Les expressions régulières Javascript ne sont pas si intimidantes – voici comment concevoir la vôtre
La première fois que j'ai rencontré une expression régulière, c'était il y a de nombreuses années maintenant, mais je me souviens encore de mes premières réflexions à ce sujet:
- Qu'est-ce que cette chose en forme de chaîne?
- Je ne veux pas y toucher , ça a l'air effrayant.
Je ne me souviens pas exactement de ce que faisait cette expression régulière, ni à quoi elle ressemblait exactement, mais ça m'a fait peur à mort. Avec le recul, je me rends compte maintenant que ce n'était pas vraiment effrayant après tout. À première vue, c'était un moyen facile de résoudre le problème en cours. Mais pourquoi ai-je jamais ressenti ça? C'est juste la maladresse de la syntaxe, elles ont certainement l'air étrange, et si vous ne savez pas ce qu'elles sont, elles ont l'air très compliquées.
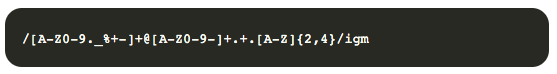
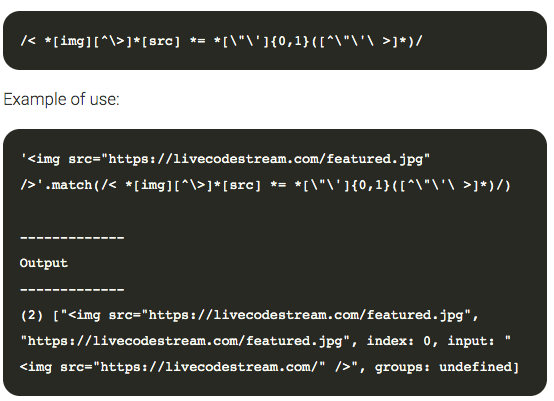
Mon intention ici n'est pas de vous faire peur parce que l'expression régulière peut être simple. Mais si vous ne comprenez pas encore l'expression régulière, cela peut sembler un peu intimidant, comme cet exemple ci-dessous:
Dans cet article, je vais démystifier les expressions régulières. Je vais vous dire à quoi ils ressemblent, à quoi ils servent et comment vous pouvez concevoir vos expressions régulières pour résoudre des problèmes.
Donc, d'abord. Que sont les expressions régulières?
Les expressions régulières sont un moyen de décrire les modèles dans les chaînes de données. Ils ont leur propre syntaxe, tout comme leur propre langage de programmation, et il existe des méthodes et des moyens d'interagir avec les expressions régulières dans la plupart (sinon tous) les langages de programmation.
Mais de quel type de modèles parlons-nous? Des exemples courants d'expressions régulières déterminent par exemple si une chaîne donnée est une adresse e-mail ou un numéro de téléphone, ou ils peuvent être utilisés pour vérifier si un mot de passe remplit une certaine complexité.
Une fois que vous avez le modèle, que pouvez-vous faire avec les expressions régulières?
- Validez une chaîne avec le modèle.
- Recherchez dans une chaîne.
- Remplacez les sous-chaînes dans une chaîne.
- Extrayez les informations d'une chaîne.
Utilisation des expressions régulières
Je vais également expliquer comment travailler avec des expressions régulières en JavaScript, bien que les concepts appris ici s'appliquent également à d'autres langages. Cela dit, dans d'autres langues, il peut y avoir des différences dans la façon dont elles traitent les expressions régulières.
Voyons un exemple qui validera si la chaîne contient le mot Bonjour
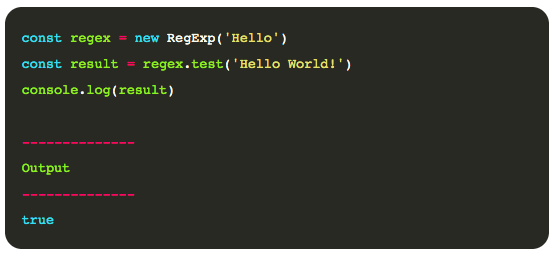
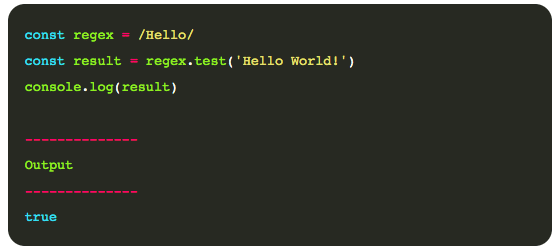
En JavaScript, il y a deux façons de le savoir:
Constructeur

