5 conseils de conception pour les menus déroulants sur les sites Web et les applications

Dans ce guide, nous examinerons cinq problèmes courants de liste déroulante et comment vous pouvez les résoudre afin que l'expérience de vos utilisateurs avec votre produit ne soit pas compromise.
En général, je dirais qu'il existe deux catégories de fonctionnalités de liste déroulante que nous utilisons sur les sites Web et les applications. Listes déroulantes pour les formulaires, les boutons d'action, les options d'attributs, les sélecteurs de pays, etc. Et des menus déroulants dans l'en-tête.
Cet article se concentrera strictement sur la conception des menus déroulants.
S'il n'est pas cassé, ne le réparez pas. C'est une devise que je déteste absolument, positivement. Il insinue que, tant que le travail est fait, il ne sert à rien de l'améliorer à moins que quelqu'un ne se plaigne. Ce qui n'est qu'une mauvaise affaire.
Je crains souvent que la navigation ne tombe dans cette catégorie. Après tout, c'est un élément universel sur les sites Web et les applications, et les utilisateurs en dépendent pour se déplacer. Pour cette raison, je suis sûr que la plupart des gens se contentent de gérer l'expérience, peu importe à quel point elle est maladroite.
Sachant cela, sommes-nous devenus complaisants lors de la conception des navigations et, plus précisément, des menus déroulants ?
Alors qu'un Le menu déroulant exigu, par exemple, peut ne pas complètement gâcher l'expérience d'un utilisateur, ces minuscules frictions peuvent s'accumuler. Examinons donc quelques façons courantes dont les menus déroulants ne font pas la différence et les correctifs UX simples que vous pouvez utiliser pour les améliorer.
1. Considérez un déclencheur de clic au lieu de survoler
Pensez au nombre de fois que vous avez été sur un site Web ou dans une application Web et que le menu s'est ouvert accidentellement parce que vous avez placé votre souris trop près de celui-ci. C'est ennuyeux.
Donc, vous devez vraiment réfléchir au type d'effet qu'un menu déroulant déclenché par le survol aura sur vos utilisateurs. Avec un outil d'enregistrement de session comme Crazy Egg ou Hotjarvous devriez pouvoir voir si le menu est trop sensible ou si la taille ou le placement du menu entraîne une augmentation des listes déroulantes accidentelles .
Si vous remarquez que cela se produit assez fréquemment, la solution est simple : transformez le déclencheur de survol en déclencheur de clic.
Vous pouvez voir à quel point cela fonctionne bien sur le site Web PayPal :[19659003]
En prime, un menu déclenché par clic est bon pour la cohérence.
Pour commencer, qu'il s'agisse d'un top -Le lien de niveau s'ouvre pour révéler des liens supplémentaires ou dirige les visiteurs directement vers une page, l'utilisateur doit cliquer dessus. Ainsi, les utilisateurs n'ont pas besoin de changer leur mode d'engagement lors de l'utilisation de la navigation.
C'est également bon pour l'expérience omnicanal :

Bien que cela ne soit pas possible. une expérience identique puisque les liens de niveau supérieur sont alignés verticalement sur mobile, l'expérience de clic est la même. Ainsi, les utilisateurs qui interagissent avec le site ou l'application sur plusieurs appareils n'ont pas à modifier la façon dont ils s'y engagent.
