Animation de composants React avec GreenSock

Au début du World Wide Web, les choses étaient plutôt statique et ennuyeux. Les pages Web étaient principalement basées sur la conception graphique et les mises en page du monde de l'impression jusqu'à l'introduction des animations. L’animation peut attirer et retenir l’attention des gens plus longtemps qu’une page Web statique et communiquer une idée ou un concept plus clairement et plus efficacement.
Cependant, si elles ne sont pas bien faites, les animations peuvent entraver les interactions des utilisateurs avec votre produit et avoir un impact négatif sur la traction. La plate-forme d'animation GreenSock AKA (GSAP) est une puissante bibliothèque JavaScript qui permet aux développeurs frontaux, aux animateurs et aux concepteurs de créer des animations basées sur une chronologie performante. Il permet aux amateurs d'animation de prendre un contrôle précis de leurs séquences d'animation plutôt que les propriétés parfois d'images clés et d'animation offertes par CSS.
Dans cet article, je vais vous présenter vous pouvez accéder à certaines fonctionnalités de GSAP telles que scrollTriggers Timelines Easing etc, à la fin, nous allons créer une interface utilisateur intuitive en animant une application React avec cette caractéristique👌. Consultez le projet terminé sur codesandbox .
Cet article vous sera utile si:
- Vous avez créé des animations sur des applications Web avec HTML, CSS et JavaScript.
- Vous êtes déjà en train de créer des pages Web animées dans une application React avec des packages tels que animate.css, React-motion Framer-motion et React-Spring plus vous souhaitez découvrir des alternatives.
- Vous êtes un passionné de React et vous souhaitez créer des animations complexes sur des applications Web basées sur React.
Nous verrons comment créer diverses animations à partir d'un site Web existant. projet.
Remarque : Cet article suppose que vous êtes à l'aise avec HTML, CSS, JavaScript et React.js.
Qu'est-ce que GSAP?
GreenSock Animation Platform également connu sous le nom de GSAP est une animation de qualité professionnelle ultra haute performance pour le Web moderne qui permet aux développeurs d'animer leurs applications de manière modulaire, déclarative et réutilisable. Il est indépendant du framework et peut être utilisé dans n'importe quel projet basé sur JavaScript, il a une taille de bundle très minimale et ne gonflera pas votre application.
GSAP peut effectuer des animations de canevas, utilisé pour créer des expériences WebGL, et créer des animations SVG dynamiques et
Pourquoi utiliser GSAP?
Vous n'êtes peut-être pas encore tout à fait prêt à trahir d'autres frameworks, ou vous n'avez pas été convaincu d'embrasser les goodies fournis avec GSAP. Permettez-moi de vous donner quelques raisons pour lesquelles vous voudrez peut-être envisager GSAP.
Vous pouvez créer des animations complexes
La bibliothèque JavaScript GSAP permet aux développeurs de créer des animations basées sur la physique simples à très complexes, comme dans le cas de ces sites il permet aux développeurs et concepteurs de séquencer le mouvement et de contrôler l'animation de manière dynamique. Il contient de nombreux plugins tels que DrawSVGPlugin MorphSVGPlugin, et more ce qui rend la création d'animations SVG et 2D / 3D une réalité. Outre l'intégration de GSAP sur des éléments DOM, vous pouvez les utiliser dans WebGL / Canvas / Three.js animations contextuelles.
De plus, la capacité easing de GSAP est assez sophistiqué, ce qui permet de créer des effets avancés avec plusieurs beziers par rapport à l'animation CSS régulière .
Performance
GSAP a une performance impressionnante sur différents navigateurs.
Selon l'équipe de GSAP, sur leur site Web «GSAP est 20 fois plus rapide que jQuery, plus GSAP est l'outil d'animation par script complet le plus rapide de la planète . C'est encore plus rapide que les animations et transitions CSS3 dans de nombreux cas. » Confirmez vous-même la comparaison de vitesse .