Littéral

Dans les deux scénarios, la variable regex est un objet, qui expose différentes méthodes que nous pouvons utiliser pour interagir avec le expression régulière. Cependant, le premier exemple a un aspect plus familier, instanciant un objet avec une chaîne comme paramètre. Dans le deuxième scénario, les choses semblent un peu étranges, il y a quelque chose qui ressemble à une chaîne mais au lieu de guillemets est enveloppé dans / . Comme il s'avère que les deux façons représentent la même chose, j'aime personnellement la deuxième option, qui est très propre, et les IDE ou les éditeurs de code peuvent avoir une coloration syntaxique sur l'expression régulière par rapport au premier scénario où le modèle d'expression régulière est défini comme juste un
Jusqu'à présent, nos expressions régulières ont été assez simples, c'est juste la correspondance exacte sur la chaîne Bonjour et cela a parfaitement fonctionné pour JavaScript. Cependant, le résultat que nous avons obtenu peut être différent pour d'autres langues, même si l'expression régulière est la même. En effet, chaque langage de programmation peut définir certains paramètres par défaut ou comportements spéciaux dans leurs expressions régulières qui peuvent varier de l'un à l'autre. Je suis désolé pour ça, mais c'est comme ça. Lorsque nous construisons un RegEx, la plupart du temps, il en sera de même dans la plupart des langages de programmation. Avant de l'utiliser ailleurs, vous devrez le tester et l'ajuster si nécessaire.
Différentes utilisations des expressions régulières
Lorsque nous travaillons avec des expressions régulières, nous travaillons essentiellement avec les méthodes d'objet RegExp, ou avec des méthodes de chaîne qui nous permet d'interagir avec des expressions régulières.
RegExp.prototype.test ()
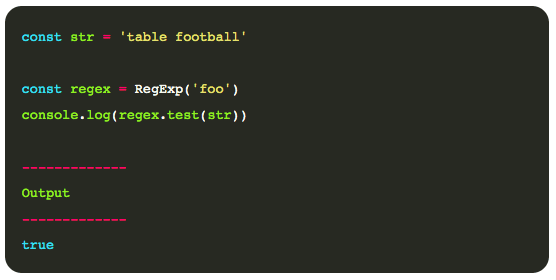
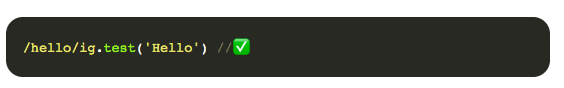
La méthode test () exécute une recherche de correspondance entre une expression régulière et un chaîne spécifiée. Renvoie vrai ou faux .
Voici un exemple. Tout d'abord, vérifiez si la chaîne spécifiée contient la chaîne foo:

RegExp.prototype.exec ()
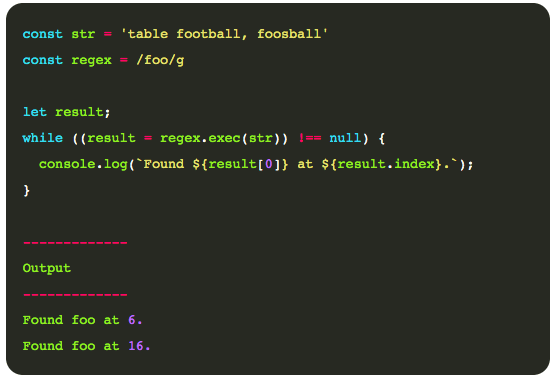
La méthode exec () exécute une recherche de correspondance dans une chaîne spécifiée. Renvoie un tableau de résultats ou null.
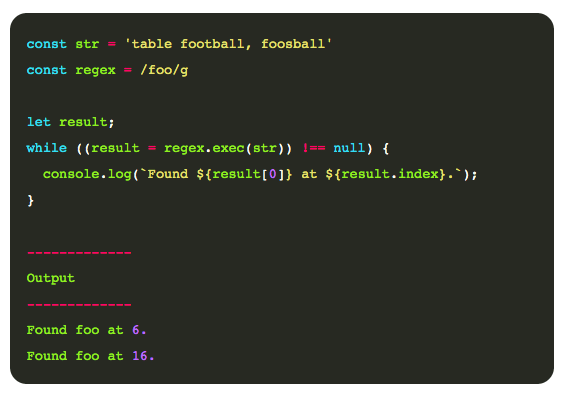
Exemple : Recherchez toutes les instances de foo dans la chaîne donnée:

String.prototype.match ()
La méthode match () récupère le résultat de la mise en correspondance d'une chaîne avec une expression régulière.
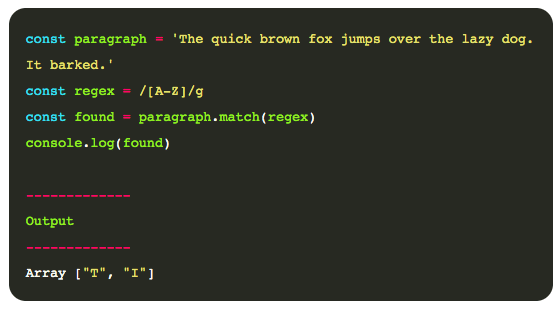
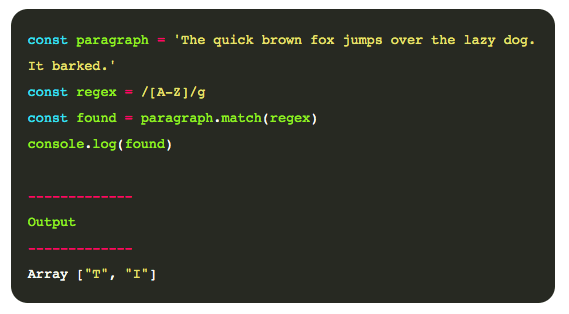
Exemple : Rechercher toutes les majuscules sur une chaîne:

String.prototype.matchAll ()
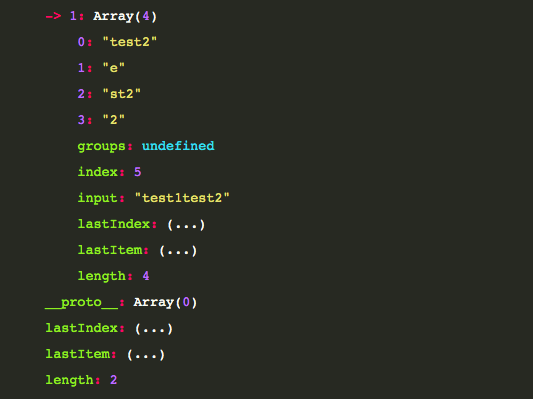
La méthode matchAll () renvoie un itérateur de tous les résultats correspondant à une chaîne par rapport à une expression régulière, y compris la capture de groupes. [19659009] Exemple : Recherche d'occurrences d'une chaîne dans des groupes:


String.prototype.search ()
La méthode search () exécute une recherche de correspondance entre une expression régulière et cet objet chaîne. Il renvoie l'index auquel la correspondance s'est produite, ou -1 s'il n'y a pas de correspondance.
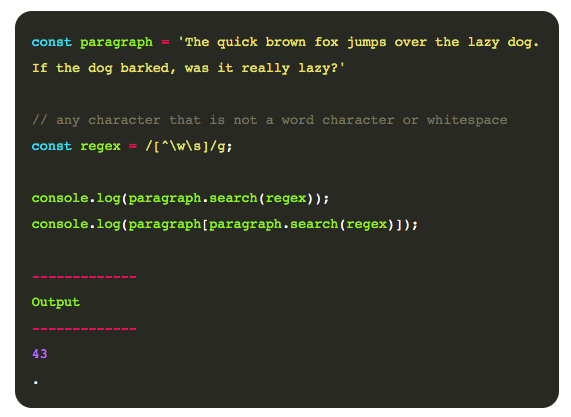
Exemple : Recherchez la position de tout caractère qui n'est pas un mot ou un espace:

String.prototype.replace ()
La méthode replace () renvoie une nouvelle chaîne avec tout ou partie des correspondances d'un motif remplacé par un remplacement. Le modèle peut être une chaîne ou un RegExp, et le remplacement peut être une chaîne ou une fonction à appeler pour chaque correspondance. Si le modèle est une chaîne, seule la première occurrence sera remplacée.
Notez que la chaîne d'origine restera inchangée.
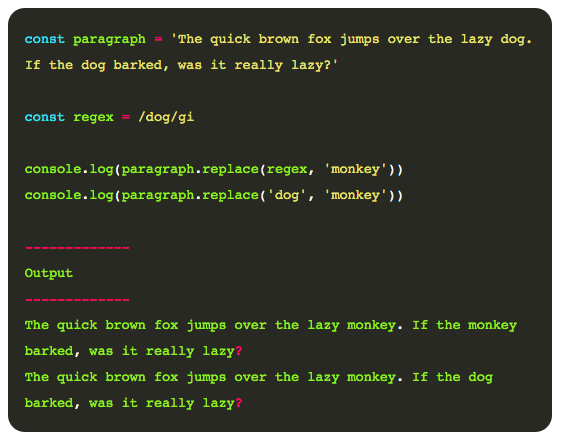
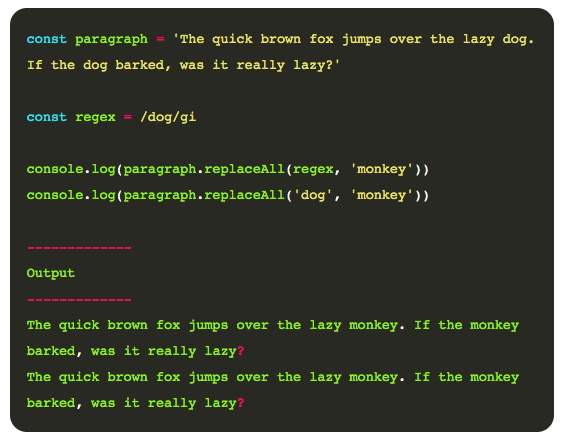
Exemple : Remplacez le mot chien par singe:

Ne vous méprenez pas ici, la méthode replace () utilise des expressions régulières, donc même lorsque nous passons une chaîne, elle sera interprétée comme une expression régulière et exécutée comme tel. D'où la raison pour laquelle sur le deuxième console.log, le mot chien n'a été remplacé qu'une seule fois. Mais nous en parlerons plus tard.
String.prototype.replaceAll ()
La méthode replaceAll () renvoie une nouvelle chaîne avec toutes les correspondances d'un modèle remplacé par un remplaçant. Le modèle peut être une chaîne ou un RegExp, et le remplacement peut être une chaîne ou une fonction à appeler pour chaque correspondance.
Exemple : Remplacez le mot «chien» par «singe»: [19659009]

C'est similaire à notre exemple précédent, mais maintenant nous remplaçons tous les matchs. J'évite généralement cette fonction car je peux toujours le faire avec des expressions régulières et l'utilisation de la fonction replace () plus est une fonction qui n'est pas prise en charge par toutes les plates-formes / navigateurs.
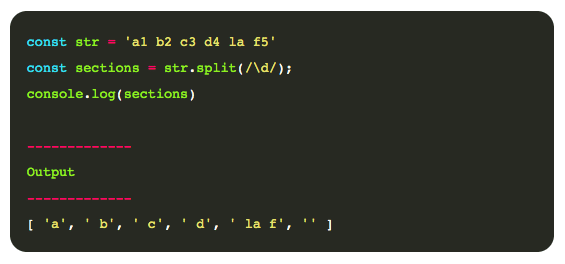
String.prototype.split ()
Le méthode split () divise une chaîne en un ensemble ordonné de sous-chaînes, place ces sous-chaînes dans un tableau et renvoie le tableau. La division se fait en recherchant un motif; où le motif est fourni comme premier paramètre dans l'appel de la méthode.
Exemple :