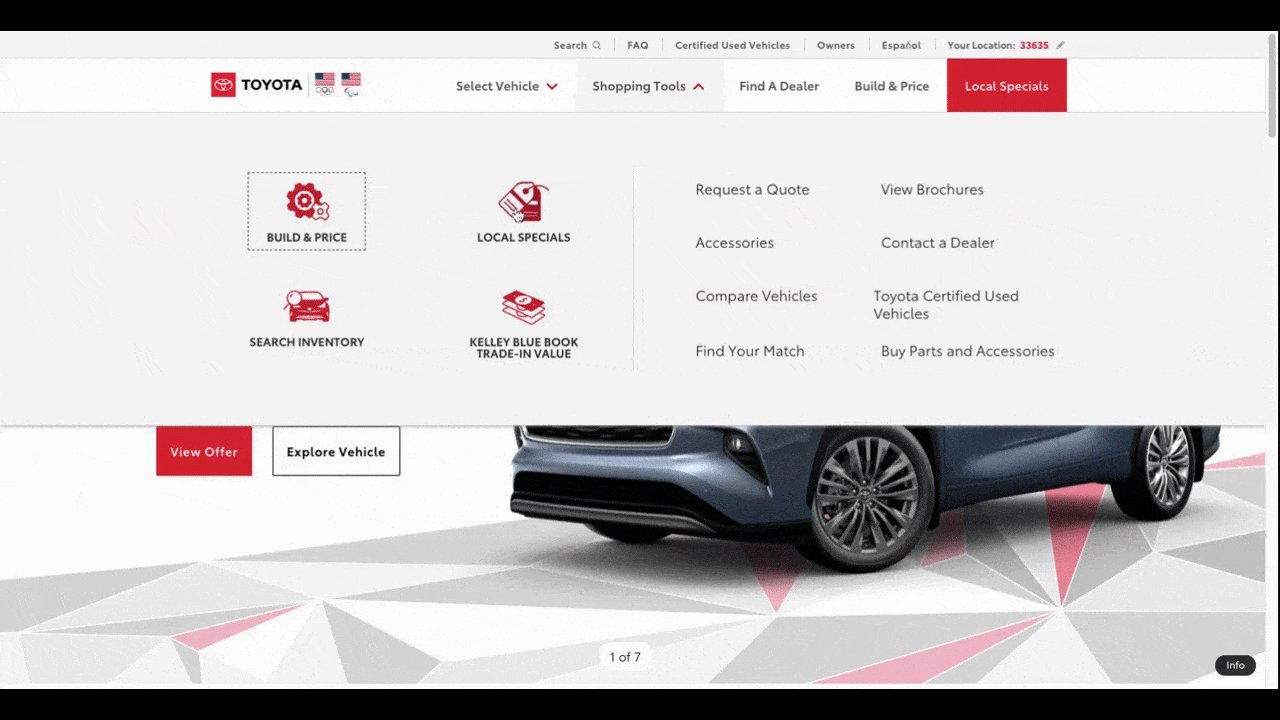
2. Utilisez des indicateurs déroulants
Lorsque votre menu comporte des liens mixtes (ceux qui s'ouvrent et ceux qui mènent directement à une page), c'est une bonne idée de faire savoir à vos visiteurs lequel est lequel. Sinon, ils pourraient passer du temps à survoler ou à cliquer sur chaque lien pour découvrir quelles sont leurs options. ] :

En ce qui concerne les liens hypertexte, l'espacement n'est pas vraiment un problème car les liens de texte ne sont généralement pas proches des liens concurrents. Ainsi, lorsqu'un utilisateur clique sur un, il n'y a pas de surprise ou de frustration s'il accède à une page ou lance une action qu'il n'avait pas prévue.
Mais lorsqu'un menu déroulant est rempli de liens, cela peut se produisent facilement.
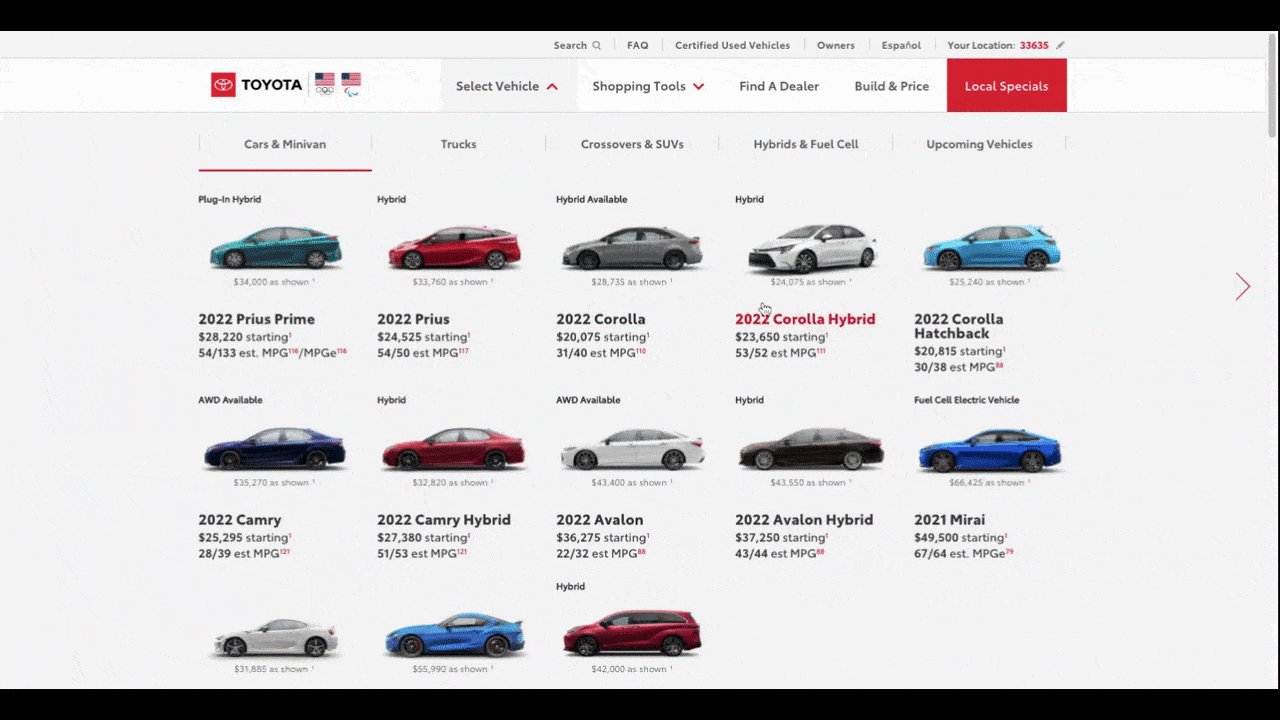
Bien sûr, vous devez être conscient de l'espace que vous ajoutez autour des liens dans un menu déroulant. Vous ne voulez pas que ce soit si long que les utilisateurs doivent faire défiler et faire défiler et faire défiler pour voir tous les liens, en particulier sur leurs smartphones.
Je suggère de regarder comment Business Insider l'a géré :

La première chose à laquelle faire attention est l'espace abondant autour de chacun des liens de haut niveau. Les utilisateurs ne devraient avoir aucun problème avec les clics accidentels. Tout ce rembourrage rendra également les étiquettes plus faciles à lire.