De plus, les animations GSAP fonctionnent sans effort sur les ordinateurs de bureau, les tablettes et les smartphones. Il n'est pas nécessaire d'ajouter une longue liste de préfixes, tout est pris en charge sous le capot par GSAP.
Vous pouvez consulter plus d'avantages sur GSAP ou voir ce que Sarah Drasner pour en dire plus ici .
Inconvénients du GSAP
Êtes-vous en train de dire que je devrais toujours utiliser GSAP pour chaque projet? Bien sûr que non! J'ai l'impression qu'il n'y a qu'une seule raison pour laquelle vous pourriez ne pas vouloir utiliser GSAP. Découvrons-le!
- GSAP est uniquement une bibliothèque d'animation basée sur JavaScript. Par conséquent, il nécessite une certaine connaissance de la manipulation de JavaScript et du DOM pour utiliser efficacement ses méthodes et ses API. Cet inconvénient de la courbe d'apprentissage laisse encore plus de place aux complications pour un débutant débutant avec JavaScript.
- GSAP ne prend pas en charge les animations basées sur CSS, par conséquent, si vous recherchez une bibliothèque pour ce type de bibliothèque, vous pouvez aussi bien utiliser
images clésdans l'animation CSS.
Si vous avez une autre raison, n'hésitez pas à la partager dans la section des commentaires.
Très bien, maintenant que vos doutes sont dissipés, passons à quelques détails dans GSAP.
Principes de base de GSAP
Avant de créer notre animation avec React, familiarisons-nous avec quelques méthodes et éléments de base de GSAP.
Si vous connaissez déjà les principes de base de GSAP, vous pouvez sauter cette section et sauter directement à la section projet, où nous allons faire une inclinaison de la page de destination lors du défilement.
Tween
Une interpolation est un mouvement unique dans une animation. Dans GSAP, une interpolation a la syntaxe suivante:
TweenMax.method (element, duration, vars) Voyons ce que représente cette syntaxe;
methodfait référence à la méthode GSAP que vous ' Je voudrais interpoler. L'élément-
-
durationest la durée de votre interpolation. C'est un nombre entier en secondes (sans le suffixes!). -
varsest un objet des propriétés que vous souhaitez animer.
Méthodes GSAP
GSAP fournit de nombreuses méthodes pour créer des animations. Dans cet article, nous n'en mentionnerons que quelques-uns, comme gsap.to gsap.fr from gsap.fromTo . Vous pouvez consulter d'autres méthodes intéressantes dans leur documentation . Les méthodes décrites dans cette section seront utilisées dans la construction de notre projet plus loin dans ce didacticiel.
Pour démontrer la méthode à la démo codepen ci-dessous montre qu'un élément avec une classe de balle 250px se déplacera sur l'axe des x en cinq secondes lorsque les composants seront montés. Si une durée n'est pas donnée, une valeur par défaut de 500 millisecondes sera utilisée.
Voir le stylo [GSAP REACT DEMO1] (https://codepen.io/smashingmag/pen/LYNrzMB) par Blessing Krofegha .
Note : x et axe y représentent respectivement l'axe horizontal et vertical, également dans les propriétés de transformation CSS telles que translateX et translateY ils sont représentés par x et y pour les transformations mesurées par pixels et xPercent et yPercent pour les transformations basées sur le pourcentage.
Pour voir l'extrait complet du code, vérifiez le terrain de jeu codepen. [19659006] La démo codepen montre comment un élément avec une classe de square est redimensionné à partir d'une échelle de 4 in 3seconds lorsque le composant ts monte. Vérifiez l'extrait de code complet sur ce codepen.
See the Pen [GSAP REACT DEMO2] (https://codepen.io/smashingmag/pen/bGpKoPV) by Blessing Krofegha .
gsap.fromTo ()– vous permet de définir les valeurs de début et de fin d'une animation. Il s'agit d'une combinaison de la méthodefrom ()etto ().