Création d'expressions régulières
Maintenant que nous savons comment utiliser les expressions régulières et les différentes méthodes disponibles pour interagir, passons un peu de temps à créer des expressions régulières pour qu'elles correspondent aux modèles souhaités.
Ancrage [19659083]/Bonjour/
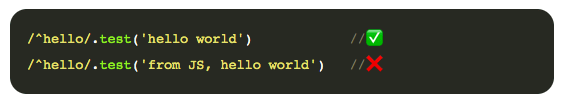
Cela correspondra à bonjour partout où il a été placé à l'intérieur de la chaîne. Si vous souhaitez faire correspondre des chaînes commençant par «bonjour», utilisez l'opérateur ^ :

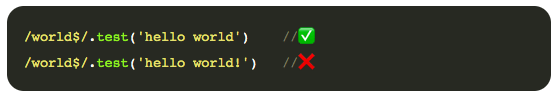
[19659009] Si vous souhaitez faire correspondre les chaînes qui se terminent par bonjour utilisez l'opérateur $ :

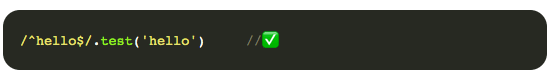
Vous pouvez également les combiner pour trouver des correspondances exactes comme indiqué ci-dessous:

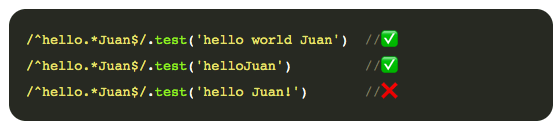
Pour trouver des chaînes avec des caractères génériques dans le milieu, vous pouvez utiliser . * qui correspond à n'importe quel caractère répété zéro ou plusieurs fois:

Faire correspondre les éléments par caractère ou par plage numérique
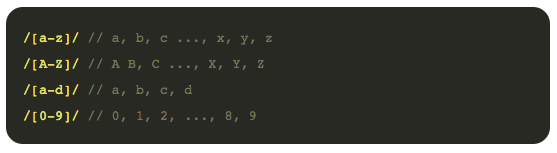
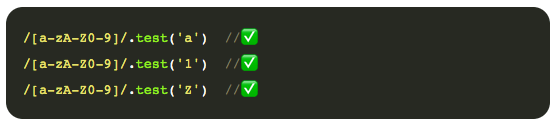
Une caractéristique très intéressante des expressions régulières est la possibilité de faire correspondre par caractère ou plage numérique. Mais, qu'est-ce que je veux dire par plage? Eh bien, c'est quelque chose qui ressemble à ceci:

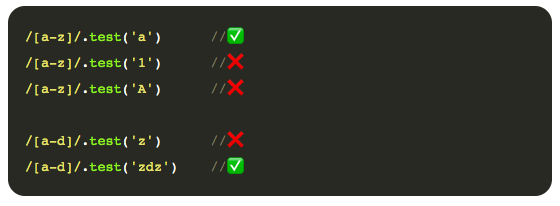
Ces modèles d'expression régulière de type correspondront quand au moins un des caractères de la plage correspondra: [19659009]

Vous pouvez également combiner des plages:

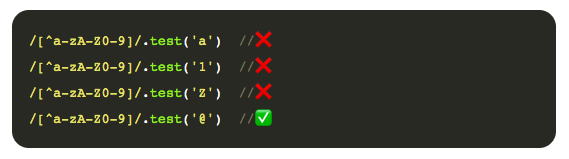
Négation d'un motif
Nous avons vu que le caractère ^ au début d'un motif l'ancre au début d'une chaîne. Cependant, lorsqu'il est utilisé à l'intérieur d'une plage, il le nie:

Il existe des caractères spéciaux dans les expressions régulières, dont certains incluent:
-
dcorrespond à n'importe quel chiffre, équivalent à [0-9] -
Dcorrespond à tout caractère qui n'est pas un chiffre, équivalent à [^0-9] -
wcorrespond à tout caractère alphanumérique (plus le trait de soulignement), équivalent à [A-Za-z_0-9] -
Wcorrespond à tout caractère non alphanumérique, à l'exception de [^A-Za-z_0-9] -
scorrespond à n'importe quel caractère d'espaces blancs: espaces, tabulations, sauts de ligne et espaces Unicode -
Scorrespond à tout caractère qui n'est pas un espace - correspond à null
-
ncorrespond à un caractère de nouvelle ligne -
tcorrespond à un caractère de tabulation -
uXXXXcorrespond à un caractère unicode avec le code XXXX (nécessite le drapeau u) - . correspond à tout caractère qui n'est pas un caractère de nouvelle ligne (par exemple n) (sauf si vous utilisez le drapeau s, expliqué plus loin)
-
[^]correspond à n'importe quel caractère, y compris les caractères de nouvelle ligne. Il est utile sur les chaînes multilignes -
bcorrespond à un ensemble de caractères au début ou à la fin d'un mot -
Bcorrespond à un ensemble de caractères qui ne se trouvent pas au début ou à la fin d'un mot
Choix d'expressions régulières (ou)
Si vous souhaitez rechercher une chaîne ou une autre, utilisez la touche | opérateur:

Quantificateurs
Les quantificateurs sont des opérateurs spéciaux, en voici quelques-uns:
? : quantificateur optionnel Imaginez que vous devez trouver si une chaîne en contient un chiffre dedans, juste celui-là, vous pouvez faire quelque chose comme:

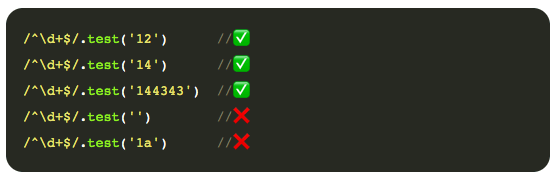
+ : 1 ore more more [19659124] Correspond à un ou plusieurs éléments (> = 1):

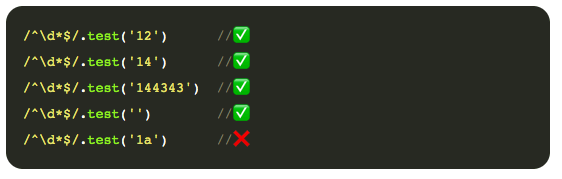
* : 0 ore plus Correspond à cero ou plus (> = 0) éléments:

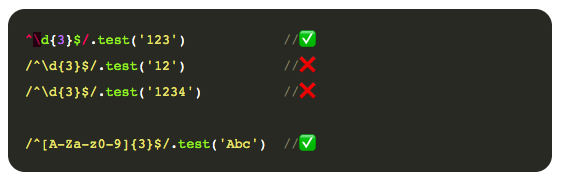
{n} ]: nombre fixe de correspondances Correspond exactement à 'n' éléments:

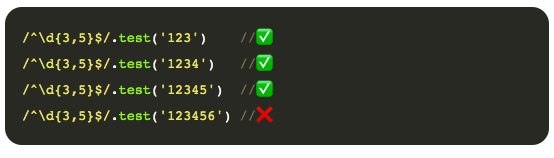
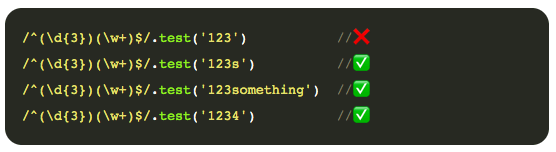
{n, m } : nombre n à m de correspondances Correspondances entre les heures 'n' et 'm':