Lorsque l'utilisateur ouvrira chacun des accordéons, il trouvera des sous-catégories tout aussi abondamment espacées à l'intérieur. Non seulement cet espacement améliorera la confiance des clics, mais il rendra également des dizaines de catégories et sous-catégories beaucoup plus faciles à parcourir puisque l'utilisateur n'en verra qu'une petite poignée à la fois.
Soit dit en passant, ce même menu déroulant est disponible. sur le site Web de bureau, il ne s'agit donc pas seulement d'une conception utile pour mobile.
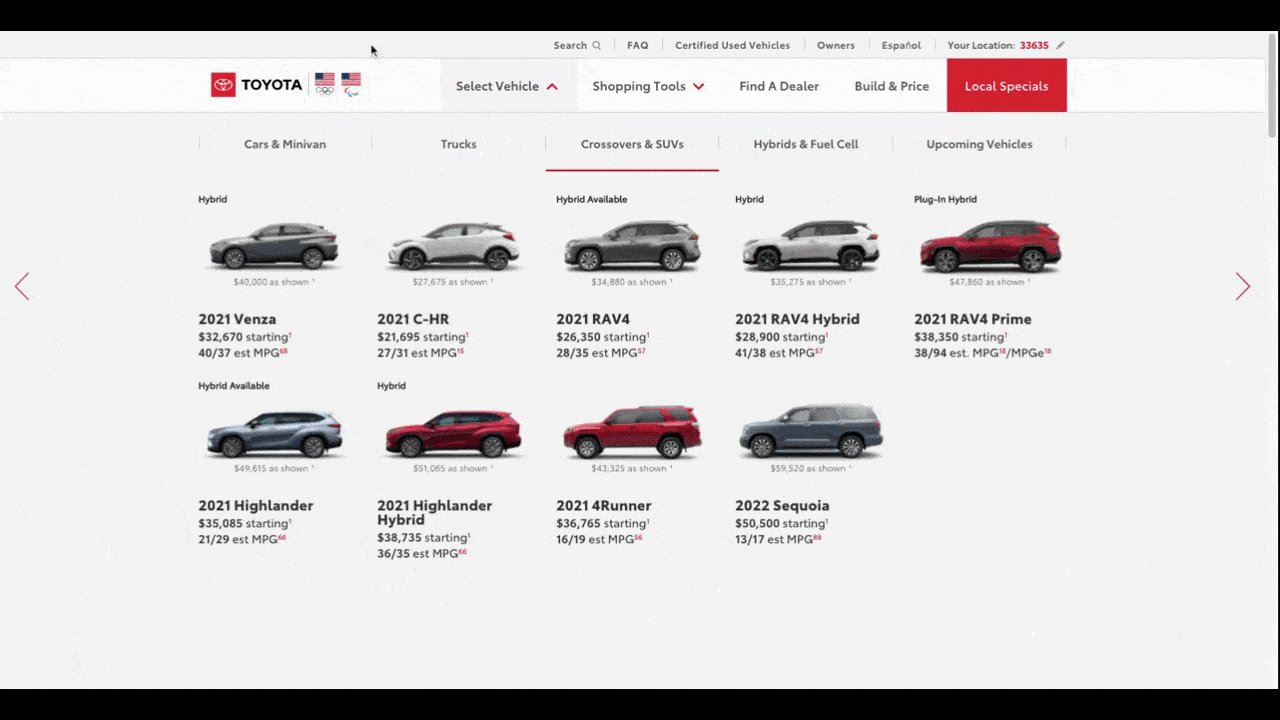
Pensez à un moment où vous avez rencontré un méga menu que vous ne pouviez tout simplement pas parcourir. Chaque fois que vous déplaciez votre curseur vers la droite pour sélectionner une sous-catégorie, tout s'effondrait parce que vous n'étiez pas resté dans les lignes.
La taille des liens déroulants n'est pas la seule chose qui augmente les erreurs de clic et les frustrations. La taille et la forme du menu déroulant dans son ensemble peuvent être problématiques.
Flipkart montre une façon de résoudre ce problème :

Le menu déroulant est bien conçu avec des étiquettes succinctes et un espace suffisant entre chaque lien. Lorsque les utilisateurs survolent les catégories de deuxième niveau, un troisième niveau s'ouvre sur la droite.
Remarquez ce qui arrive à la forme du menu déroulant. L'ensemble se remodèle pour s'adapter à tout le contenu. Cela devrait permettre aux acheteurs de faire défiler les options beaucoup plus facilement sans sortir des limites du menu et avoir à tout recommencer.
5. Assurez-vous que l'animation déroulante ne compromet pas les performances. ]Menus convertis en pages plein écran