Voici à quoi ça ressemble;
gsap.fromTo ('. Ball', {opacity : 0}, {opacité: 1, x: 200, durée: 3});
gsap.fromTo ('. square', {opacity: 0, x: 200}, {opacity: 1, x: 1, duration: 3}); Ce code animerait l'élément avec une classe de boule d'une opacité de 0 à une opacité de 1 à travers l'axe des x en 3 secondes et la classe carré est animé d'une opacité de 0 à 1 en 3 secondes sur l'axe des x uniquement lorsque le composant est monté. Pour voir comment fonctionne la méthode fromTo et l'extrait de code complet, consultez la démo sur CodePen ci-dessous.
Voir le stylo [React GSAP FromTo demo] (https://codepen.io/smashingmag/pen/WNwyXex) par Blessing Krofegha .
Note : Chaque fois que nous animons positionnel propriétés, telles que left et top nous devons nous assurer que les éléments concernés doivent avoir une propriété de position CSS de relative absolute , ou corrigé .
Facilitation
Documentation officielle du GSAP a défini l'assouplissement comme le principal moyen de changer le timing de vos Tweens. Il détermine comment un objet change de position à différents points. Ease contrôle le taux de changement de l’animation dans GSAP et est utilisé pour définir le style de l’animation d’un objet.
GSAP propose différents types d’accélérations et d’options pour vous permettre de mieux contrôler le comportement de votre animation. Il fournit également un Visualiseur de facilité pour vous aider à choisir vos paramètres de facilité préférés.
Il existe trois types de facilités et leur fonctionnement varie.
in ()– Le mouvement démarre lentement, puis accélère le rythme vers la fin de l'animation.-
out ()– L'animation démarre rapidement puis ralentit à la fin de l'animation. -
inOut ()– L'animation commence lentement, s'accélère à mi-chemin et se termine lentement.
Voir le stylo [React GSAP Easing demo] (https://codepen.io/smashingmag/pen/abNKLaE) par Blessing Krofegha .
Dans cet exemple d'accélération, nous avons enchaîné les interpolations qui affichaient les trois types d'accélération bounce.in bounce.out et bounce.inOut et définissez un délai du nombre de secondes nécessaire à l'animation pour co mplete avant de commencer le suivant uniquement lorsque le composant est monté. Ce modèle est répétitif, dans la section suivante, nous verrons comment nous pourrions utiliser une chronologie pour mieux faire cela.
Chronologies
Une Chronologie agit comme un conteneur pour plusieurs interpolations. Il anime les interpolations dans un ordre séquentiel et ne dépend pas de la durée de l'interpolation précédente. La chronologie simplifie le contrôle des interpolations dans leur ensemble et la gestion précise de leur timing.
Les chronologies peuvent être écrites en créant une instance d'une chronologie comme ceci:
gsap.timeline (); Vous pouvez également enchaîner plusieurs tweens à une chronologie de deux manières différentes, dans le code ci-dessous:
## Méthode 1
const tl = gsap.timeline (); // crée une instance et lui assigne une variable
tl.add (); // ajouter une interpolation à la chronologie
tl.to ('élément', {});
tl.from ('élément', {});
## Méthode 2
gsap.timeline ()
.add () // ajouter une interpolation à la chronologie
.to ('élément', {})
.from ('element', {}) Recréons l'exemple précédent avec une chronologie:
const {useRef, useEffect} = React;
const Boules = () => {
useEffect (() => {
const tl = gsap.timeline ();
tl.to ('# ball1', {x: 1000, facilité: "bounce.in", durée: 3})
tl.to ('# ball2', {x: 1000, facilité: "bounce.out", durée: 3, délai: 3})
tl.to ('# ball3', {x: 1000, facilité: "bounce.inOut", durée: 3, délai: 6})
}, []);
}
ReactDOM.render (document.getElementById ('app')); Dans un hook useEffect nous avons créé une variable (tl) qui contient une instance d'une chronologie, ensuite nous avons utilisé la variable tl pour animer notre interpolation en séquence sans dépendre de l'interpolation précédente à animer, en passant les mêmes propriétés que dans l'exemple précédent. Pour consulter l'extrait de code complet de cette démo, consultez le jeu de codes codepen ci-dessous.
