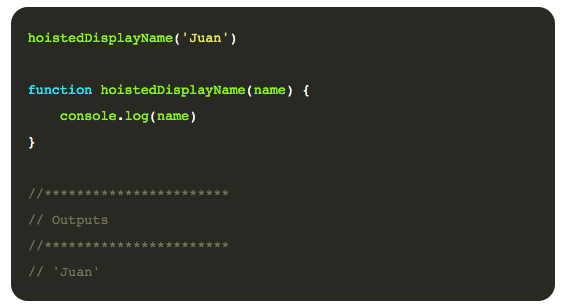
Comme prévu, cela fonctionne, mais que pensez-vous de ce qui suit:

Wait wait wait…. quoi? Aussi fou que cela puisse paraître, puisque la fonction est assignée à la mémoire avant que le code ne s'exécute réellement, la fonction hoistedDisplayName est disponible avant sa définition réelle, au moins en termes de lignes de code.
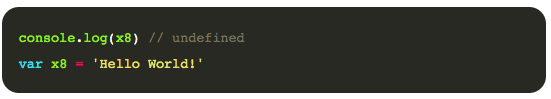
Les fonctions ont ce particulier propriété, mais aussi faire des variables déclarées avec var . Voyons un exemple:

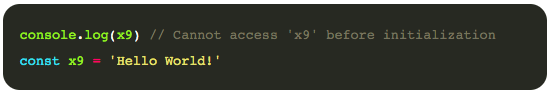
Le fait que la variable soit "créée" avant sa définition réelle dans le code ne signifie pas que sa valeur est déjà affectée, c'est pourquoi lorsque nous faites le console.log (x8) nous n'obtenons pas d'erreur indiquant que la variable n'est pas déclarée, mais plutôt la variable a la valeur undefined . Très intéressant, mais que se passe-t-il si nous utilisons let ou const ? Souvenez-vous que dans notre tableau, ils ne partagent pas cette propriété.

Cela a généré une erreur.
Le levage est une propriété moins connue des variables JavaScript, mais c'est aussi une question importante. Assurez-vous de bien comprendre les différences, c'est important pour votre code, et cela peut être un sujet pour une question d'entrevue.
Réaffectation des variables
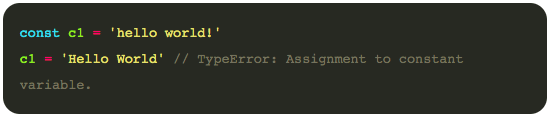
Cette rubrique couvre spécifiquement les variables déclarées avec le mot-clé const . Une variable déclarée avec const ne peut pas être réaffectée, ce qui signifie que nous ne pouvons pas changer sa valeur pour une nouvelle, mais il y a une astuce. Voyons quelques exemples:

Comme nous nous y attendions, nous ne pouvons pas changer la valeur d'une constante, ou pouvons-nous?

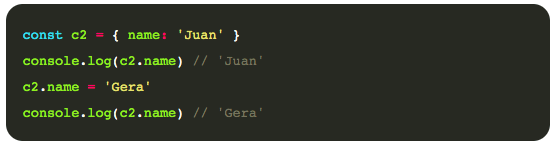
Avons-nous simplement changé la valeur d'un valeur const ? La réponse courte est non. Notre constante c2 fait référence à un objet avec une propriété name . c2 est une référence à cet objet, c'est sa valeur. Quand nous faisons c2.name nous prenons vraiment le pointeur vers l'objet c2 et accédons à la propriété à partir de là. Ce que nous changeons lorsque nous faisons c2.name est la valeur de la propriété name dans l'objet, mais pas la référence stocké dans c2 et donc c2 est resté constant bien que la valeur de la propriété soit maintenant différente.
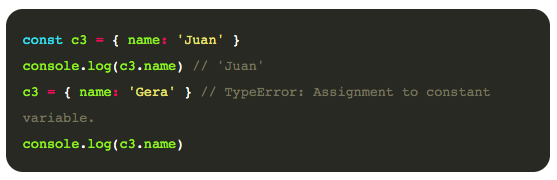
Voyez ce qui se passe lorsque nous essayons réellement de mettre à jour la valeur différemment:

Même si l'objet se ressemble, nous créons en fait un nouvel objet {name: 'Gera'} [19659004] et en essayant d'attribuer ce nouvel objet à c3 mais nous ne pouvons pas car il a été déclaré comme constant.
Aujourd'hui, j'ai couvert le sujet des déclarations de variables et de la portée en JavaScript . C’est un sujet très important qui peut expliquer de nombreuses situations étranges dans notre code. C'est une compétence incontournable pour tous les développeurs JavaScript.
Cet article a été initialement publié le Live Code Stream par Juan Cruz Martinez ] (twitter: @bajcmartinez ), fondateur et éditeur de Live Code Stream, entrepreneur, développeur, auteur, orateur et faiseur de choses.
Live Code Stream est également disponible sous forme de bulletin hebdomadaire gratuit. Inscrivez-vous pour recevoir des mises à jour sur tout ce qui concerne la programmation, l'intelligence artificielle et l'informatique en général.
Pssst, hey you!
Voulez-vous recevoir GRATUITEMENT le bulletin technique quotidien le plus impertinent, dans votre boîte de réception? Bien sûr que vous faites: inscrivez-vous à Big Spam ici .
Source link