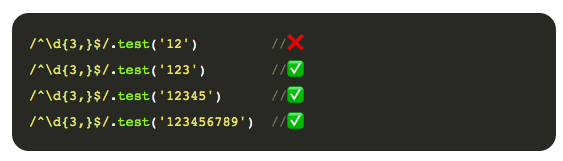
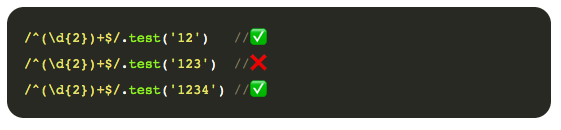
m peut également être omis, dans ce cas, il correspondra au moins à «n» éléments:

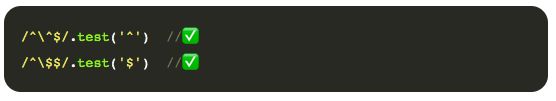
S'échapper
Comme nous l'avons déjà vu, il y a certains personnages qui ont une signification particulière, mais que se passe-t-il si nous voulons correspondre avec ces personnages? Il est possible d'échapper aux caractères spéciaux avec, voyons un exemple:

Groupes
À l'aide de parenthèses, vous pouvez créer des groupes de caractères: (...) :

Vous pouvez également utiliser les qualificatifs (comme la répétition ou le qualificatif facultatif) pour un groupe:

Les groupes sont également très intéressants, en particulier lorsqu'ils sont utilisés avec des fonctions comme match () et exec () comme nous l'avons vu précédemment, ils peuvent être capturés séparément:
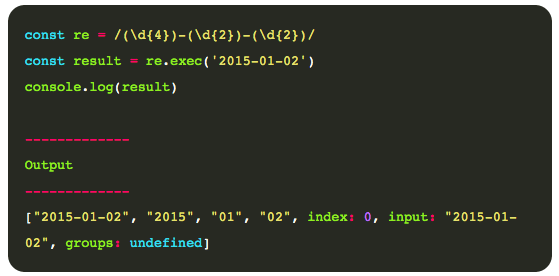
Exemple avec exec () :

Exemple avec match () :

Groupes de capture nommés
Avec ES2018, il est désormais possible d'attribuer des noms aux groupes, de sorte que l'utilisation des résultats est beaucoup plus facile. Maintenant, jetez un œil à l'exemple suivant sans nommer les groupes:

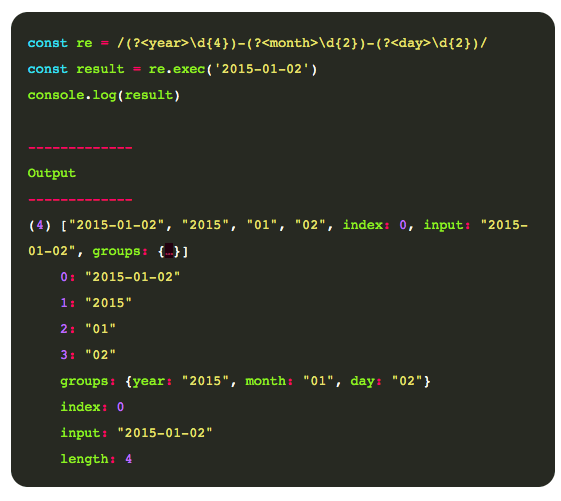
Utilisez maintenant des groupes nommés:

Indicateurs
Comme nous l'avons vu dans l'exemple du constructeur, les expressions régulières ont des indicateurs qui modifient le comportement des correspondances:
-
g: correspond plusieurs fois au motif -
i: rend le cas regex insensible -
m: active le mode multiligne. Dans ce mode, ^ et $ correspondent au début et à la fin de la chaîne entière. Sans cela, avec des chaînes multilignes, elles correspondent au début et à la fin de chaque ligne. -
u: active la prise en charge de l'unicode (introduit dans ES6 / ES2015) -
s: abréviation de single line, elle provoque le. pour faire correspondre également les nouveaux caractères de ligne
Les indicateurs peuvent être combinés et, dans le cas des littéraux d'expression régulière, ils sont définis à la fin de l'expression régulière:

Ou en utilisant le constructeur comme deuxième paramètre de la fonction:

C'était beaucoup, assez avec ça, voyons un peu cool exemples:
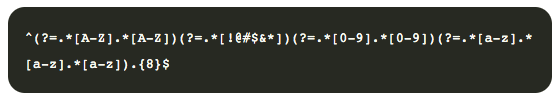
Force du mot de passe

Ceci vérifie la force d'un mot de passe, et il est particulièrement utile si vous souhaitez créer votre propre validateur de mot de passe. Je sais que c'est subjectif, car différents services peuvent avoir des besoins différents, mais c'est un bon point de départ.
Validation de l'adresse e-mail

C'est probablement l'un des plus cas célèbres pour les expressions régulières, validation des adresses e-mail.
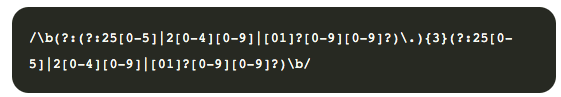
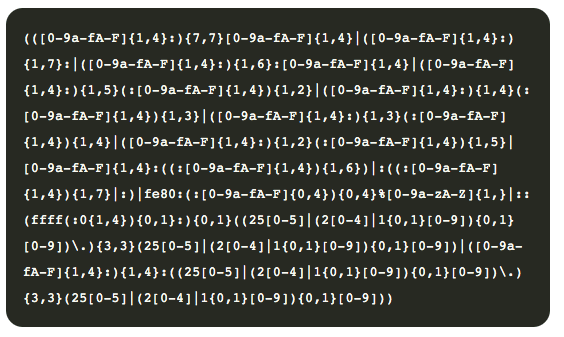
Adresses IP
V4:

V6:

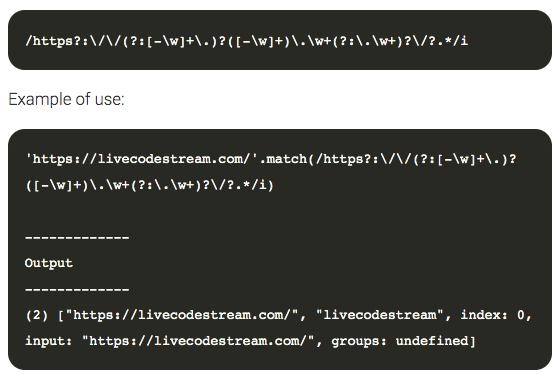
Extraire le domaine de l'URL

Source de l'image tirée

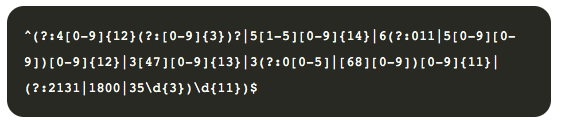
Numéros de carte de crédit

Les expressions régulières sont une caractéristique très puissante, qui peut être intimidante au début. Mais une fois que vous les maîtrisez, ils sont plutôt cool. Aujourd'hui, nous avons appris ce qu'ils sont, comment les utiliser, comment les construire et quelques exemples sympas. J'espère que la prochaine fois que vous en verrez un dans vos projets, vous ne fuirez pas (comme moi), et vous essayerez de le comprendre et de travailler avec lui.
Cet article a été initialement publié sur Live Code Stream par Juan Cruz Martinez fondateur et éditeur de Live Code Stream. Il est ingénieur logiciel avec plus de 10 ans d'expérience dans le domaine, travaillant dans une grande variété de projets, des solutions open source aux applications d'entreprise. Heureusement marié, avec un enfant, officiellement fiancé à JavaScript, dans une relation amoureuse avec Python, et poursuivant le rêve de l'écrivain! Vous pouvez lire cette pièce originale ici .
Live Code Stream est également disponible sous forme de bulletin hebdomadaire gratuit. Inscrivez-vous pour recevoir des mises à jour sur tout ce qui touche à la programmation, à l'IA et à l'informatique en général.
Pssst, hé vous!
Voulez-vous recevoir quotidiennement la newsletter technique la plus sassée, dans votre boîte de réception, GRATUITEMENT? Bien sûr, vous le faites: inscrivez-vous au Big Spam ici .
Source link