Voir le stylo [React GSAP (Easing with Timeline) demo] (https://codepen.io/smashingmag/pen/zYqaEmE) de Blessing Krofegha . [19659050] Voir le Pen Démo React GSAP (Easing with Timeline) par Blessing Krofegha .
Maintenant que nous avons une idée de certains des éléments de base de GSAP, voyons comment nous pourrions créer une animation complète dans une application React typique dans la section suivante.
Commençons le vol! 🚀
Création d'une page de destination animée avec React et GSAP
Animons une application React. Assurez-vous de cloner le dépôt avant de commencer et d'exécuter npm install afin d'installer les dépendances.
Que construisons-nous?
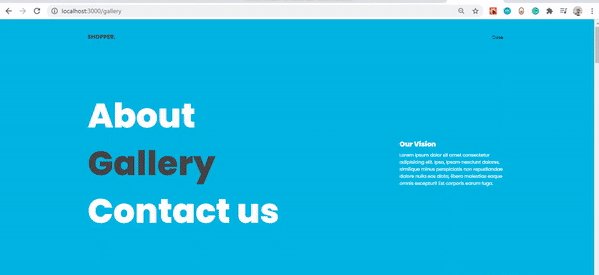
Actuellement, notre page de destination contient quelques textes un fond blanc, un menu qui ne se déroule pas, sans vraiment aucune animation. Voici ce que nous allons ajouter à la page de destination:
- Animer le texte et le logo sur la page d’accueil, de façon à ce qu’ils soient plus faciles lorsque le composant est monté.
- Animez le menu, de sorte qu’il s’abaisse lorsque le le menu est cliqué.
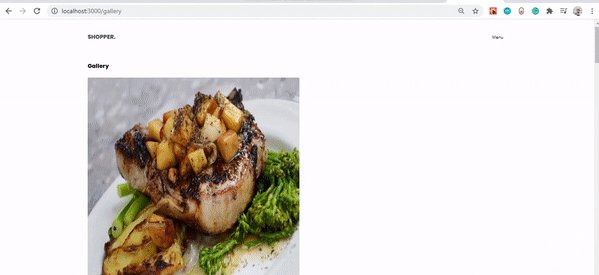
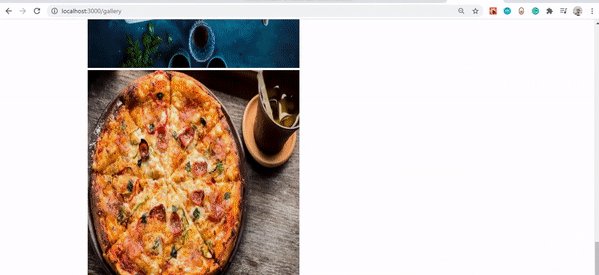
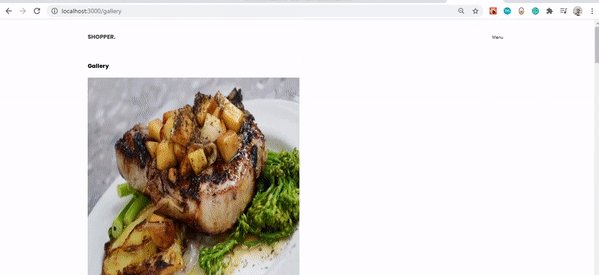
- Faire incliner les images de la page de la galerie
20deglorsque la page défile.

Découvrez la démo sur codesandbox .