Bien sûr, une ou deux animations accrocheuses peuvent impressionner vos utilisateurs, mais pas si cela se fait au détriment des performances. Et ce n'est pas seulement la vitesse du menu déroulant qui peut être impactée. La surcharge d'animation peut également ralentir la rapidité avec laquelle les liens répondent aux clics et aux survols ou, pire, scintillent pendant que le serveur tente de charger l'animation.
Idéalement, votre menu déroulant sera aussi fluide que celui de Duolingo Application :

Il y a quatre liens « menu » en haut où les utilisateurs peuvent changer de langue, revoir leurs performances, etc. Au fur et à mesure qu'ils ouvrent chacun, le menu correspondant descend sur la page sans délai.
Lorsque vous effectuez l'analyse de la qualité de votre site Web ou de votre application, surveillez attentivement ce genre de problèmes. Vous devrez peut-être utiliser une animation plus simple ou moins pour assurer une transition rapide et fluide comme celle que nous voyons dans Duolingo.
Résumé
Nous ne pouvons pas tenir la navigation ou les menus déroulants pour acquis. Ils jouent un rôle si critique dans les sites Web et les applications et ce n'est vraiment pas juste pour nos utilisateurs si nous leur permettons de donner une mauvaise impression à la marque et de contribuer à une expérience globale médiocre.
Alors, je dois demander : pourquoi être satisfait d'une expérience de navigation moyenne alors que vous pouvez l'améliorer ?
Maintenant que nous avons parlé de la conception des listes déroulantes, assurez-vous d'en savoir plus sur l'utilisation des listes déroulantes dans votre code : lisez notre Guide rapide de Menus déroulants avec React.
Source link