Nous allons diviser le processus de notre page de destination en composants, donc il sera facile à comprendre. Voici le processus:
- Définir les méthodes d'animation,
- Animer le texte et le logo,
- Menu à bascule,
- Faire basculer les images
20degsur le défilement de la page.
composants
-
Animate.js– Définition de toutes les méthodes d'animation, -
Image.js– images de galère d'importation, -
Menu.js– Contient la fonctionnalité de bascule du menu, -
Header.js– Contient des liens de navigation.
Définir les méthodes d'animation
Créer un dossier component dans le src et créez un fichier animate.js . Copiez et collez-y le code suivant.
import gsap depuis "gsap"
import {ScrollTrigger} depuis "gsap / ScrollTrigger";
// Animer le texte
export const textIntro = elem => {
gsap.from (elem, {
xPourcentage: -20,
opacité: 0,
échelonnement: 0,2,
durée: 2,
échelle: -1,
facilité: "retour",
});
};
Ici, nous avons importé gsap . Nous avons écrit une fonction de flèche exportée qui anime le texte sur la page de destination. Rappelez-vous que la méthode gsap.from () définit les valeurs à partir desquelles un objet doit être animé. La fonction a un paramètre elem qui représente la classe qui doit être animée. Il prend quelques propriétés et attribue des valeurs telles que xPercent: -20 (transforme l'objet de -20%), ne donne à l'objet aucune opacité, rend l'objet à l'échelle par -1 rend l'objet facilité dans 2sec .
Pour voir si cela fonctionne, rendez-vous sur App.js et incluez le code suivant.
...
// importer du texteIntro
importer {textIntro} depuis "./components/Animate"
...
// utilisation du hook useRef pour accéder au DOM textIntro
laissez intro = useRef (null)
useEffect (() => {
textIntro (introduction)
}, [])
function Accueil () {
revenir (
(intro = el)}>
Le SHOPPER est une plateforme de commerce électronique en ligne mondiale, innovante et mondiale,
qui répond à vos besoins quotidiens.
);
} Ici, nous importons la méthode textIntro du composant Aminate . Pour accéder au DOM, nous utilisions useRef Hook. Nous avons créé une variable intro dont la valeur est définie sur null . Ensuite, à l'intérieur du crochet useEffect nous avons appelé la méthode textIntro et la variable intro . Dans notre composant home, dans la balise h5 nous avons défini l'accessoire ref et passé dans la variable intro .

Ensuite, nous avons un menu, mais il ne descend pas quand on clique dessus. Faisons en sorte que ça marche! Dans le composant Header.js ajoutez le code ci-dessous.
import React, {useState, useEffect, useRef} de "react";
import {withRouter, Link, useHistory} depuis "react-router-dom";
importer le menu de "./Menu";
const Header = () => {
const history = useHistory ()
let logo = useRef (null);
// État de notre menu
const [state, setState] = useState ({
initial: faux,
cliqué: nul,
menuName: "Menu",
});
// État de notre bouton
const [disabled, setDisabled] = useState (faux);
// Quand le composant monte
useEffect (() => {
textIntro (logo);
// À l'écoute des changements de page.
history.listen (() => {
setState ({clicked: false, menuName: "Menu"});
});
}, [history]);
// menu bascule
const toggleMenu = () => {
disableMenu ();
if (state.initial === false) {
setState ({
initial: nul,
cliqué: vrai,
menuName: "Fermer",
});
} else if (state.clicked === true) {
setState ({
cliqué:! state.clicked,
menuName: "Menu",
});
} else if (state.clicked === false) {
setState ({
cliqué:! état.cliqué,
menuName: "Fermer",
});
}
};
// vérifier si le bouton de sortie est désactivé
const disableMenu = () => {
setDisabled (! disabled);
setTimeout (() => {
setDisabled (faux);
}, 1 200);
};
revenir (
(logo = el)}>
SHOPPER.
);
};
export default withRouter (Header); Dans ce composant, nous avons défini l'état du menu et du bouton, à l'intérieur du hook useEffect nous avons écouté les changements de page en utilisant le hook useHistory si le changements de page, nous définissons les valeurs d'état cliqué sur et menuName sur false et Menu respectivement.
Pour gérer notre menu, nous avons vérifié si la valeur de notre état initial est faux, si vrai, nous changeons la valeur de initial cliqué sur et menuName en null vrai et Fermer . Sinon, nous vérifions si le bouton est cliqué, si c'est vrai, nous changerons le menuName en Menu . Ensuite, nous avons une fonction disabledMenu qui désactive notre bouton pendant 1sec quand on clique dessus.
Enfin, dans notre bouton nous avons assigné disabled à disabled qui est une valeur booléenne qui désactivera le bouton lorsque sa valeur est true . Et le gestionnaire onClick du bouton est lié à la fonction toggleMenu . Tout ce que nous avons fait ici a été de basculer notre texte menu et de passer l'état à un composant Menu que nous créerions le plus tôt possible. Écrivons les méthodes qui créeront notre menu déroulant avant de créer le composant Menu réel. Rendez-vous sur Animate.js et collez-y ce code.
....
// Ouvrir le menu
export const menuShow = (elem1, elem2) => {
gsap. de ([elem1, elem2]{
durée: 0,7,
hauteur: 0,
transformOrigin: "en haut à droite",
asymétrique: 2,
facilité: "power4.inOut",
échelonnement: {
montant: 0,2,
},
});
};
// Fermer le menu
export const menuHide = (elem1, elem2) => {
gsap.to ([elem1, elem2]{
durée: 0,8,
hauteur: 0,
facilité: "power4.inOut",
échelonnement: {
montant: 0,07,
},
});
};
Ici, nous avons une fonction appelée menuShow qui incline le menu horizontalement de 2degrees facilite le menu, décale l'animation en utilisant la propriété décaler et transforme le menu de à droite en haut en 0.7sec les mêmes propriétés s'appliquent à la fonction menuHide . Pour utiliser ces fonctions, créez le fichier Menu.js dans les composants et collez-y ce code.
import React, {useEffect, useRef} de 'react'
importer {gsap} depuis "gsap"
importer {Link} depuis "react-router-dom"
importer {
menuAfficher,
menuHide,
textIntro,
} à partir de './Animate'
const Menu = ({état}) => {
// créer des références pour nos éléments DOM
laissez menuWrapper = useRef (null)
laissez show1 = useRef (null)
laissez show2 = useRef (null)
laissez info = useRef (null)
useEffect (() => {
// Si le menu est ouvert et que nous cliquons sur le bouton de menu pour le fermer.
if (state.clicked === false) {
// Si le menu est fermé et que nous voulons l'ouvrir.
menuHide (show2, show1);
// Définit le menu pour n'en afficher aucun
gsap.to (menuWrapper, {durée: 1, css: {affichage: "aucun"}});
} sinon si (
state.clicked === true ||
(state.clicked === true && state.initial === null)
) {
// Définit le menu pour afficher le bloc
gsap.to (menuWrapper, {duration: 0, css: {display: "block"}});
// Permettre au menu d'avoir une hauteur de 100%
gsap.to ([show1, show2]{
durée: 0,
opacité: 1,
hauteur: "100%"
});
menuShow (show1, show2);
textIntro (info);
}
}, [state])
revenir (
(menuWrapper = el)} className = "hamburger-menu">
(show1 = el)}
className = "menu-secondaire-background-color"
>
(show2 = el)} className = "menu-layer">
(info = el)} className = "info">
Notre vision
Lorem ipsum dolor sit amet consectetur adipisicing elit ....
);
}
Export default Menu Ce que nous avons fait dans le composant Menu était d'importer les fonctions animées, qui sont menuShow menuHide et textIntro . Ensuite, nous avons assigné des variables pour chaque refs créé pour nos éléments DOM en utilisant le hook useRef et passé null comme valeurs. À l'intérieur du crochet useEffect nous vérifions l'état du menu si cliqué sur est false nous appelons le menu Masquer sinon, si l'état cliqué sur est vrai, nous appelons la fonction menuShow . Enfin, nous nous sommes assurés que les éléments DOM concernés reçoivent leurs références spécifiques qui sont menuWrapper show1 show2 . Avec cela, nous avons notre menu animé.
Voyons à quoi il ressemble.

La dernière animation que nous implémenterons est de créer nos images dans notre galerie ] skew quand il défile. Voyons maintenant l'état de notre galerie.

Pour implémenter l'animation de biais sur notre galerie, dirigons-nous vers Animate.js et ajoutons quelques codes.
....
// Galerie de biais Images
export const skewGallery = elem1 => {
// enregistrer ScrollTrigger
gsap.registerPlugin (ScrollTrigger);
// fait "coller" le bord droit à la barre de défilement. force3D: true améliore les performances
gsap.set (elem1, {transformOrigin: "right center", force3D: true});
let clamp = gsap.utils.clamp (-20, 20) // ne laissez pas l'inclinaison dépasser 20 degrés.
ScrollTrigger.create ({
déclencheur: elem1,
onUpdate: (auto) => {
const vitesse = pince (Math.round (self.getVelocity () / 300));
gsap.to (elem1, {
inclinaison: 0,
skewY: vitesse,
facilité: "power3",
durée: 0,8,
});
},
});
} Nous avons créé une fonction appelée skewGallery passé elem1 comme paramètre et enregistré ScrollTrigger .
Pour que le bord droit colle à la barre de défilement, nous avons passé centre droit à la propriété transformOrigin nous avons également défini la propriété force3D sur true pour améliorer les performances.
Nous avons déclaré une variable clamp qui calcule notre biais et garantit qu'il ne dépasse pas 20degs . À l'intérieur de l'objet ScrollTrigger nous avons affecté la propriété trigger au paramètre elem1 qui serait l'élément qui doit être déclenché lorsque nous appelons cette fonction. Nous avons une fonction de rappel onUpdate à l'intérieur se trouve une variable vitesse qui calcule la vitesse actuelle et la divise par 300 .
Enfin, nous animons le élément à partir de leurs valeurs actuelles en définissant d'autres valeurs. Nous définissons skew pour être initialement à 0 et skewY pour être la variable de vitesse à 0,8 . [19659006] Ensuite, nous devons appeler cette fonction dans notre fichier App.js .
....
importer {skewGallery} depuis "./components/Animate"
function Galerie () {
laissez skewImage = useRef (null);
useEffect (() => {
skewGallery (skewImage)
}, []);
revenir (
(skewImage = el)}>
Ici, nous avons importé skewGalley de ./ components / Animate créé une référence skewImage qui cible l'élément image. Dans le crochet useEffect nous avons appelé la fonction skewGallery et avons passé la référence skewImage comme paramètre. Enfin, nous avons passé la skewImage à la ref à attribuer.
Vous conviendrez avec moi que ce fut un voyage vraiment cool jusqu'à présent. Voici l'aperçu sur CodeSanbox 👇
Le dépôt de support pour cet article est disponible sur Github .
Conclusion
Nous avons exploré la puissance de GSAP dans un projet React, nous avons seulement effleuré le surface dans cet article, il n'y a aucune limite à ce que vous pouvez faire avec GSAP en ce qui concerne l'animation.
Le site Web officiel du GSAP offre des conseils supplémentaires pour vous aider à acquérir une compréhension approfondie des méthodes et des plugins. Il existe de nombreuses démos qui vous épateraient avec ce que les gens ont fait avec GSAP. J'aimerais entendre votre expérience avec GSAP dans la section des commentaires.
Ressources
- Documentation GSAP GreenSock
- « Le guide du débutant sur la plate-forme d'animation GreenSock ,» Nicholas Kramer, freeCodeCamp
- « An Introduction to Animations With Greensock Animation API (GSAP) ,» Zell Liew
 (ks, ra, yk, il)
(ks, ra, yk, il)
Source link



